I am using Visual Studio Code for my huge Angular-4 project. From time to time I copy components entirely and then modify them. Components are organized in folders so i end up renaming multiple files and class names.
Is there an extension that does this all at once?
my-component-name\
my-component-name\my-component-name.component.cs
my-component-name\my-component-name.component.html
my-component-name\my-component-name.component.css
export class MyComponent
Would be handy to just give a new name and renaming would be done everywhere. Thanks
As per my experience with VSCode, the only way is to reach out to the master Project folder and rename the files/ folders as per your requirement manually while the IDE is closed. Refresh the folder and CTRL+O the folder thereafter from VSCode. This has worked for me.
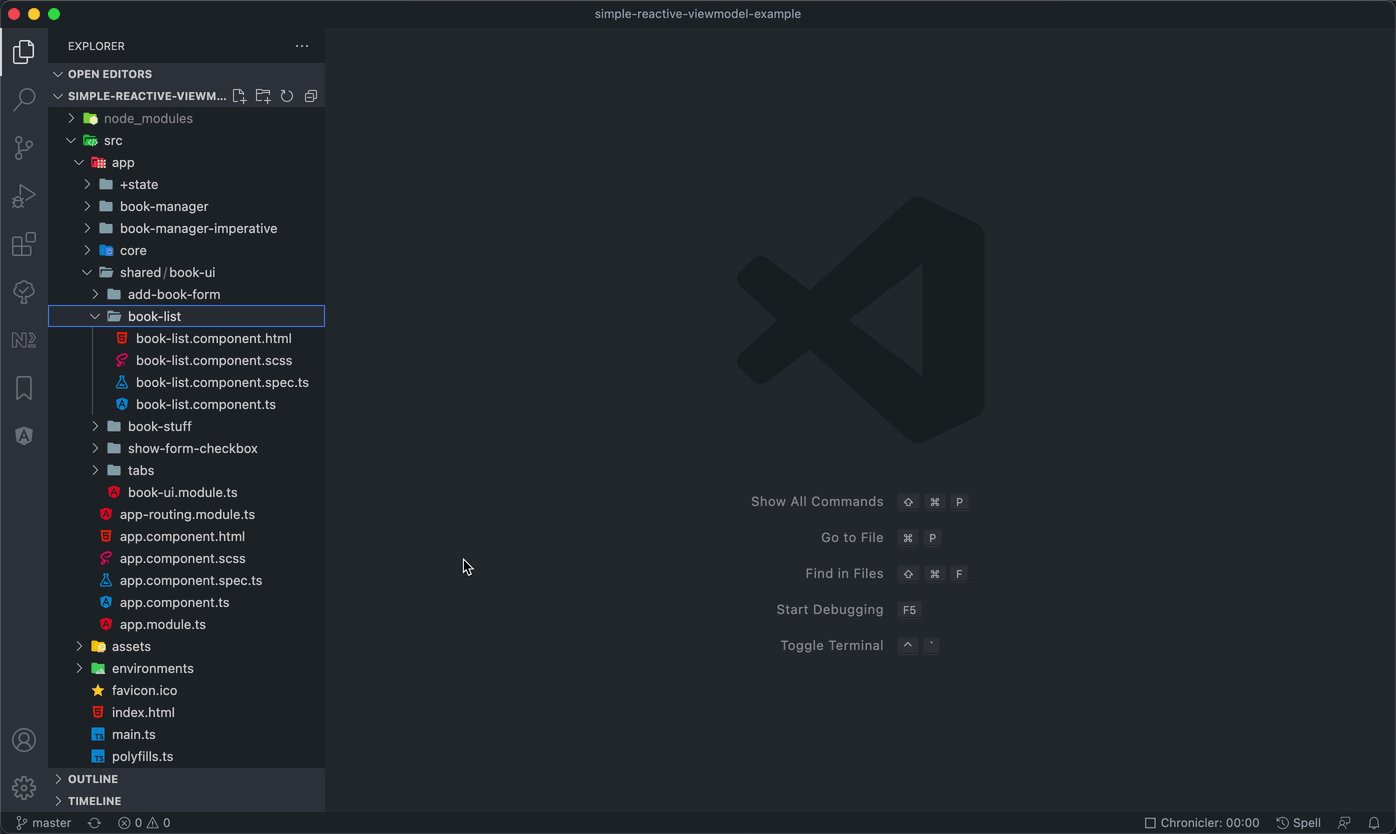
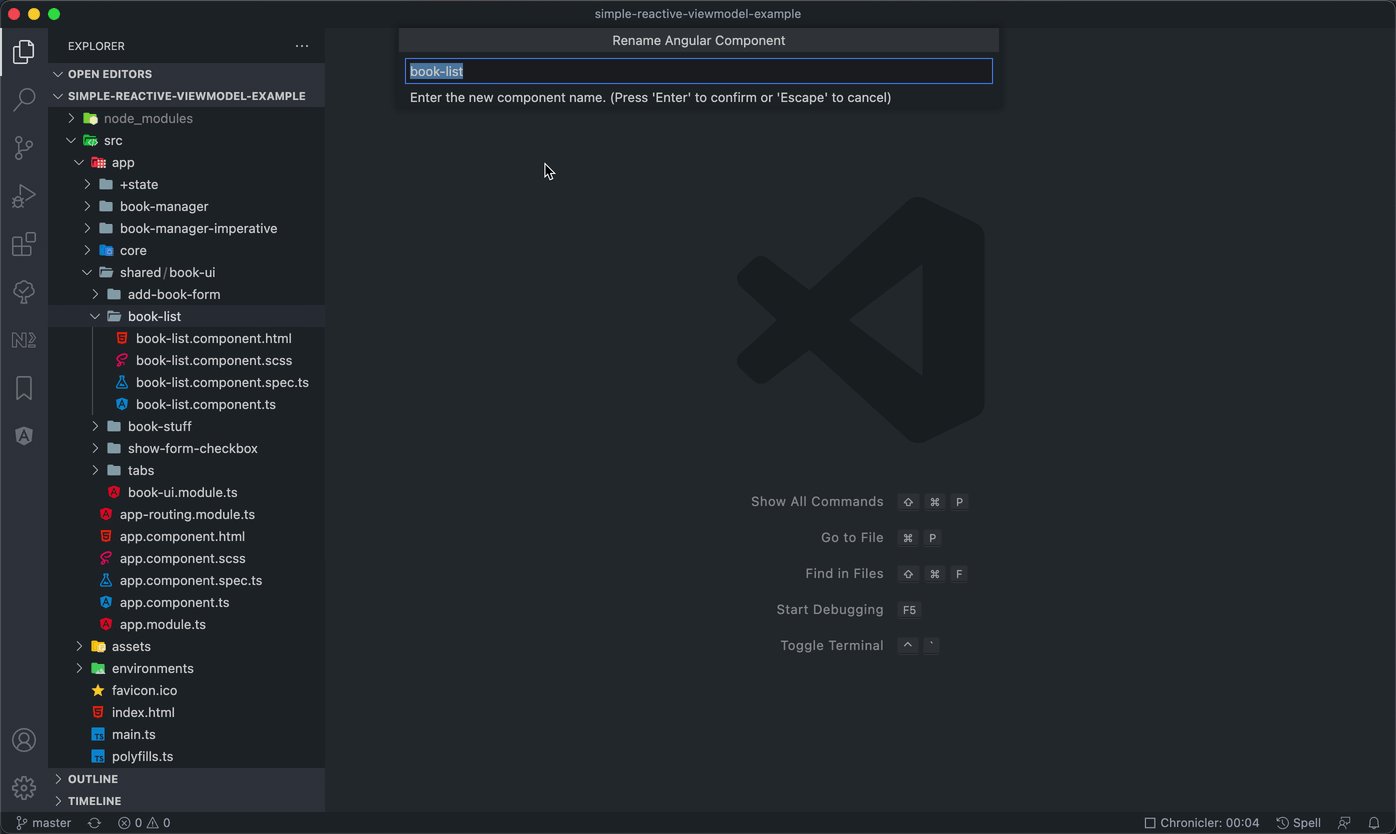
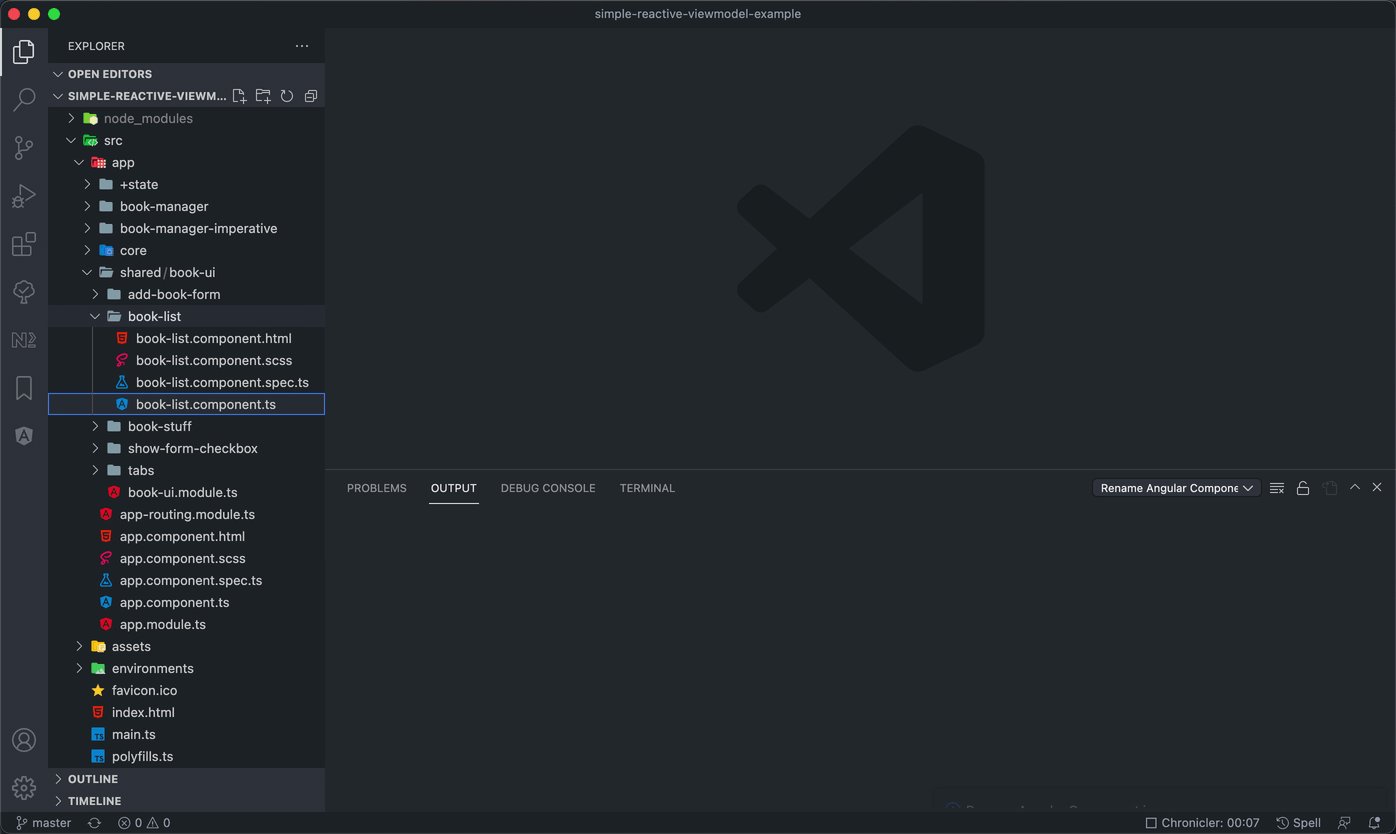
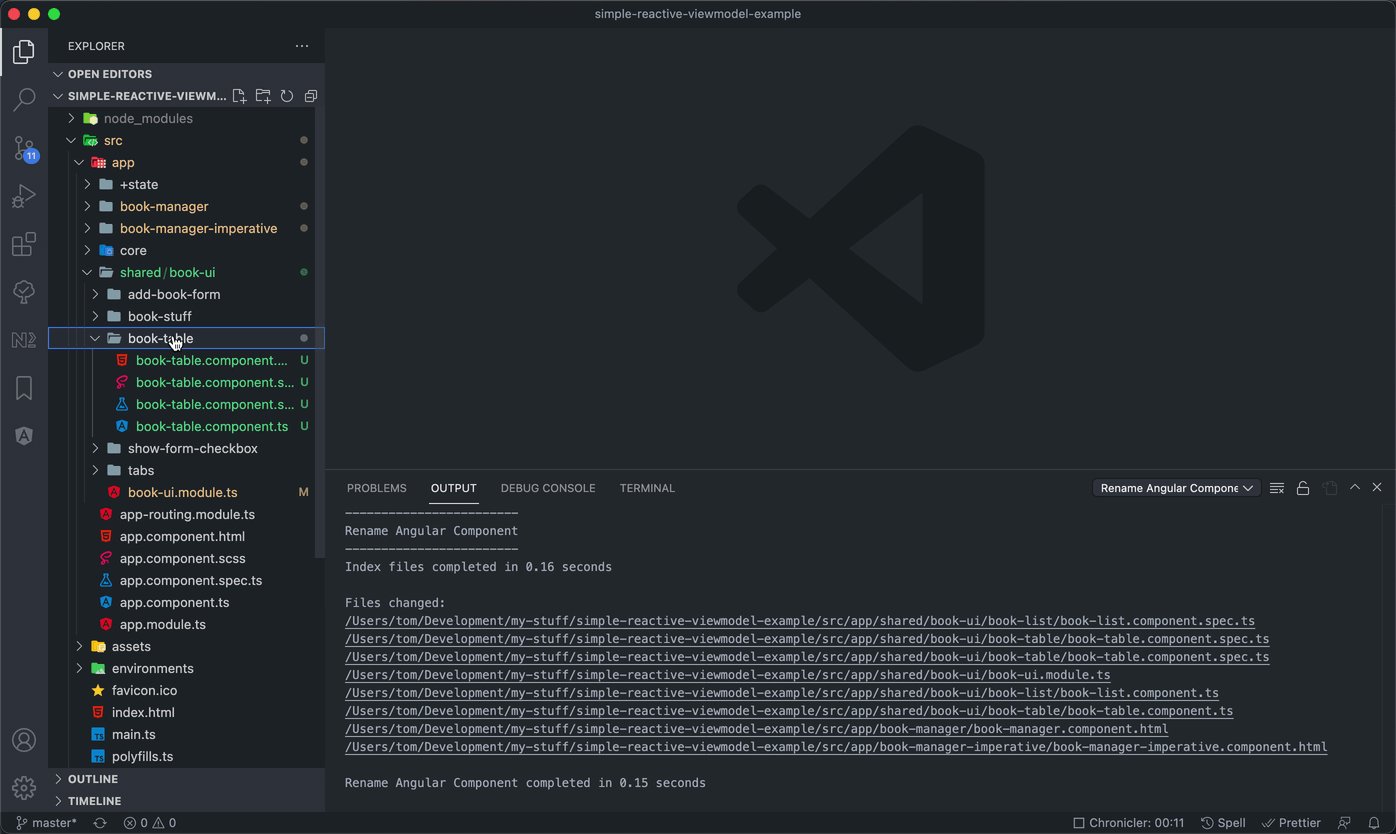
Now there is a way to rename Angular Component classes and folders in one step from VS Code.
The Rename Angular Component extension on Visual Studio Marketplace.

The current release also supports renaming Directives, Services and Route Guards
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With