The following will allow users to select only specified category of image files.
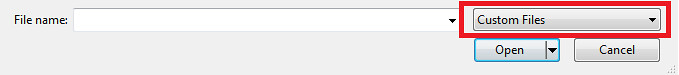
<input id="file" type="file" name="file" size="30" accept="image/jpg,image/png,image/jpeg,image/gif" /> But, the problem is it would show "Custom Files" as file description in the file dialog which will confuse users about what type of file they should select.

My question is: Is there a better way I can modify the text "Custom Files" to "Image Files"
Note: If I provide "image/*" that would show "Image Files" in file description, but I DO NOT WANT TO ALLOW user to select ALL types of image files, just wanna restrict to specified formats.
Thanks for your opinion in advance.
First create an input element, here you could apply the file type to the accept attribute but for the example it will allow you to select all file types. Next we need to listen to the 'change' event on the input element. var upload = document. querySelector('input[type="file"]'); upload.
As I expected it turns out this is not possible. The <input type="file" /> is one of the most protected browser elements and hence least adaptable browser elements around. The reason for that browsers handle file inputs with so much care is because they wouldn't want to risk attackers accessing your files (even seeing your folder structure would be bad).
You might not be able to freely change the text visible in the filter box, but there is hope. In fact, in some situations it is possible to kind of choose the text that appears. One big drawback is that this is totally not browser-compatible and probably not OS-compatible.
There is also another reason why it might be a bad idea for browsers to allow editing that text, it could be used to mislead users (for example a text like We're watching you or FATAL WINDOWS ERROR could scare users).
Furthermore it should not, but could lead to possible exploits where users try to run some sort of C-code in the field (e.g. by trying to trigger some out of bounds writes), granting them machine access, possibly harming your computer in catastrophic ways. Most browsers implement the open file window through calling native operating system functions or ABI's, hence extra care is needed, because these instances of ABI calls could lead to sandbox escapes and/or kernel exploits. Usually it is a good idea to keep user input as far away as possible from kernel calls as possible and that is exactly what browser vendors do in this case (e.g. hardcoded in firefox source code and hardcoded in chrome source code).
Above I said that it is somewhat possible to change the visible filter-text. Below I handle some of the things I tried, but don't hesitate to try this for yourself on this codepen I created for testing purposes: https://codepen.io/JohannesB/pen/vKGoyE
Possible inspiration for other file-types I did not test (feel free to edit this post): https://stackoverflow.com/a/14839673/1493235
Selection of file accept-parameters that I believe could yield intresting results: application/msword, application/rtf, application/octet-stream, application/octet-stream exe, application/zip, text/css, text/html, text/plain
image/*, video/* and audio/* Video/x-msvideo avi Aplication/pdf with a custom filter text, but IE does noet.Text/* and that has a custom text caption for .exe It might be possible that for flash uploaders this text is customizable, but I highly doubt it. Also, flash is deprecated, so in my opinion it's not worth trying.
Disclaimer: The examples used below were run on a Windows 7 machine, using Internet Explorer v11.0.9600, Chrome v51.0.2704.84m and Firefox v46.0.1. I cannot guarantee that they represent correct information on other operating systems, other browser versions or even the same browser versions. Use this information with care.
Audio/*

Application/*

Application/pdf

Image/*

Text/*

Video/*

Video/x-msvideo avi

.exe

Image/*, Video/*

Image/*, .exe

Audio/*

Application/*

Application/pdf

Image/*

Text/*

Video/*

Video/x-msvideo avi

.exe

Image/*, Video/*

Image/*, .exe

Audio/*

Application/*

Application/pdf

Image/*

Text/*

Video/*

Video/x-msvideo avi

.exe

Image/*, Video/*

Image/*, .exe

If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With