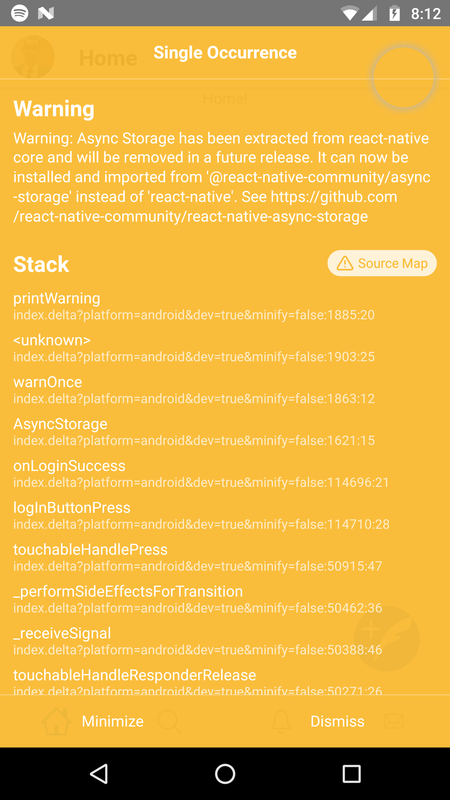
I've already tried what's recommended in this screenshot

by using this line of code import AsyncStorage from '../../../node_modules/@react-native-community/async-storage'; in the file where I'm importing async-storage from react-native but this path is unresolved, i.e. async-storage doesn't exist in this directory. I also tried installing async-storage (even though it's already installed) by running yarn add async-storage, but nothing appeared in the previously mentioned directory
Use removeItem() method to remove values from AsyncStorage in react.
clear() Erases all AsyncStorage for all clients, libraries, etc. You probably don't want to call this; use removeItem or multiRemove to clear only your app's keys.
To see what's stored in AsyncStorage with React Native, we can use the getAllKeys and multiGet methods. to call setItem with 3 key-value entries. Then we call getAllKeys to return all entries for all the keys. Next, we call multiGet with keys to return an array with the entries with the given keys .
Async Storage is great but it lacks security. This is less than ideal when storing sensitive data such as access tokens, payment information and so on. This module aims to solve this problem by providing a wrapper around Android's EncryptedSharedPreferences and iOS' Keychain , complete with support for TypeScript.
There are two ways you can do this.
AsyncStorage correctly. This will remove the warning and fix the problem.AsyncStorage has been removed from react-native. I would not do this as the first way actually solves the problem.Note you can get this warning if you are using a dependency that uses AsyncStorage and still imports it the old way from react-native. Installing AsyncStorage won’t fix the error. You will need to look through your dependencies’ dependencies to find out which one is causing it.
This means actually going through the code of each your dependencies to see if they use
AsyncStorage. Searching through your node modules or on the dependency's Github usually is sufficient but it can take some time to find it.Once you have found out which one is causing it, you should open an issue or create a PR with a fix on the dependency’s repo. At this point suppressing the warning is all you can do until it is fixed.
npm or yarn Installation: choose the method you usually use
npm i @react-native-community/async-storage or
yarn add @react-native-community/async-storage Link the dependency (you may not have to do this if you are using 0.60+ as it has Autolinking)
react-native link @react-native-community/async-storage Then you import it like this, and use it as before.
import AsyncStorage from '@react-native-community/async-storage'; You can see more about it by looking here
You can supress the YellowBox warning by using the following
import {YellowBox} from 'react-native'; Then you can add the following
YellowBox.ignoreWarnings(['Warning: Async Storage has been extracted from react-native core']); I usually do it in the App.js so it is easy to keep track of which ones I have hidden.
It won't remove the warning from your console, but it will remove any YellowBox warnings associated with the error. However, I wouldn’t do this on this occasion as there is a proper fix, which is to install the dependency correctly.
Currently Expo still imports AsyncStorage from react-native, due to this you may still experience the warning. I believe it still imports it this way for backwards compatibility reasons. A quick search of the Expo repo shows that there are many instances where it is used as you can see here. In this case your only option would be to suppress the warning. According to the Expo feature requests it is currently in progress, so hopefully it should be added to Expo shortly.
As of June 2020: @react-native-community/async-storage v1.11.0 can be installed in Expo managed apps. Hopefully this will lead to less of these warnings appearing as dependencies transition to the new way of importing async-storage.
There is now a new repository for async-storage which can be found here
https://github.com/react-native-async-storage/async-storage
Check out the documentation for installation and linking instructions
https://react-native-async-storage.github.io/async-storage/docs/install/
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With