I was looking for a diagram which shows the built in types of javascript like Function and String but on google I keep finding diagrams with the browser-related stuff like Window.
I'm just looking for the pure js object diagram. I know about the ECMA specification but I'm looking for a diagram because I'm a visual type.
In JavaScript, to reference the hierarchy, the dot (.) operator serves as a linking device for the different levels in the object hierarchy, with the highest level beginning on the left and working its way to the right. In JavaScript, a generic reference to the value of a form object would look like ...
The built-in objects are Date, Math, String, Array, and Object.
JavaScript also has four built-in objects: Array, Date, Math, and String. Each object has special-purpose properties and methods associated with it.
Window object − Top of the hierarchy. It is the outmost element of the object hierarchy.
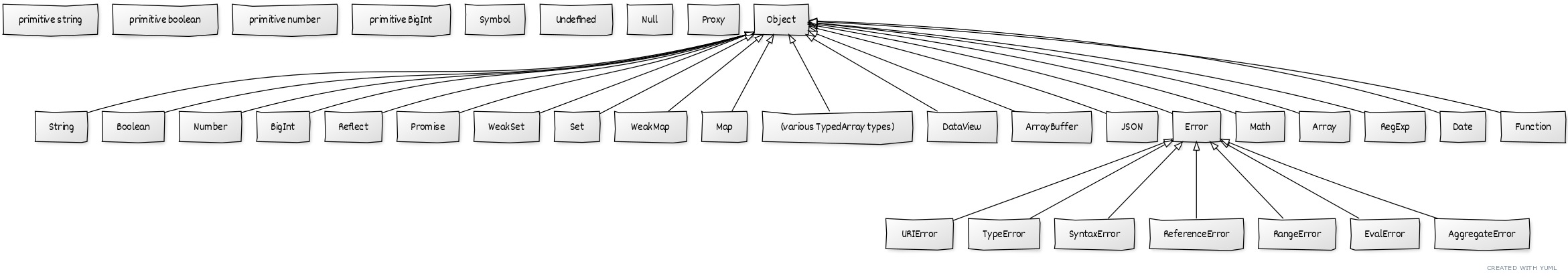
There's not much depth to the JavaScript types to speak of, the diagram would be fairly flat. It's basically like this (UML at the end), though this will get outdated over time as JavaScript is an evolving language:
BigInt (ES2020+, primitive arbitrarily-large integers)undefined
null
Symbol (a primitive type) (ES2015+)Proxy (an object type, but one not backed by the default object prototype) (ES2015+)Object
StringBooleanNumberBigInt (ES2020+)FunctionDateRegExpArrayMathError
* EvalError
* RangeError
* ReferenceError
* SyntaxError
* TypeError
* URIError
* AggregateError (ES2020+)JSON (ES5+)ArrayBuffer (ES2015+)DataView (ES2015+)Int8Array, Uint8Array, Uint8ClampedArray, Int16Array, Uint16Array, Int32Array, Uint32Array, Float32Array, Float64Array) (ES2015+)Map (ES2015+)WeakMap (ES2015+)Set (ES2015+)WeakSet (ES2015+)Promise (ES2015+)Reflect (ES2015+)I think that's up-to-date through ES2022. To get the latest info, check the latest editor's draft of the specification.
In UML, it looks something like this:

(click the image to open it so you can zoom)
Note that this is just JavaScript's type tree. It doesn't include lots of other things that are often used with JavaScript on browsers (such as the DOM, the workers API, web storage, the File API, etc., etc.).
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With