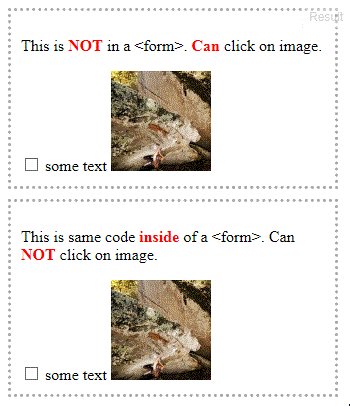
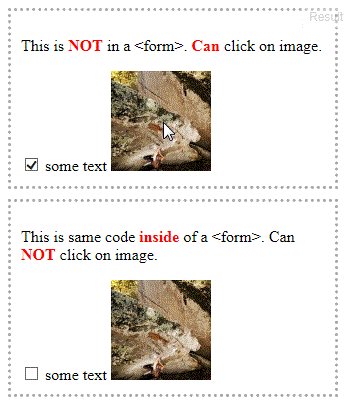
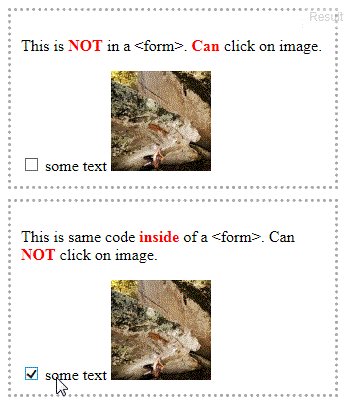
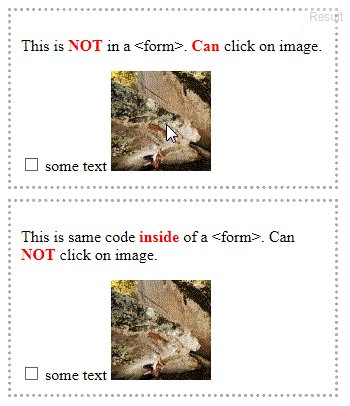
In IE11 the image in the following code is clickable to activate/toggle the input in the label:
<label> <input type="checkbox"> some text <img src="http://placeimg.com/100/100/any" alt="some img"> </label> While the image in the this exactly same code but inside of a <form> is not clickable to activate/toggle the input:
<form> <label> <input type="checkbox"> some text <img src="http://placeimg.com/100/100/any" alt="some img"> </label> </form> (Demo at jsfiddle)

Note that in the example animation above I'm clicking the second image, which doesn't work, but clicking on the text works (just did that to demonstrate).
This was tested and reproduced on:
This issue does not occur in IE9, IE10, Microsoft Edge, and other browsers.
<input type="tel"> <input type="text">
To explicitly associate a label with a form control, include the for attribute in the label using the id of the form control as the for attribute's value. For improved accessibility, always include a <label> for every form control. Clicking on a form control's <label> will give focus on the form control.
When using input elements of “type” checkbox and radio the label element should always be placed after the <input> element. Label elements should be associate with the following form elements: Input type = "text" Input type = "checkbox"
The <figcaption> tag defines a caption for a <figure> element. The <figcaption> element can be placed as the first or last child of the <figure> element.
One way to fix this is with pointer-events: none on the image, and adjusting the label with for example display: inline-block. (pointer-events is supported in IE11.)
label{ display: inline-block; } label img{ pointer-events: none; } (Demo at jsFiddle)
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With