I have a ListView. Initially, the ListView contains some data. When the user clicks on an item, another layout will be dynamically added to that item so it's height will be increased.
Right now, when the item's height is increased, it shows the modified item instantly. However, what I want is for this to be animated so it increases the item's height gradually.
I think I was looking for the same as was asked, I was looking for a way to animate the expanding of the listview item as some new content is shown (I was just changing the visibility on some views from GONE to VISIBLE). I had used the answer by mirroredAbstraction to help me apply a translate animation (I didn't want a rotate animation):
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator" android:fromYDelta="0" android:toYDelta="-100%p" android:duration="500" /> to each of the views. It create a nice effect, but looking closely, the listview item was actually suddenly expanding to the entire size that would be needed, then the animation dropped the views into place. But what I wanted was the effect of the listview item growing down as the views come into visibility.
I found exactly what I was looking for here: expanding-listview-items
The blogger has a link to his github sample, here: ExpandAnimationExample
If you find these sites gone, please inform me and I will make my copy available.
he put a negative margin on the content to come into visibility as well as setting visibility to GONE:
android:layout_marginBottom="-50dip" and wrote an animation manipulating the bottom margin:
public class ExpandAnimation extends Animation { ... @Override protected void applyTransformation(float interpolatedTime, Transformation t) { super.applyTransformation(interpolatedTime, t); if (interpolatedTime < 1.0f) { // Calculating the new bottom margin, and setting it mViewLayoutParams.bottomMargin = mMarginStart + (int) ((mMarginEnd - mMarginStart) * interpolatedTime); // Invalidating the layout, making us seeing the changes we made mAnimatedView.requestLayout(); } ... } } and it looks very nice. I found his answer to this SO (possible duplicate?) question:
Adding animation to a ListView in order to expand/collapse content
Also, please let me know if you know another way to do the same thing.
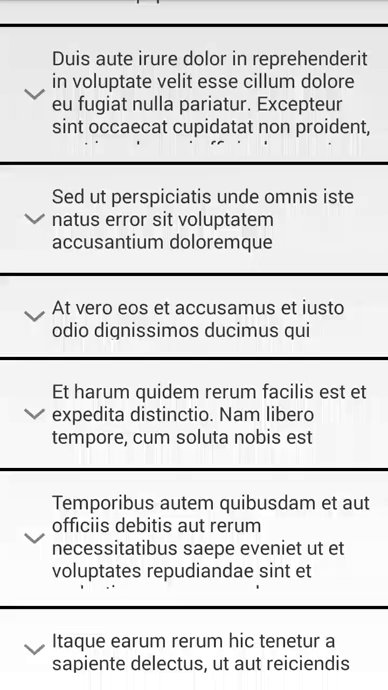
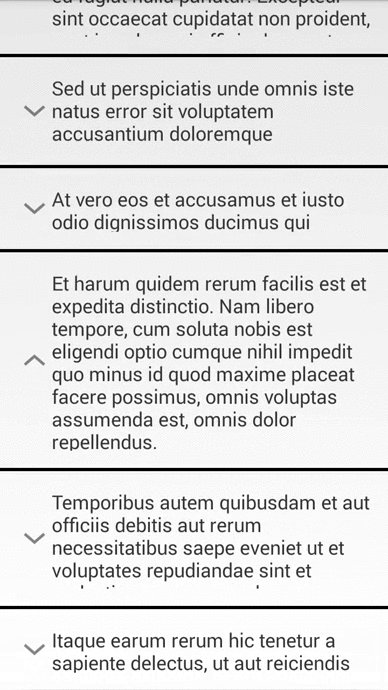
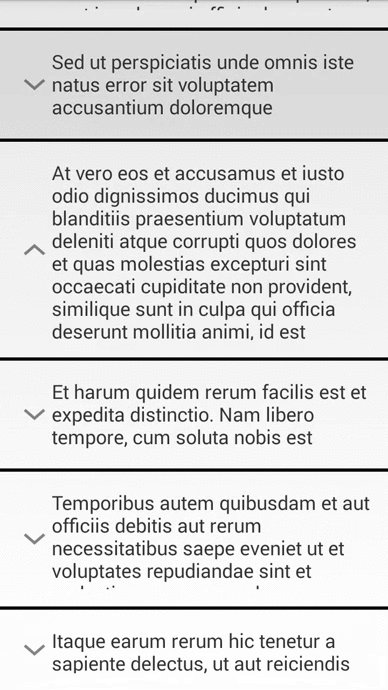
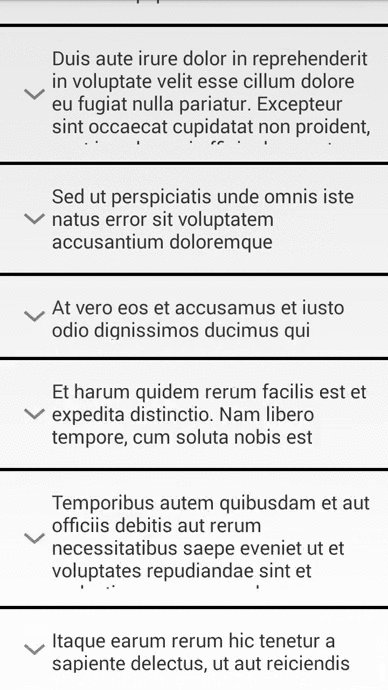
I've implemented a simple code that works in all Android's sdk versions.
