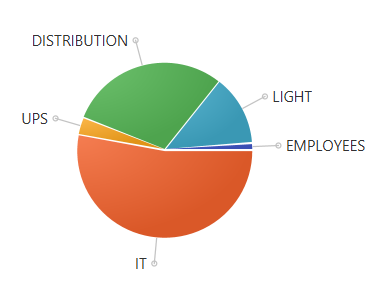
Is it possible to remove this white border between PieChart slices in JavaFX?

I can't achieve it with the following style:
.chart-pie {
-fx-border-width: 0px;
}
It seems that the PieChart has an inset, i achieve it with :
.chart-pie {
-fx-background-insets: 0;
-fx-border-width: 0;
}

It's not perfect but enought for me.
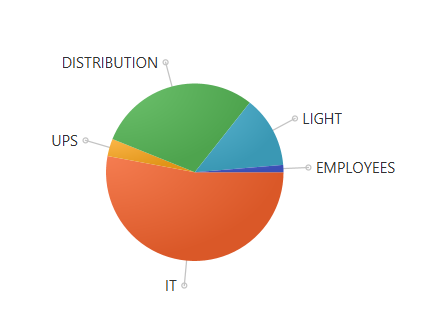
By default, there is a gap between the parts and unfortunately, I haven't found how to change its width. However, you can create a border to fill the empty space (-fx-border-width: 1px) around the part using its color (-fx-border-color: derive(-fx-pie-color, 0%)). Create this stylesheet file.
.chart-pie {
-fx-border-color: derive(-fx-pie-color, 0%);
-fx-border-width: 1px;
}
Include it in the Scene.
Scene scene = new Scene(new Group());
scene.getStylesheets().add("style.css");
The result is displayed in the following picture. Feel free to adjust values to get the best result.

Edit: I have found that the -fx-background-insets controls the size between values separated by commas, as the documentation sais:
A series of size values or sets of four size values, separated by commas. A single size value means all insets are the same. Otherwise, the four values for each inset are given in the order top, right, bottom, left. Each comma-separated value or set of values in the series applies to the corresponding background color.
Thus the following style should give you the very same result:
.chart-pie {
-fx-background-insets: 0;
-fx-border-width: 0;
}
Edit2: Seems @TheZopo was a bit faster.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With