I use Django 1.6.
When I have a field that have DateTimeField type, Django automatically use Django calendar.
But in Iran we use Persian Calendar (or Jalali Calendar or Farsi Calendar).
How can I change Django auto generation because it generate Persian calendar in page?
In other hand, I want change default calendar with Persian Calendar?

you can use django-jalali-date. Easy conversion of DateTimeFiled to JalaliDateTimeField within the admin site. only by inheritance a class!
settings.py
INSTALLED_APPS = [
...
'jalali_date',
...
]
views.py
from jalali_date import datetime2jalali, date2jalali
def my_view(request):
jalali_join = datetime2jalali(request.user.date_joined).strftime('%y/%m/%d _ %H:%M:%S')
template.html
{% load jalali_tags %}
<p>{{ request.user.date_joined|to_jalali:'%y/%m/%d _ %H:%M:%S' }}</p>
admin.py
from django.contrib import admin
from jalali_date.admin import ModelAdminJalaliMixin, StackedInlineJalaliMixin, TabularInlineJalaliMixin
class MyInlines1(TabularInlineJalaliMixin, admin.TabularInline):
model = SecendModel
class MyInlines2(StackedInlineJalaliMixin, admin.StackedInline):
model = ThirdModel
@admin.register(FirstModel)
class FirstModelAdmin(ModelAdminJalaliMixin, admin.ModelAdmin):
inlines = (MyInlines1, MyInlines2, )
readonly_fields = ('some_fields', 'date_field',)

Just to add to the accepted answer, the Jalali DateField, with its appropriate date picker can also be implemented without the use of any custom widget.
First you must specify your DateField to accept its input in the Jalali format. This can be achieved through this custom model field
:
from django_jalali.db import models as jmodels
class Order(models.Model):
delivery_date = jmodels.jDateTimeField(verbose_name='تاریخ تحویل')
Now, for displaying the date picker to the user, you can use any desired javascript date picker that suits your needs, something like This Bootstrap Datepicker.
Assuming the field is going to be displayed as part of a model form, you can specify the HTML id or class of the widget responsible for rendering it:
class Order(forms.ModelForm):
class Meta:
model = Order
widgets = {
'delivery_date': forms.DateInput(attrs={'id':'datepicker'}),
}
Finally in your template, you only need to initialize the date picker:
<script>
$(document).ready(function() {
$("#datepicker").datepicker({
minDate: 2,
maxDate: "+10D",
isRTL: true
});
});
</script>
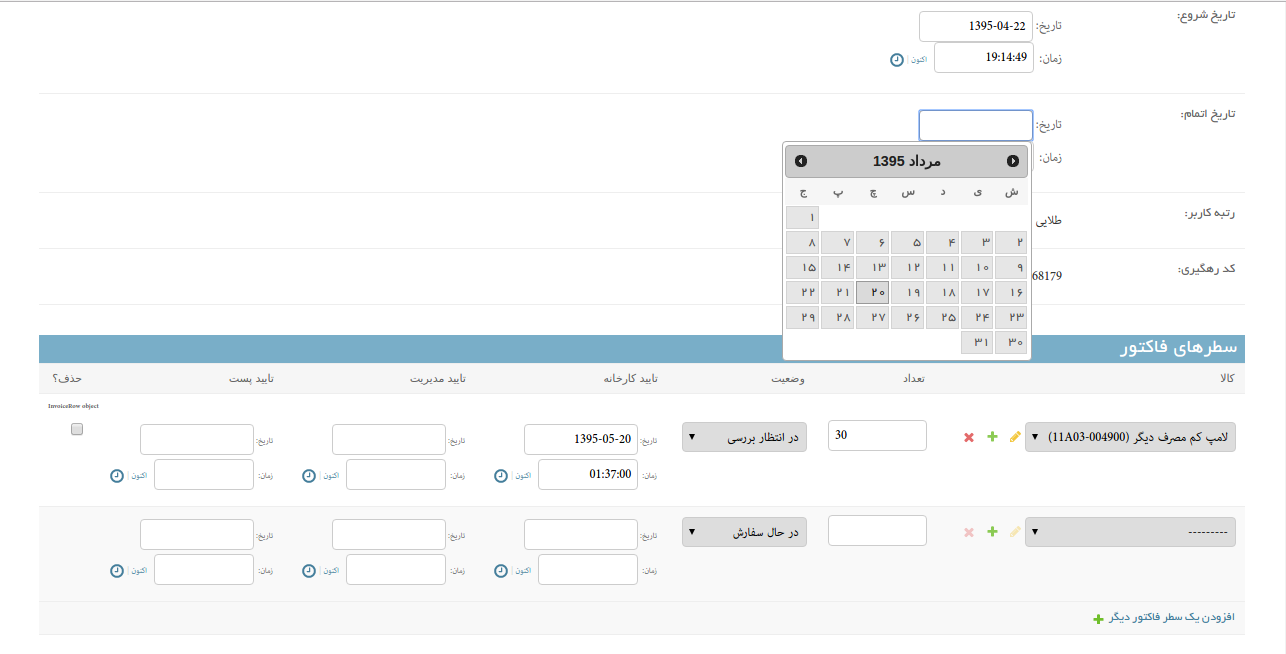
Here is how it would look like in the end:
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With