See below its working and the code.
Github code: https://github.com/LeonardoCardoso/Animated-Expanding-ListView
For information on my website: http://android.leocardz.com/animated-expanding-listview/


Basically, you have to create a custom TranslateAnimation and a Custom List Adapter and, while it's animating, you have to update the current height of listview item and notify the adapter about this change.
Let's go to the code.
List Item layout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/text_wrap" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" > <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="18sp" > </TextView> </LinearLayout> Activity Layout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ListView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="wrap_content" android:divider="@android:color/black" android:dividerHeight="3dp" > </ListView> </RelativeLayout> List Item class
public class ListItem { private String text; private int collapsedHeight, currentHeight, expandedHeight; private boolean isOpen; private ListViewHolder holder; private int drawable; public ListItem(String text, int collapsedHeight, int currentHeight, int expandedHeight) { super(); this.text = text; this.collapsedHeight = collapsedHeight; this.currentHeight = currentHeight; this.expandedHeight = expandedHeight; this.isOpen = false; this.drawable = R.drawable.down; } public String getText() { return text; } public void setText(String text) { this.text = text; } public int getCollapsedHeight() { return collapsedHeight; } public void setCollapsedHeight(int collapsedHeight) { this.collapsedHeight = collapsedHeight; } public int getCurrentHeight() { return currentHeight; } public void setCurrentHeight(int currentHeight) { this.currentHeight = currentHeight; } public int getExpandedHeight() { return expandedHeight; } public void setExpandedHeight(int expandedHeight) { this.expandedHeight = expandedHeight; } public boolean isOpen() { return isOpen; } public void setOpen(boolean isOpen) { this.isOpen = isOpen; } public ListViewHolder getHolder() { return holder; } public void setHolder(ListViewHolder holder) { this.holder = holder; } public int getDrawable() { return drawable; } public void setDrawable(int drawable) { this.drawable = drawable; } } View Holder class
public class ListViewHolder { private LinearLayout textViewWrap; private TextView textView; public ListViewHolder(LinearLayout textViewWrap, TextView textView) { super(); this.textViewWrap = textViewWrap; this.textView = textView; } public TextView getTextView() { return textView; } public void setTextView(TextView textView) { this.textView = textView; } public LinearLayout getTextViewWrap() { return textViewWrap; } public void setTextViewWrap(LinearLayout textViewWrap) { this.textViewWrap = textViewWrap; } } Custom Animation class
public class ResizeAnimation extends Animation { private View mView; private float mToHeight; private float mFromHeight; private float mToWidth; private float mFromWidth; private ListAdapter mListAdapter; private ListItem mListItem; public ResizeAnimation(ListAdapter listAdapter, ListItem listItem, float fromWidth, float fromHeight, float toWidth, float toHeight) { mToHeight = toHeight; mToWidth = toWidth; mFromHeight = fromHeight; mFromWidth = fromWidth; mView = listItem.getHolder().getTextViewWrap(); mListAdapter = listAdapter; mListItem = listItem; setDuration(200); } @Override protected void applyTransformation(float interpolatedTime, Transformation t) { float height = (mToHeight - mFromHeight) * interpolatedTime + mFromHeight; float width = (mToWidth - mFromWidth) * interpolatedTime + mFromWidth; LayoutParams p = (LayoutParams) mView.getLayoutParams(); p.height = (int) height; p.width = (int) width; mListItem.setCurrentHeight(p.height); mListAdapter.notifyDataSetChanged(); } } Custom List Adapter class
