I am following a tutorial for setting up react with webpack and babel but i am getting errors.
I have tried re-installing all modules but it didn't worked. I have also matched my config codes still no luck.
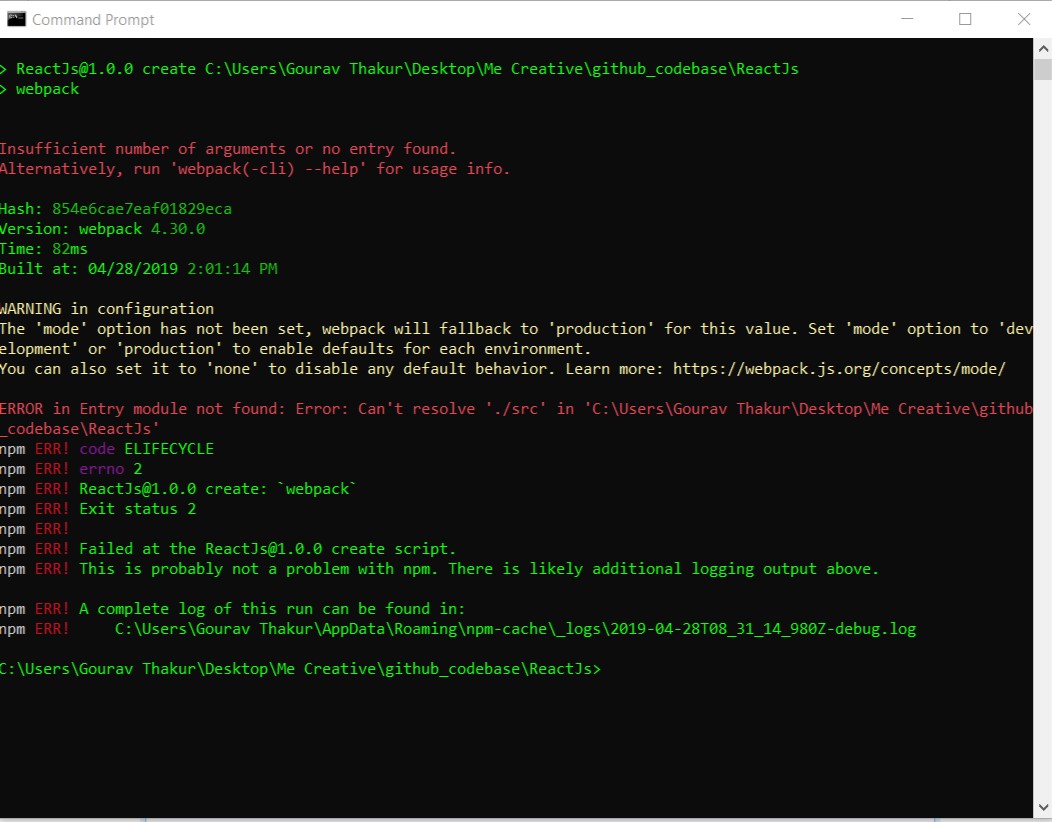
[email protected] create C:\Users\Gourav Thakur\Desktop\Me Creative\github_codebase\ReactJs webpack
Insufficient number of arguments or no entry found. Alternatively, run 'webpack(-cli) --help' for usage info.
Hash: 854e6cae7eaf01829eca Version: webpack 4.30.0 Time: 82ms Built at: 04/28/2019 2:01:14 PM
WARNING in configuration The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment. You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/concepts/mode/
ERROR in Entry module not found: Error: Can't resolve './src' in 'C:\Users\Gourav Thakur\Desktop\Me Creative\github_codebase\ReactJs'
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! [email protected] create: webpack
npm ERR! Exit status 2
npm ERR!
