I have a table of contents in my page (see here) with these CSS styles:
div.toc {
height:38em;
position:fixed;
right:0;
top:5em;
width:21em;
z-index:1;
}
How do I have to change these settings to make sure the DIV isn't partially hidden behind the body/window scroll bar?
(Tested with Firefox 3.6 and Opera 10.10).
Actually, your div.toc is properly positioned. The problem is with your <iframe>.
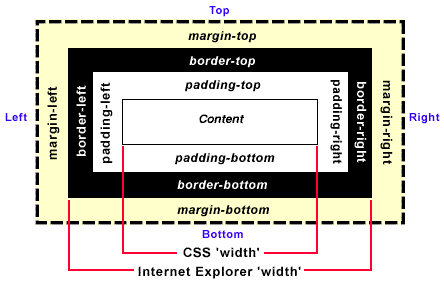
Remember your box model... width and height is calculated independently from the margin and padding...

So, by having width: 100%; on your iframe.toc plus a margin-left: 0.5em, you are basically telling the browser the following:
Use the full width of the parent element and offset it
0.5emto the left.
Total effective width: 100% + 0.5em
What you really want to say is the following:
Substract
0.5emfrom the full width of the parent element to use as padding on the left and use this as width.
Total effective width: 100% - 0.5em (desired)
The solution is therefore simple... Remove the margin-left from iframe.toc and put a padding-left: 0.5em on div.toc.
div.toc {
background-color: #f0f0f0;
position: fixed;
top: 5em;
right: 0;
width: 21em;
height: 38em;
padding-left: .5em;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
z-index: 1;
}
iframe.toc {
background-color: #f0f0f0;
border: 0;
width: 100%;
height: 30em;
border-bottom: 1px solid #ccc;
}
You can make you table of contents position 1 em from the right like this: right: 1em;
I just tried it for you and right: 1em; looks good.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With