I am developing a site which I wish to display correctly on devices with a notch (particularly the iPhone X as I own one). In this page the following code sample is given:
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}
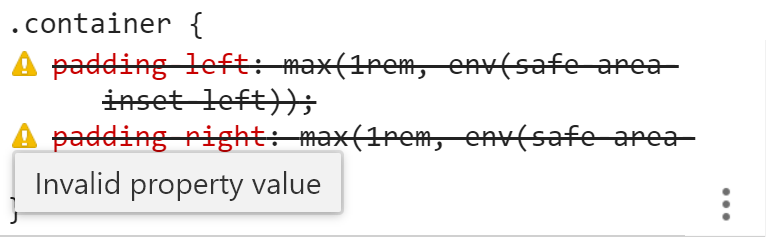
However when I have this set, in Chrome I can see that it's not valid (see photo linked below)

Is there a way to correct this or can an SCSS @if statement be used to detect if a parent element has padding > 0 and if not add 1rem of padding to it?
My problem is not the one mentioned here, this is how I am using the code, I have also tried putting this in a standard CSS file without the unquote however its not working either.
You need to unquote max in @supports too, the referenced example should be:
@supports(padding: unquote('max(0px)')) {
padding-left: unquote('max(#{$susy-gutter-width}, env(safe-area-inset-left))');
padding-right: unquote('max(#{$susy-gutter-width}, env(safe-area-inset-right))');
}
If I read your question right you are referring to the css max function not the max function provided by Sass - also the example is CSS and hence need the mentioned Sass 'hack' to work in SCSS.
The first thing you need to deal with is the iOS 11.0 - 11.2 implementation using constant. The easiest way to do this is to assign the safe-area-inset to CSS variables.
In the example below I've created a default value of 0px for all variables – but you could also use fallback values when using the variables var(--some-var, 12px) (uses 12px if --some-var is not defined).
The second part is your code using the --safe-area-inset variables.
I hope it makes sense :-)
:root {
/* -------------------------------------------------------------------
Assign the default/constant/env values to CSS variables
*/
--safe-area-inset-top : 0px;
--safe-area-inset-right : 0px;
--safe-area-inset-bottom: 0px;
--safe-area-inset-left : 0px;
@supports (top: constant(safe-area-inset-top)){
--safe-area-inset-top : constant(safe-area-inset-top);
--safe-area-inset-right : constant(safe-area-inset-right);
--safe-area-inset-bottom: constant(safe-area-inset-bottom);
--safe-area-inset-left : constant(safe-area-inset-left);
}
@supports (top: env(safe-area-inset-top)){
--safe-area-inset-top : env(safe-area-inset-top);
--safe-area-inset-right : env(safe-area-inset-right);
--safe-area-inset-bottom: env(safe-area-inset-bottom);
--safe-area-inset-left : env(safe-area-inset-left);
}
}
@supports(padding: Max(0px)) {
.post {
/* -------------------------------------------------------------------
Use the CSS variables in the max function
*/
padding-left: Max(12px, var(--safe-area-inset-left));
padding-right: Max(12px, var(--safe-area-inset-right));
}
}
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With