How can I use this square cursor (image below) in the text <input> tags?

HTML <input> Tag.
If you only want to style a specific input type, you can use attribute selectors: input[type=text] - will only select text fields. input[type=password] - will only select password fields. input[type=number] - will only select number fields.
The <input type="text"> defines a single-line input field for text input.
The accepted solution has a number of issues:
It's painfully slow, especially when holding down keys.
The real caret can be moved with the arrows, but you won't see where it is, as the fake square one will always be at the end.
The input needs to be focused again manually by clicking it.
It's not possible to properly select text, as the selection is lost as soon as you release the mouse button, and it's completelly impossible to select text using the keyboard.
A better solution might be to use CSS to make sure the "caret" element always comes after a contenteditable "input" and JS to make sure the contenteditable element is always focused. You might try to do this last thing by adding autofocus to the contenteditable element and using a <label> for the caret element, but that doesn't work on contenteditable elements. Note no keyboard event listeners are needed:
const input = document.getElementById('input'); const caret = document.getElementById('caret'); // Move the focus back to the input if it moves away from it: input.addEventListener('blur', (e) => { input.focus(); }); // Set the focus to the input so that you can start typing straight away: input.focus();body { background: #000; color: #0F0; font-family: monospace; height: 100vh; box-sizing: border-box; overflow-x: hidden; overflow-y: scroll; margin: 0; padding: 16px; } #input { display: inline; word-break: break-all; outline: none; visibility: visible; } #caret { border: 0; padding: 0; outline: none; background-color: #0F0; display: inline-block; font-family: monospace; }C:\WIKIPEDIA > <div id="input" contenteditable="true"></div><button id="caret" for="input"> </button>In a more realistic example, you might want to:
Avoid trapping the focus in the contenteditable element, as that would prevent selecting previous commands. Instead, focus to the contenteditable element only once the user presses some key.
Show a different caret depending on its position: square if it's at the end of the input, line if it's somewhere else (unless overtype mode is enabled with the Ins key).
Add a new command/entry if ↵ is pressed.
Prevent entering formatted text and automatically split it up into multiple commands/entries when needed.
const history = document.getElementById('history'); const input = document.getElementById('input'); const cursor = document.getElementById('cursor'); function focusAndMoveCursorToTheEnd(e) { input.focus(); const range = document.createRange(); const selection = window.getSelection(); const { childNodes } = input; const lastChildNode = childNodes && childNodes.length - 1; range.selectNodeContents(lastChildNode === -1 ? input : childNodes[lastChildNode]); range.collapse(false); selection.removeAllRanges(); selection.addRange(range); } function handleCommand(command) { const line = document.createElement('DIV'); line.textContent = `C:\\WIKIPEDIA > ${ command }`; history.appendChild(line); } // Every time the selection changes, add or remove the .noCursor // class to show or hide, respectively, the bug square cursor. // Note this function could also be used to enforce showing always // a big square cursor by always selecting 1 chracter from the current // cursor position, unless it's already at the end, in which case the // #cursor element should be displayed instead. document.addEventListener('selectionchange', () => { if (document.activeElement.id !