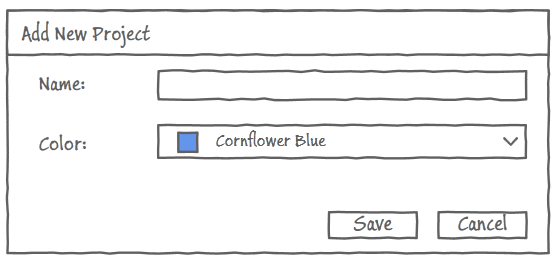
Wanting to get the color combobox (see image) behavior in my WPF ListView column.

Can someone help me get this started? I am comfortable with ListView binding but not sure how to implement this.
EDIT:
xmlns:System="clr-namespace:System;assembly=mscorlib"
<ObjectDataProvider MethodName="GetValues"
ObjectType="{x:Type System:Enum}"
x:Key="ColorList">
<ObjectDataProvider.MethodParameters>
<x:Type TypeName="Windows.Media.Color" />
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
Tells me type provided must be an enum.
Best Answer I have found: How can I list colors in WPF with XAML?
You will have to use ItemTemplate for you ComboBox items:
<ComboBox ItemsSource="{Binding NamedColors}"
xmlns:converters="clr-namespace:TestLab.WPF">
<ComboBox.Resources>
<converters:ColorToSolidBrushConverter x:Key="ColorToBrush"/>
</ComboBox.Resources>
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Border BorderThickness="0" Height="20" Width="20"
Background="{Binding Value, Converter={StaticResource ColorToBrush}}"/>
<TextBlock Text="{Binding Key}"/>
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
Also, you will need a color to brush converter, because binding doesn't do it automatically:
public class ColorToSolidBrushConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return new SolidColorBrush((Color)value);
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
And here is how you can create the color Name - color pairs (currently it is an instance method in the main Window class, but you can refactor it to some helper class):
private IEnumerable<KeyValuePair<String, Color>> GetColors()
{
return typeof(Colors)
.GetProperties()
.Where(prop =>
typeof(Color).IsAssignableFrom(prop.PropertyType))
.Select(prop =>
new KeyValuePair<String, Color>(prop.Name, (Color)prop.GetValue(null)));
}
And this is the window:
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.NamedColors = this.GetColors();
this.DataContext = this;
}
public IEnumerable<KeyValuePair<String, Color>> NamedColors
{
get;
private set;
}
}
Some code file:
public namespace SomeNamespace
{
public static class ColorHelper
{
public static IEnumerable<KeyValuePair<String, Color>> GetColors()
{
return typeof(Colors)
.GetProperties()
.Where(prop =>
typeof(Color).IsAssignableFrom(prop.PropertyType))
.Select(prop =>
new KeyValuePair<String, Color>(prop.Name, (Color)prop.GetValue(null)));
}
}
}
XAML object data provider:
...
xmlns:someNamespace="clr-namespace:SomeNamespace"
...
<ObjectDataProvider MethodName="GetColors"
ObjectType="{x:Type someNamespace.ColorHelper}"
x:Key="ColorList">
</ObjectDataProvider>
XAML comboBox:
<ComboBox ItemsSource="{Binding ColorList}" ...
Should be something like this :
<ComboBox ItemsSource="{Binding ItemSourceObs}">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Rectangle Fill="{Binding Color}" Height="10" Width="10" />
<TextBlock Text="{Binding DisplayedText}" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
Where DisplayesText and Color (type of Brushes) are properties of an object lets say A and ItemSourceObs is ObservableCollection of type A
This approach is based on MVVM pattern
Using code behind working solution :
<ComboBox x:Name="ComboColor" Width="50" Height="50" >
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Rectangle Fill="{Binding Name}" Width="16" Height="16" Margin="0,2,5,2" />
<TextBlock Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
And code behind :
public MainWindow()
{
InitializeComponent();
ComboColor.ItemsSource = typeof(Colors).GetProperties();
}
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With