I want to publish some programming documentation I have in a public available repository. This documentation has formatted text, some UML diagrams, and a lot of code examples. I think that GitHub or GitLab are good places to publish this.
To publish the UML diagrams, I would like to have some easy way to keep them updated into the repository and visible as images in the wiki. I don't want to keep the diagrams in my computer (or on the cloud), edit them, generate an image, and then publish it every time.
Is there a way to put the diagrams in the repository (in PlantUML syntax would be ideal), link them in the markdown text, and make the images auto-update every time the diagram is updated?
This way is significantly different and simpler than the answer below; it uses the PlantUML proxy service:
http://www.plantuml.com/plantuml/proxy?cache=no&src=https://raw.github.com/plantuml/plantuml-server/master/src/main/webapp/resource/test2diagrams.txt
The GitHub markdown for this would be:

This method suffers from not being able to specify the SVG format (it defaults to PNG), and it is perhaps not possible to work-around the caching bug mentioned in the comments.
After trying the other answer, I discovered the service to be slow and seemingly not up to the latest version of PlantUML.
I've found a different way that's not quite as straightforward, but it works via PlantUML.com's server (in the cloud). As such, it should work anywhere you can hotlink to an image.
It exploits the !includeurl function and is essentially an indirection. The markdown file links to a PlantUML source that includes the diagram's source. This method allows modifying the source in GitHub, and any images in the GitHub markdown files will automatically update. But it requires a tricky step to create the URL to the indirection.
Get the URL to the raw PlantUML source, e.g., https://raw.githubusercontent.com/linux-china/plantuml-gist/master/src/main/uml/plantuml_gist.puml (using the example in the joanq's answer)
Go to http://plantuml.com/plantuml/form (or PlantText.com) and create a one-line PlantUML source that uses the !includeurl URL-TO-RAW-PLANTUML-SOURCE-ON-GITHUB operation. Continuing with the example URL, the PlantUML (meta)source is:
!includeurl https://raw.githubusercontent.com/linux-china/plantuml-gist/master/src/main/uml/plantuml_gist.puml
Copy the image URL from PlantUML.com's image, e.g., http://plantuml.com:80/plantuml/png/FSfB2e0m303Hg-W1RFPUHceiDf36aWzwVEl6tOEPcGGvZXBAKtNljW9eljD9NcCFAugNU15FU3LWadWMh2GPEcVnQBoSP0ujcnS5KnmaWH7-O_kEr8TU and paste it into your GitHub markdown file. This URL won't change.

Bonus: You can even get access to the SVG format by modifying the plantuml/png/ part of the URL to be plantuml/svg/ as follows

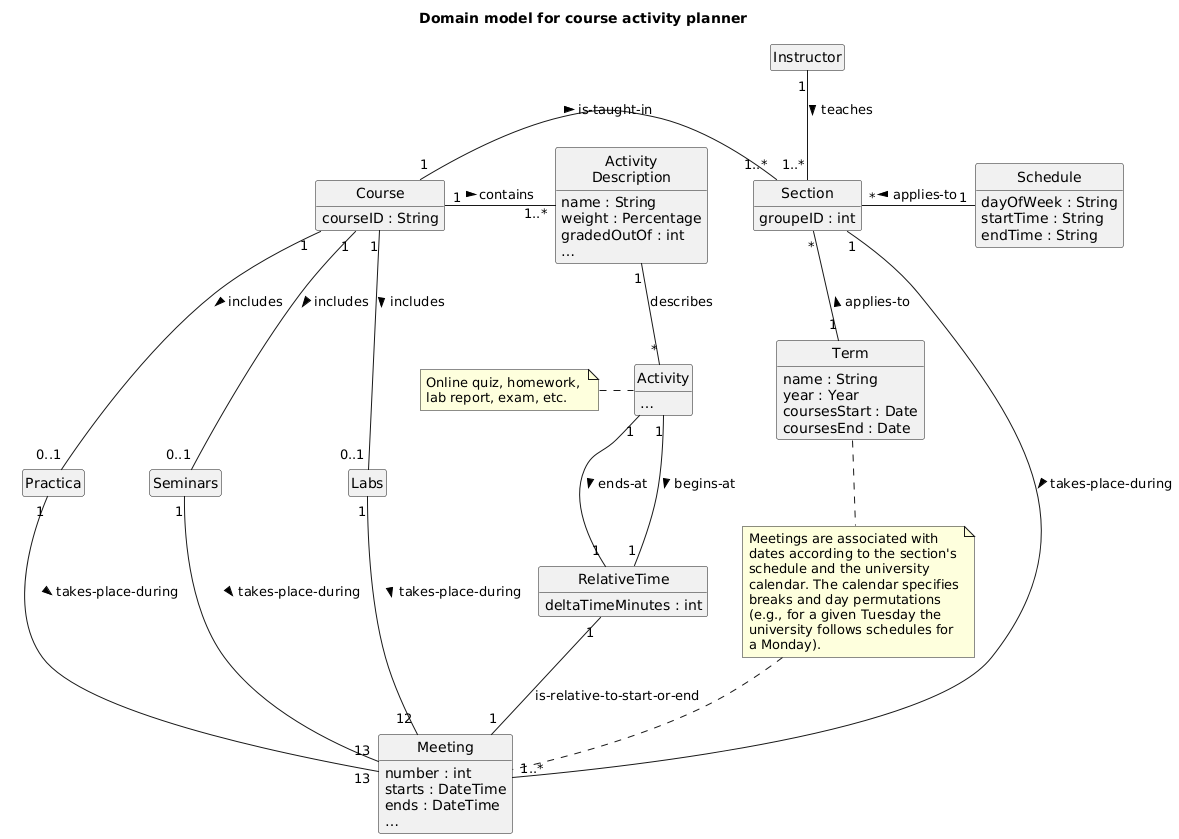
https://github.com/fuhrmanator/course-activity-planner/blob/master/ooad/overview.md
As davidbak pointed out in a comment, the raw file in a private repo will have a URL with token=<LONGSTRINGHERE> in it, and this token changes as the source file updates. Unfortunately, the markdown breaks when this happens, so you have to update the Readme file after you commit the file to GitHub, which is not a great solution.
This is an old question, but it comes up early in the searches for solutions to this problem.
UPDATE
GitLab now support both Mermaid and PlantUML diagrams on their public offering. Mermaid is supported out of the box.
```mermaid
sequenceDiagram
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob:Another authentication Response
Bob --> Alice: Another authentication Response
```
Example
Orig Answer
The other answers discuss GitHub, but it is worth noting that GitLab has native integration for this, if you are deploying in-house. For some reason, they have never activated the feature on their public offering. There are tickets open to activate the feature.
If you are working of an in-house hosted solution, there are instructions available in the administration documentation
Basically you
Enable PlantUml in GitLab server configuration```plantuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
```
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With