I have created some animations, but they just don't work as I hoped. I would like to debug them, but I can't find a way to do that. I haven't seen any information in angular 2 docs...
Is there any tools, that I missed?
Each time an animation is triggered in Angular, the parent animation always gets priority and child animations are blocked. For a child animation to run, the parent animation must query each of the elements containing child animations. It then lets the animations run using the animateChild() function.
The BrowserAnimationsModule must be imported in the main module of the application app. module. ts and after importing, it is necessary to restart the application so that the imported module is recognized.
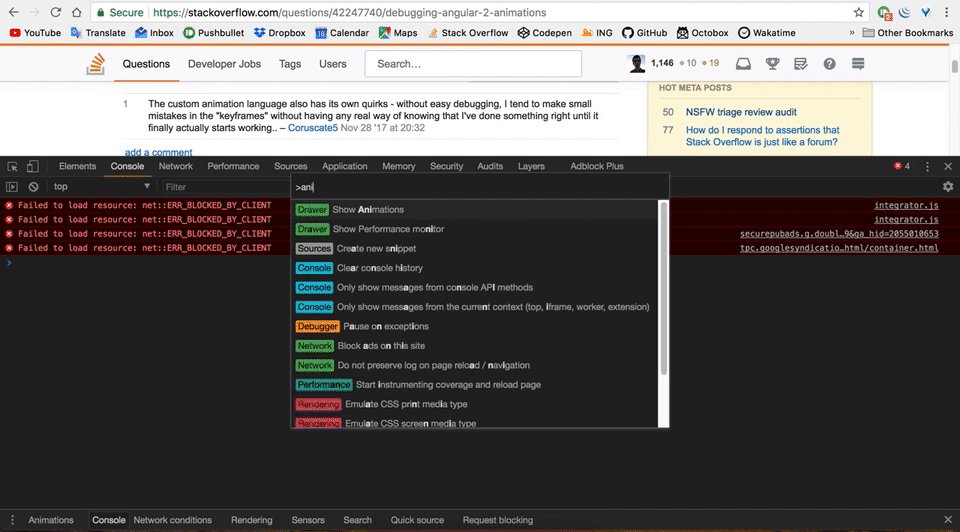
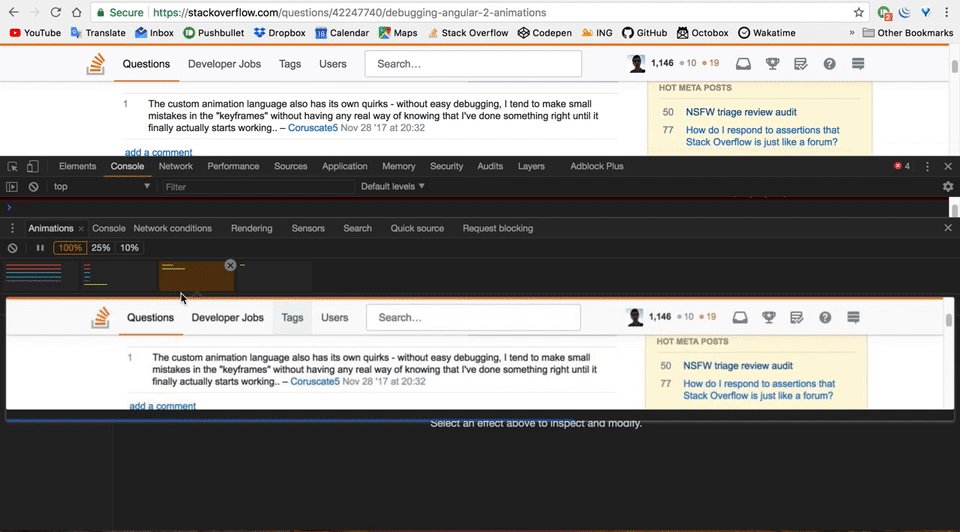
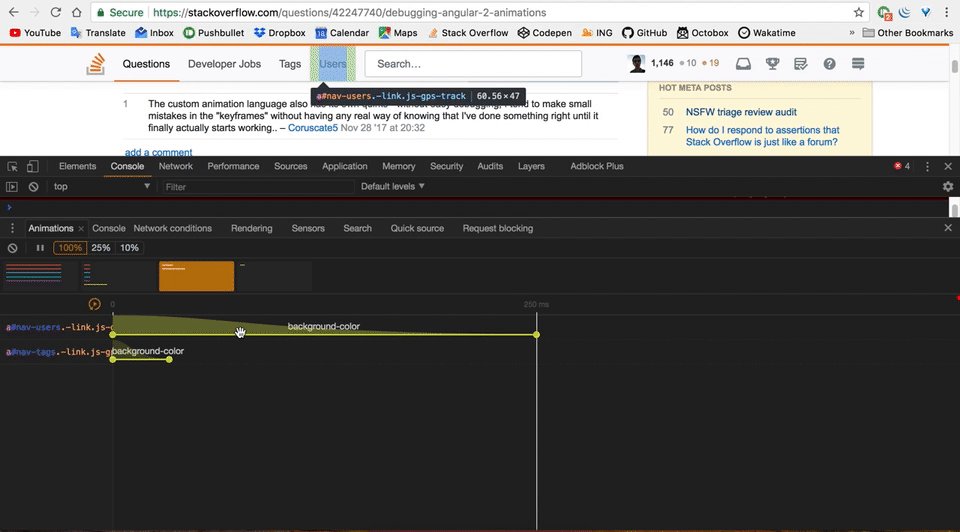
Chrome developer tools has a nice tool to inspect animations, I am unsure whether they are completely broken or you want to adjust the animation. But using this tool could help!

See this article by the chrome team for more information
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With