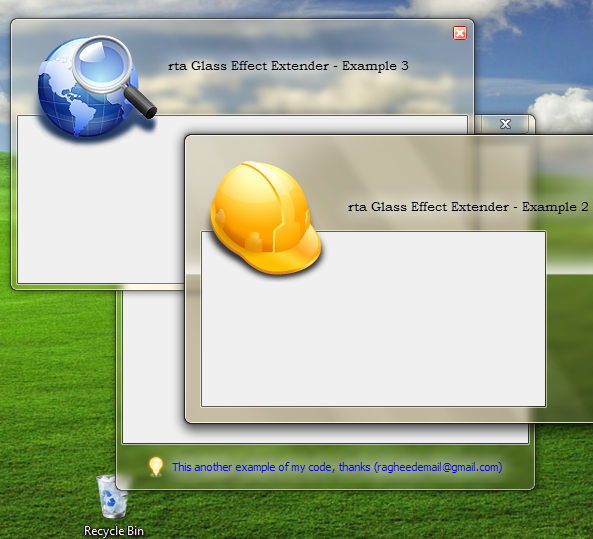
I'm using WPF 3.5 SP1 and I want to achieve something like this (the glass-part is already done):

(source: ggpht.com)
(Source)

(Source)
You can see nice blur around the text, which makes it very well readable. I also found out that correct approach is to use API DrawThemeTextEx, which renders the blur using recommended system options. However, how can I achieve the same effect using WPF?
I was able to find these links which contain helpful resources:
How to make WPF text on Aero glass background readable?
Glowing Label Controls On A Glass Surface
They do it by duplicating the TextBlock, and setting a Blur effect on it. However, this is not a real solution. Here is how it looks like:

Compare the result effect with the images above, and you will see the solution is still far away. So how can I properly get the desired effect using WPF? I'm fine with emulation (no use of DrawThemeTextEx API), as far as the result is pretty similar.
Thank you.
<TextBlock ...>
<TextBlock.Effect>
<DropShadowEffect BlurRadius="10" Color="White" ShadowDepth="0" />
</TextBlock.Effect>
</TextBlock>
As per Luke's request, I include the XAML for Decorators:
<Decorator>
<Decorator.Effect>
<DropShadowEffect BlurRadius="7" Color="White" ShadowDepth="0" />
</Decorator.Effect>
<Decorator>
<Decorator.Effect>
<DropShadowEffect BlurRadius="7" Color="White" ShadowDepth="0" />
</Decorator.Effect>
<Decorator>
<Decorator.Effect>
<DropShadowEffect BlurRadius="7" Color="White" ShadowDepth="0" />
</Decorator.Effect>
<ContentPresenter ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" RecognizesAccessKey="True"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
</Decorator>
</Decorator>
</Decorator>
I created a ControlTemplate for a Label with the before-mentioned XAML, and used it everywhere I needed the text to glow.
How about something along these lines where you have a rectangle behind your text that blurs slightly, I have used this a few times. I find it makes it more readable because the blur covers a bigger area.
<Grid>
<Rectangle Fill="#8FFFFFFF"
Stroke="{x:Null}"
StrokeThickness="0"
VerticalAlignment="Center"
Width="{Binding ActualWidth, ElementName=PART_Title, Mode=Default}"
Height="{Binding ActualHeight, ElementName=PART_Title, Mode=Default}"
RadiusX="2"
RadiusY="2">
<Rectangle.Effect>
<BlurEffect Radius="10" />
</Rectangle.Effect>
</Rectangle>
<TextBlock x:Name="PART_Title"
Text="{Binding Title}"
Foreground="Black"
TextWrapping="NoWrap"
TextTrimming="CharacterEllipsis" />
</Grid>
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With