public class ListAdapter extends ArrayAdapter<ListItem> { private ArrayList<ListItem> listItems; private Context context; public ListAdapter(Context context, int textViewResourceId, ArrayList<ListItem> listItems) { super(context, textViewResourceId, listItems); this.listItems = listItems; this.context = context; } @Override @SuppressWarnings("deprecation") public View getView(int position, View convertView, ViewGroup parent) { ListViewHolder holder = null; ListItem listItem = listItems.get(position); if (convertView == null) { LayoutInflater vi = (LayoutInflater) context .getSystemService(Context.LAYOUT_INFLATER_SERVICE); convertView = vi.inflate(R.layout.list_item, null); LinearLayout textViewWrap = (LinearLayout) convertView .findViewById(R.id.text_wrap); TextView text = (TextView) convertView.findViewById(R.id.text); holder = new ListViewHolder(textViewWrap, text); } else holder = (ListViewHolder) convertView.getTag(); holder.getTextView().setText(listItem.getText()); LayoutParams layoutParams = new LayoutParams(LayoutParams.FILL_PARENT, listItem.getCurrentHeight()); holder.getTextViewWrap().setLayoutParams(layoutParams); holder.getTextView().setCompoundDrawablesWithIntrinsicBounds( listItem.getDrawable(), 0, 0, 0); convertView.setTag(holder); listItem.setHolder(holder); return convertView; } } Main Activity
public class MainActivity extends Activity { private ListView listView; private ArrayList<ListItem> listItems; private ListAdapter adapter; private final int COLLAPSED_HEIGHT_1 = 150, COLLAPSED_HEIGHT_2 = 200, COLLAPSED_HEIGHT_3 = 250; private final int EXPANDED_HEIGHT_1 = 250, EXPANDED_HEIGHT_2 = 300, EXPANDED_HEIGHT_3 = 350, EXPANDED_HEIGHT_4 = 400; private boolean accordion = true; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView) findViewById(R.id.list); listItems = new ArrayList<ListItem>(); mockItems(); adapter = new ListAdapter(this, R.layout.list_item, listItems); listView.setAdapter(adapter); listView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { toggle(view, position); } }); } private void toggle(View view, final int position) { ListItem listItem = listItems.get(position); listItem.getHolder().setTextViewWrap((LinearLayout) view); int fromHeight = 0; int toHeight = 0; if (listItem.isOpen()) { fromHeight = listItem.getExpandedHeight(); toHeight = listItem.getCollapsedHeight(); } else { fromHeight = listItem.getCollapsedHeight(); toHeight = listItem.getExpandedHeight(); // This closes all item before the selected one opens if (accordion) { closeAll(); } } toggleAnimation(listItem, position, fromHeight, toHeight, true); } private void closeAll() { int i = 0; for (ListItem listItem : listItems) { if (listItem.isOpen()) { toggleAnimation(listItem, i, listItem.getExpandedHeight(), listItem.getCollapsedHeight(), false); } i++; } } private void toggleAnimation(final ListItem listItem, final int position, final int fromHeight, final int toHeight, final boolean goToItem) { ResizeAnimation resizeAnimation = new ResizeAnimation(adapter, listItem, 0, fromHeight, 0, toHeight); resizeAnimation.setAnimationListener(new AnimationListener() { @Override public void onAnimationStart(Animation animation) { } @Override public void onAnimationRepeat(Animation animation) { } @Override public void onAnimationEnd(Animation animation) { listItem.setOpen(!listItem.isOpen()); listItem.setDrawable(listItem.isOpen() ? R.drawable.up : R.drawable.down); listItem.setCurrentHeight(toHeight); adapter.notifyDataSetChanged(); if (goToItem) goToItem(position); } }); listItem.getHolder().getTextViewWrap().startAnimation(resizeAnimation); } private void goToItem(final int position) { listView.post(new Runnable() { @Override public void run() { try { listView.smoothScrollToPosition(position); } catch (Exception e) { listView.setSelection(position); } } }); } private void mockItems() { listItems .add(new ListItem( "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1, EXPANDED_HEIGHT_1)); listItems .add(new ListItem( "Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.", COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2, EXPANDED_HEIGHT_2)); listItems .add(new ListItem( "Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.", COLLAPSED_HEIGHT_3, COLLAPSED_HEIGHT_3, EXPANDED_HEIGHT_3)); listItems .add(new ListItem( "Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.", COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2, EXPANDED_HEIGHT_4)); listItems .add(new ListItem( "At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga.", COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1, EXPANDED_HEIGHT_4)); listItems .add(new ListItem( "Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus.", COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2, EXPANDED_HEIGHT_4)); listItems .add(new ListItem( "Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae.", COLLAPSED_HEIGHT_3, COLLAPSED_HEIGHT_3, EXPANDED_HEIGHT_3)); listItems .add(new ListItem( "Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.", COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1, EXPANDED_HEIGHT_4)); } } If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With