In Firefox I can get the stack trace of an exception by using exception.stack.
Is there a way to get that in other browsers, too?
Edit: I actually want to save the stack trace automatically (if possible) and not debug it at the time (i.e. I know how to get the stack trace in a debugger).
A trace of the method calls is called a stack trace. The stack trace listing provides a way to follow the call stack to the line number in the method where the exception occurs. The StackTrace property returns the frames of the call stack that originate at the location where the exception was thrown.
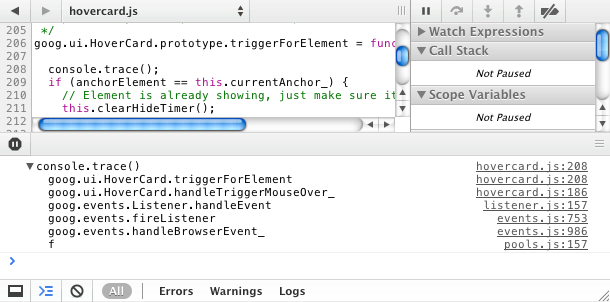
A stack trace is a list of the functions, in order, that lead to a given point in a software program. A stack trace is essentially a breadcrumb trail for your software. You can easily see the stack trace in JavaScript by adding the following into your code: console. trace();
In exception handling: It means when an abnormal condition occurs, an exception is thrown using throw. The thrown exception is handled by wrapping the code into the try… catch block. If an error is present, the catch block will execute, else only the try block statements will get executed.
Place this line where you want to print the stack trace:
console.log(new Error().stack);
Note: tested by me on Chrome 24 and Firefox 18
May be worth taking a look at this tool as well.
Webkit now has functionality that provides stack traces:
Web Inspector: Understanding Stack Traces, posted by Yury Semikhatsky on Wednesday, April 20th, 2011 at 7:32 am (webkit.org)
From that post:

If you want the string stack trace, I'd go with insin's answer: stacktrace.js. If you want to access the pieces of a stacktrace (line numbers, file names, etc) stackinfo, which actually uses stacktrace.js under the hood.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With