I'm trying to create a table like this:

How can I do something like that using ListView or GridView? I couldnt find the right way to add the headers of the table..
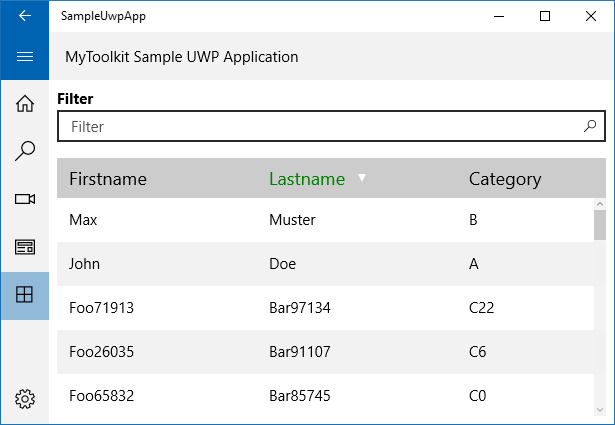
I implemented a DataGrid control (with sorting, details view and navigate event) in my free library:
https://github.com/MyToolkit/MyToolkit/wiki/DataGrid
WinRT (Windows 8.1):

Universal Windows App (Windows 10):

Not to sound overbearing, but I'd urge you take a step back from the specifics of the implementation and get a better understanding of the Windows 8 UI design principles (formerly known as Metro).
Familiarize yourself with the "8 Traits of Great Metro Style Apps" (< 9 minute video), play with the apps out on the store now, and invest the additional time to view the full Build presentation by Jensen Harris. You don't want to 'lift and shift' paradigms you've used before, but rather embrace the unique features of the platform, like its touch first nature, to rethink the navigation and build a new type of application.
From a hands-on perspective, the XAML ListView and GridView customizing interactivity sample is a good place to start experimenting with how you can evolve from what you have posted above to a Window 8 design.
Lastly, if you are looking for something closer to what you have above - keeping in mind that it may not pass certification if it doesn't subscribe closely enough to the design principles - you may find some help in this thread.
Telerik provides a data grid for windows 8 store apps. Works really great. I can't tell if it also passes the certification - we'll see because i'm going to upload my app now...
here's the link: http://www.telerik.com/products/windows-8/controls/grid.aspx
I am also trying to have a table (DataGrid) like that but I could not. Just as a hit and trial, I have achieved it using a ListView and I have hardcoded the Items but will have to figure out to do it dynamically. I tried to include the XAML code here but it was not allowed. So here is the link to my post.
Here is the XAML code from the link above:
<ListView Grid.Row="0" HorizontalAlignment="Center" Width="300" Margin="0,20,0,0 ">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Apple</TextBlock>
<TextBlock>100</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Banana</TextBlock>
<TextBlock>2000</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Oranges</TextBlock>
<TextBlock>1500</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With