[Update]: Forgot to include ComponentArt...
Hi,
An interaction designer employed by the client I am currently working for produced some mock-ups, and now it is my job to determine the best way of implementing the charts included therein.
After looking at the options I am aware of and was able to find doing some simple Google searches, I have narrowed it down to using either ComponentArt, Dundas Charts or Infragistics, simply because from what I can see of their demos, they have certain features I believe I will need to get things done.
Here are the pictures from the mock-ups - ideally I need one piece of software that will cover all of these:

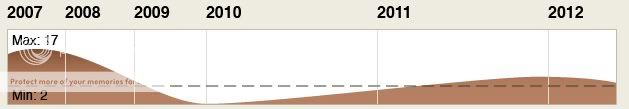
This chart seems to be simple enough.
 Notice the arbitrary spacing between the years - not yet sure if this will be a sticking-point for the client or not.
Notice the arbitrary spacing between the years - not yet sure if this will be a sticking-point for the client or not.
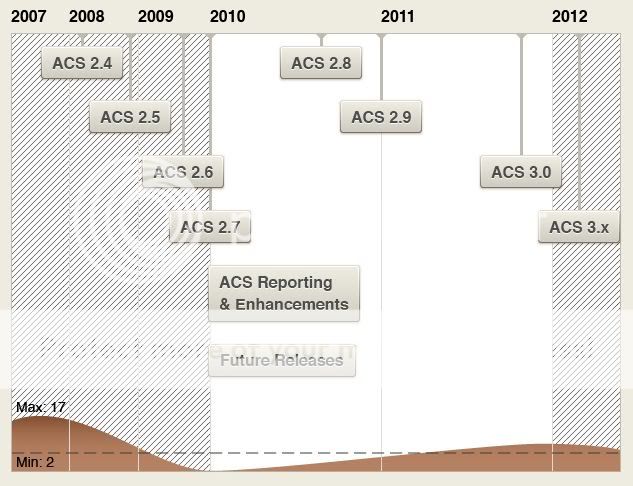
 I don't know that I have ever seen a chart like this one - it combines the previous chart with some additional data.
I don't know that I have ever seen a chart like this one - it combines the previous chart with some additional data.
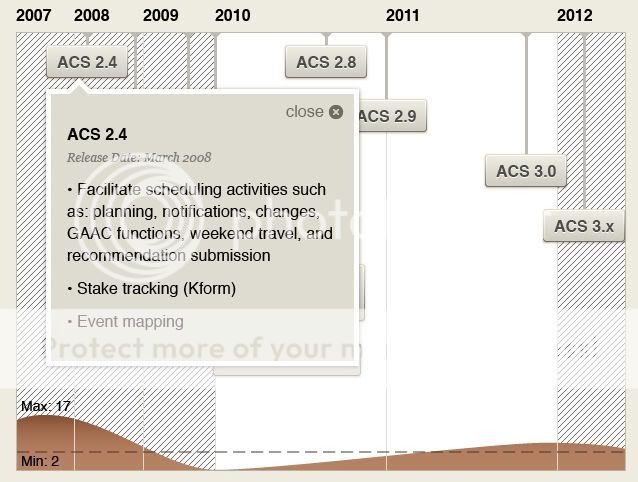
 Here is the same chart, only this time illustrating what happens when a user mouses-over or clicks on an annotation within the chart. They want the nice styling within the pop-up, so the pop-up needs to be something like an iframe or similar. Obviously, as long as a control supports client-side events, with associated metadata, I can create the pop-up myself.
Here is the same chart, only this time illustrating what happens when a user mouses-over or clicks on an annotation within the chart. They want the nice styling within the pop-up, so the pop-up needs to be something like an iframe or similar. Obviously, as long as a control supports client-side events, with associated metadata, I can create the pop-up myself.
Any ideas or recommendations would be appreciated, I haven't used charting controls in years, so I am at a bit of a loss and the client wants an estimate soon.
Thank you!
Chart. js is an open source JavaScript library supporting 8 chart types. It is a small js library at just 60kb. Types include line charts, bar charts, area charts, radar, pie charts, bubble, scatter plots, and mixed.
D3. js is one of the most popular data visualization libraries being used by developers across the globe and is used to manipulate documents based on data. It uses modern web standards like SVG, HTML, and CSS for building graphs, maps, and pie charts.
Raphaël (http://raphaeljs.com/) is also really nice and powerfull.
If you are ready to spend few hundreds, I would suggest you to choose adobe flex charting components.
They are pretty cool with tones of features in them.
I'm using adobe's flex charting component in all my projects after using YUI charts, which has very limited features.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With