Some days I swear I'm going mad. This is one of those days. I thought my CSS was fairly straight-forward here, but it just doesn't seem to be working. What am I missing?
My CSS looks like this:
ul > li { text-decoration: none; } ul > li.u { text-decoration: underline; } ul > li > ul > li { text-decoration: none; } ul > li > ul > li.u { text-decoration: underline; } And my HTML looks like this:
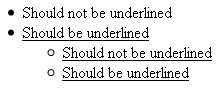
<ul> <li>Should not be underlined</li> <li class="u">Should be underlined <ul> <li>Should not be underlined</li> <li class="u">Should be underlined</li> </ul> </li> </ul> Yet it comes up like this:

wrap the text you want underlined in a span class="u" tag? (to prevent the text-decoration from decorating nested elements) if you aren't able to change the markup, you could add some scripting to accomplish the same as my previous suggestion.
The text-decoration shorthand CSS property sets the appearance of decorative lines on text. It is a shorthand for text-decoration-line , text-decoration-color , text-decoration-style , and the newer text-decoration-thickness property.
As it turns out, text-decoration is not one of the properties that can be animated at all, including transitions.
text-decoration does not behave the same as other font/text related styling like font-weight. Applying text-decoration will affect all nested elements as well.
Check this out: http://www.w3.org/TR/CSS21/text.html#propdef-text-decoration
Excerpt:
Text decorations on inline boxes are drawn across the entire element, going across any descendant elements without paying any attention to their presence. The 'text-decoration' property on descendant elements cannot have any effect on the decoration of the element
. . . .
Some user agents have implemented text-decoration by propagating the decoration to the descendant elements as opposed to simply drawing the decoration through the elements as described above. This was arguably allowed by the looser wording in CSS2.
I've got the info from: http://csscreator.com/node/14951
You get rid of text-decoration applied to a parent element in those cases:
Out-of-flow elements, such as floated and absolutely positioned ones
li { float: left; /* Avoid text-decoration propagation from ul */ clear: both; /* One li per line */ } ul { overflow: hidden; } /* Clearfix */ ul { overflow: hidden; /* Clearfix */ } li { float: left; /* Avoid text-decoration propagation from ul */ clear: both; /* One li per line */ } li.u { text-decoration: underline; }<ul> <li>Should not be underlined</li> <li class="u">Should be underlined <ul> <li>Should not be underlined</li> <li class="u">Should be underlined</li> </ul> </li> </ul>Atomic inline-level elements, such as inline blocks and inline tables
But if you use li{display:inline-block}, then you don't have bullets (you lose display:list-item) and the items appear one next to the others.
Then, to have one item per line, you can use
li { display: inline-block; /* Avoid text-decoration propagation from ul */ width: 100%; /* One li per line */ } And to add the bullets, you can use ::before pseudo-elements. However, bullets shouldn't be underlined, so you will need to take them out-of-flow or make them atomic inline-level too.
li { display: inline-block; /* Avoid text-decoration propagation from ul */ width: 100%; /* One li per line */ } li:before { content: '• '; /* Insert bullet */ display: inline-block; /* Avoid text-decoration propagation from li */ white-space: pre-wrap; /* Don't collapse the whitespace */ } li.u { text-decoration: underline; }<ul> <li>Should not be underlined</li> <li class="u">Should be underlined <ul> <li>Should not be underlined</li> <li class="u">Should be underlined</li> </ul> </li> </ul>li { display: inline-block; /* Avoid text-decoration propagation from ul */ width: 100%; /* One li per line */ } li:before { content: '•'; /* Insert bullet */ position: absolute; /* Avoid text-decoration propagation from li */ margin-left: -.75em; } li.u { text-decoration: underline; }<ul> <li>Should not be underlined</li> <li class="u">Should be underlined <ul> <li>Should not be underlined</li> <li class="u">Should be underlined</li> </ul> </li> </ul>This behavior is specified in CSS 2.1 and CSS Text Decoration Module Level 3:
Note that text decorations are not propagated to any out-of-flow descendants, nor to the contents of atomic inline-level descendants such as inline blocks and inline tables.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With