npm ERR! Failed at the [email protected] create script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Gourav Thakur\AppData\Roaming\npm-cache_logs\2019-04-28T08_31_14_980Z-debug.log
 ![Error][1]
![Error][1]
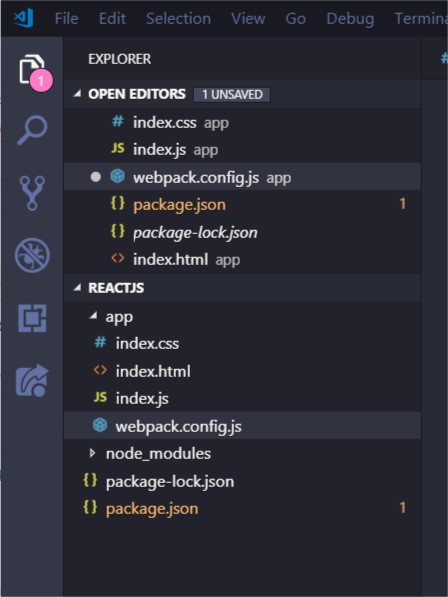
 ![Directory structure][2]
![Directory structure][2]
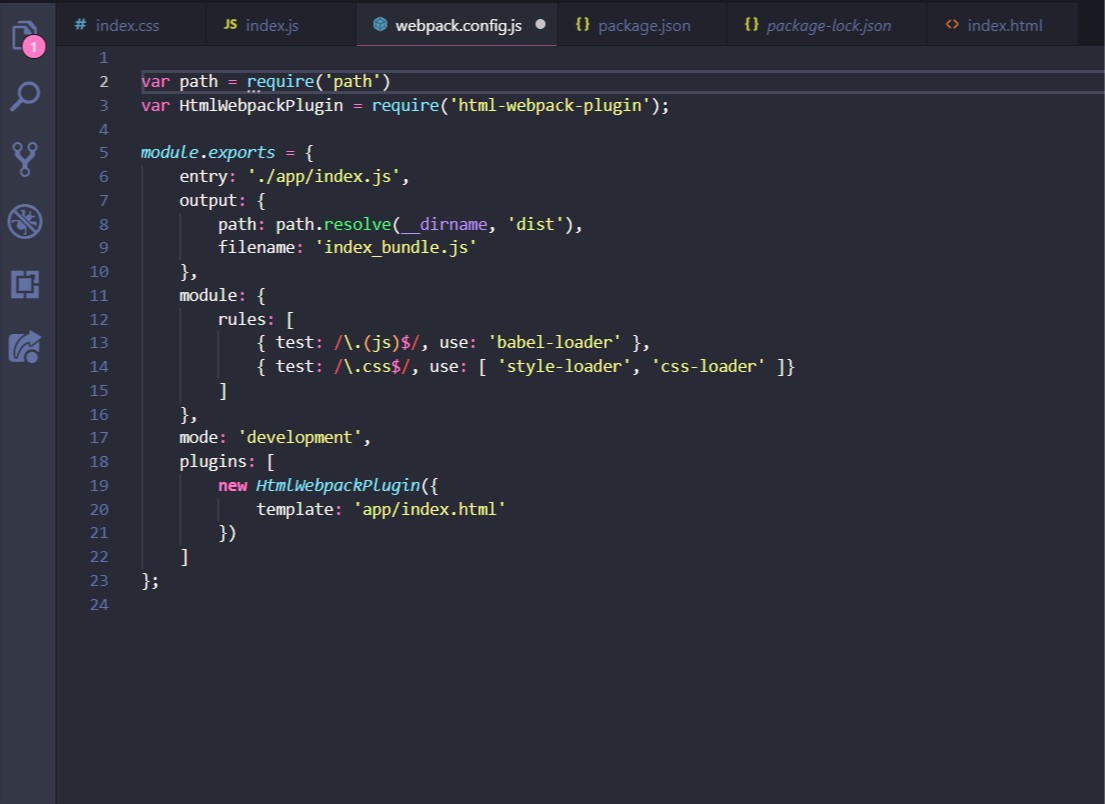
 ![webpack.config.js][3]
![webpack.config.js][3]
 ![package.json][4]
![package.json][4]
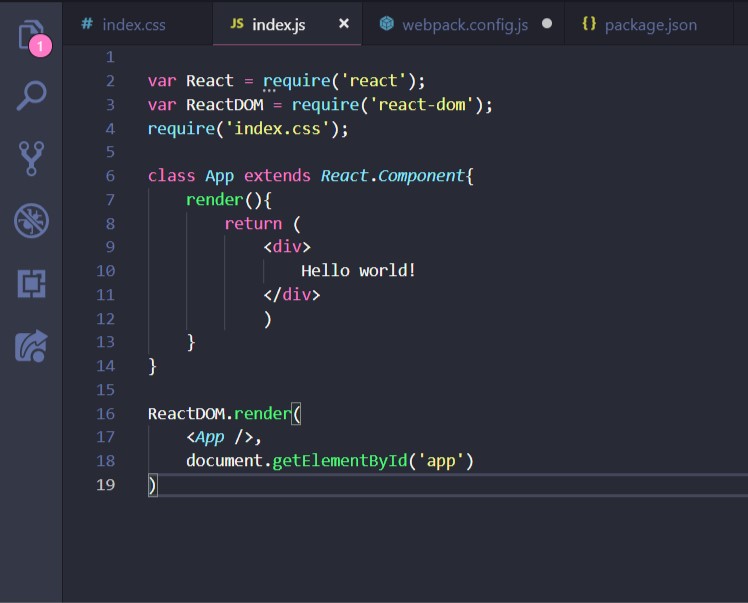
 ![index.js][5]
![index.js][5]
webpack@4 default value for entry:
By default its value is ./src/index.js, but you can specify a different (or >multiple entry points) by configuring the entry property in the webpack >configuration.
To add a custom entry point, update your webpack as mentioned below. Moreover, move your webpack config file to the root folder.
entry: path.resolve(__dirname) + '/path/to/your/index.js',
However, in the new version of webpack 4.29.* you don't need a webpack config file anymore, so you use the command below to bundle it
webpack ./app/index.js --output ./dist/app.bundle.js --mode development
The webpack.config.js should be in the root directory (ReactJs) and not inside the app folder.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With