== 'input') return; const range = window.getSelection().getRangeAt(0); const start = range.startOffset; const end = range.endOffset; const length = input.textContent.length; if (end < length) { input.classList.add('noCaret'); } else { input.classList.remove('noCaret'); } }); input.addEventListener('input', () => { // If we paste HTML, format it as plain text and break it up // input individual lines/commands: if (input.childElementCount > 0) { const lines = input.innerText.replace(/\n$/, '').split('\n'); const lastLine = lines[lines.length - 1]; for (let i = 0; i <= lines.length - 2; ++i) { handleCommand(lines[i]); } input.textContent = lastLine; focusAndMoveCursorToTheEnd(); } // If we delete everything, display the square caret again: if (input.innerText.length === 0) { input.classList.remove('noCaret'); } }); document.addEventListener('keydown', (e) => { // If some key is pressed outside the input, focus it and move the cursor // to the end: if (e.target !== input) focusAndMoveCursorToTheEnd(); }); input.addEventListener('keydown', (e) => { if (e.key === 'Enter') { e.preventDefault(); handleCommand(input.textContent); input.textContent = ''; focusAndMoveCursorToTheEnd(); } }); // Set the focus to the input so that you can start typing straigh away: input.focus();body { background: #000; color: #0F0; font-family: monospace; height: 100vh; box-sizing: border-box; overflow-x: hidden; overflow-y: scroll; word-break: break-all; margin: 0; padding: 16px; } #input { display: inline; outline: none; visibility: visible; } /* If you press the Insert key, the vertical line caret will automatically be replaced by a one-character selection. */ #input::selection { color: #000; background: #0F0; } #input:empty::before { content: ' '; } @keyframes blink { to { visibility: hidden; } } #input:focus + #caret { animation: blink 1s steps(5, start) infinite; } #input.noCaret + #caret { visibility: hidden; } #caret { border: 0; padding: 0; outline: none; background-color: #0F0; display: inline-block; font-family: monospace; }<div id="history"></div> C:\WIKIPEDIA > <div id="input" contenteditable="true"></div><button id="caret" for="input"> </button>In general, it's usually a bad idea to listen for keyboard events (keydown / keypress / keyup) to handle text input or cursors, as the value of the input can also be updated by pasting or dropping text into it and there are many edge cases, such as arrows, delete, escape, shortcuts such as select all, copy, paste... so trying to come up with an exhaustive list of all the keys we should take care of is probably not the best approach.
Moreover, that won't work on mobile, where most keys emit the same values e.key = 'Unidentified', e.which== 229 and e.keyCode = 229.
Instead, it's usually better to rely on other events such as input and use KeyboardEvents to handle very specific keys, like ↵ in this case.
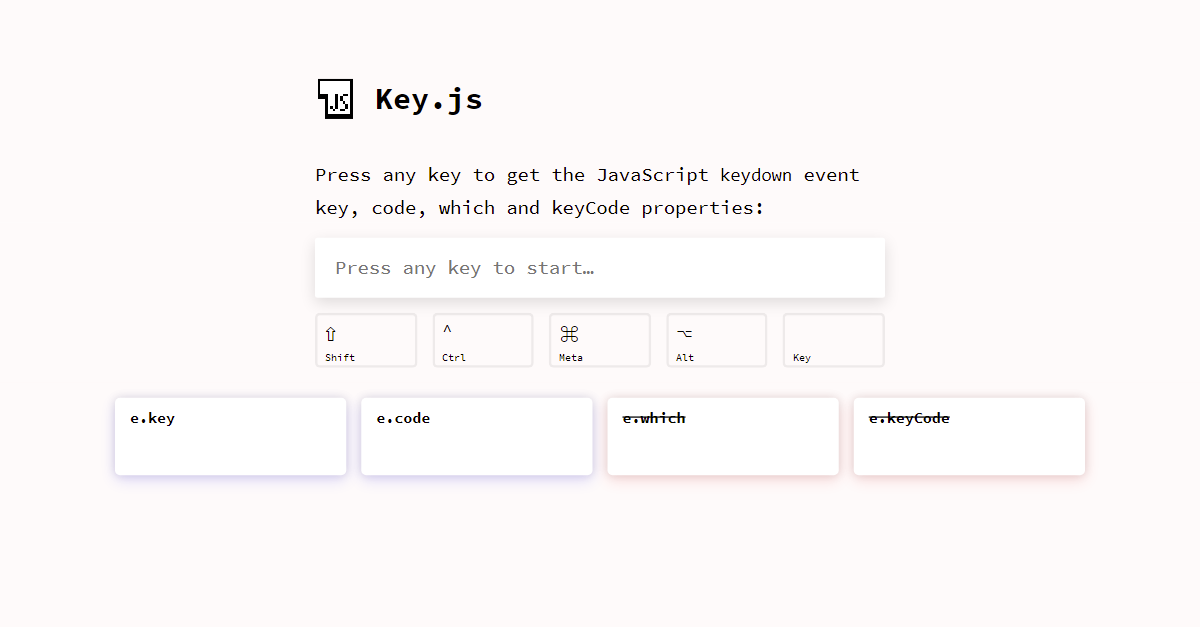
If you need to check KeyboardEvent's properties values such as e.key, e.code, e.which or e.keyCode you can use https://keyjs.dev. I will add information about these kinds of cross-browser incompatibilities soon!

Disclaimer: I'm the author.

I've changed how it works, and it seems to solve a few issues :)
Usual caveats apply still, most notably the inability to visually see where the caret is.
I'd think long and hard whether this solution is worth implementing, based on its drawbacks and usability issues.
$(function() { var cursor; $('#cmd').click(function() { $('input').focus(); cursor = window.setInterval(function() { if ($('#cursor').css('visibility') === 'visible') { $('#cursor').css({ visibility: 'hidden' }); } else { $('#cursor').css({ visibility: 'visible' }); } }, 500); }); $('input').keyup(function() { $('#cmd span').text($(this).val()); }); $('input').blur(function() { clearInterval(cursor); $('#cursor').css({ visibility: 'visible' }); }); });#cmd { font-family: courier; font-size: 14px; background: black; color: #21f838; padding: 5px; overflow: hidden; } #cmd span { float: left; padding-left: 3px; white-space: pre; } #cursor { float: left; width: 5px; height: 14px; background: #21f838; } input { width: 0; height: 0; opacity: 0; }<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <div id="cmd"> <span></span> <div id="cursor"></div> </div> <input type="text" name="command" value="" />If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With