On the menu bar, choose Edit > IntelliSense > Insert Snippet. From the right-click or context menu in the code editor, choose Snippet > Insert Snippet.
Lets say, we want to open custom snippets for the language GO. Then we can do:
Snippets are defined in a JSON format and stored in a per-user (languageId).json file. For example, Markdown snippets go in a markdown.json file.
Using tools:
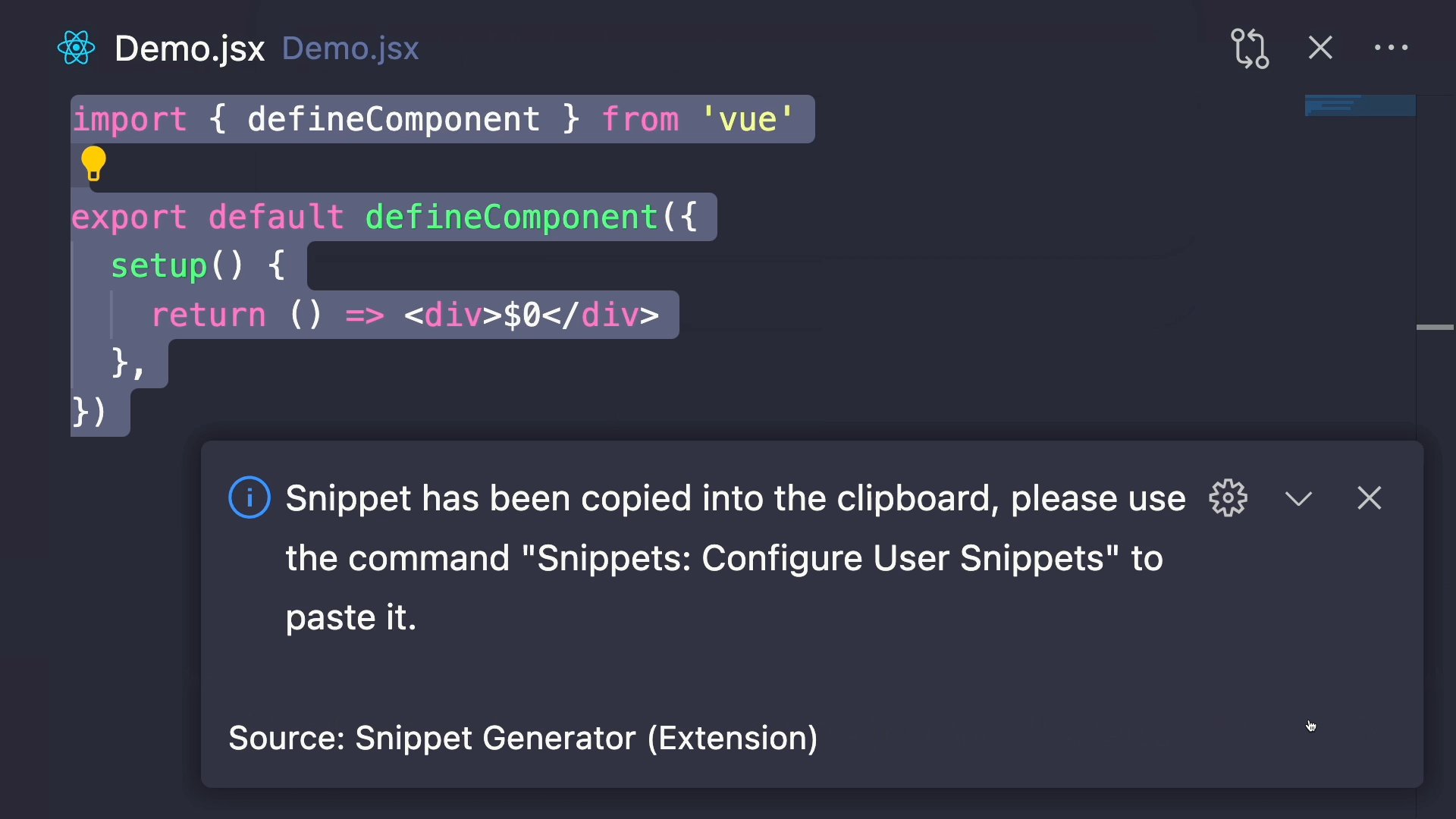
Option 1 - Use the Snippet Generator extension.
It supports code to JSON conversion with optional scope support and space to \t conversion.
Demo:

Option 2 - Another extension is snippet-creator (deprecated).
After installing it, all you have to do is to :
Option 3 - check this website. you can generate snippets for vs code, sublime text, and atom.
Once snippet being generated on this site. Go to the respective IDE's snippet file and paste the same. For example for a JS snippet in VS code go to File->preference->user snippet then it opens javascript.json file then paste the snippet code from an above site inside this and we are good to go.
As of version 0.10.6 you can add custom snippets. Read the documentation on Creating your Own Snippets.
You can find/create custom snippets by placing the json file in C:\Users\<yourUserName>\AppData\Roaming\Code\User\snippets.
For example, a custom javascript snippets would be in a \snippets\javascript.json
You can also publish you snippets which is a really neat feature as well. John Papa created a nice angular + typescript snippet you can download as an extension in the marketplace.
Here is an example snippet taken for the documentation on a javascript for loop:
"For Loop": {
"prefix": "for",
"body": [
"for (var ${index} = 0; ${index} < ${array}.length; ${index}++) {",
"\tvar ${element} = ${array}[${index}];",
"\t$0",
"}"
],
"description": "For Loop"
},
Where
For Loop is the snippet name prefix defines a prefix used in the IntelliSense drop down. In this case for. body is the snippet content.
Possible variables are:
description is the description used in the
IntelliSense drop downYou can check out this video for a quick short tutorial
https://youtu.be/g1ouTcFxQSU
Go to File --> Preferences --> User Snippets. Select your preferred language.
Now type the following code to make a for loop snippet:
"Create for loop":{
"prefix": "for",
"body":[
"for(int i = 0; i < 10; i++)",
"{",
" //code goes here",
"}"
],
"description": "Creates a for loop"
}
You are done.
Type "for" in the editor and use the first prediction.
SHORTCUT
Hope this helps :)
Note: goto File->Preferences->User Snippets. Then select the language in which you
created the snippet. You will find the snippet there.
You can add custom scripts, go to File --> Preferences --> User Snippets. Select your preferred language.
If you choose Javascript you can see default custom script for console.log(' '); like this:
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
},
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With