I am trying to make a TabControl to auto resize according to the its outer space(it's in a StackPanel):
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="100">
<Grid>
<StackPanel>
<TabControl
BorderBrush="Red"
BorderThickness="2"
VerticalAlignment="Stretch"
VerticalContentAlignment="Stretch">
<TabItem Header="Tab1"/>
<TabItem Header="Tab2"/>
</TabControl>
</StackPanel>
</Grid>
</Window>
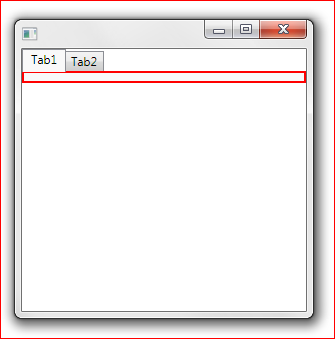
The snippet above produces the following window, whilst I want the red border to reach the bottom of the window:

The problem is your StackPanel. StackPanels won't stretch their children.
Instead, use a DockPanel: The last child will be stretched to fill the remaining space (see LastChildFill, which defaults to true).
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="100">
<Grid>
<DockPanel>
<TabControl BorderBrush="Red" BorderThickness="2">
<TabItem Header="Tab1"/>
<TabItem Header="Tab2"/>
</TabControl>
</DockPanel>
</Grid>
</Window>
Explicitly setting VerticalAlignment is not necessary, since its default value is already Stretch.
Related Link: Panels Overview on MSDN
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With