I was wondering if it is possible to apply a single CSS3 gradient background to multiple elements. In other words, the gradient spans over the parent element but is only visible inside the child elements.
After searching, I found this thread: Applying gradient over multiple views
This is exactly my problem, though I need it as CSS/HTML code.
To visualize the problem, I made two pictures:

This is the basic setting. The two <div>s needing a gradient background are inside a larger <div> element.

As you can see, the gradient in the second image perfecly fades from element A to element B. This effect is easily doable in most image-editing programs, so I could just use an appropriate image to get the desired effect.
However, since images are probably not the best way to solve this, I hope to find an answer here on how to do this with only CSS. I used gradients before, but I have not found a solution to this problem on my own yet.
Any help is appreciated.
EDIT (06/01/15 13:30 GMT+1):
The Elements A and B should be able to have round corners.
The spanning gradient was originally supposed to be a radial-gradient, but it does not need to be.
Maybe the problem is really not solvable.
(Even if this qestion is quite very old...)
Have a look at Multiple.js - which describes how to apply a gradient to multiple elements without js.
Quoted from the demo page:
.selector {
background-image: linear-gradient(white, black);
background-size: cover;
background-position: center;
background-attachment: fixed; /* <- here it is */
width: 100px;
height: 100px;
}
background-attachment: fixedexpands background to viewport's size and displays in every element appropriate chunk, exactly what is needed!
The idea behind this is simple as smart and works for most modern browsers (IE8 too).
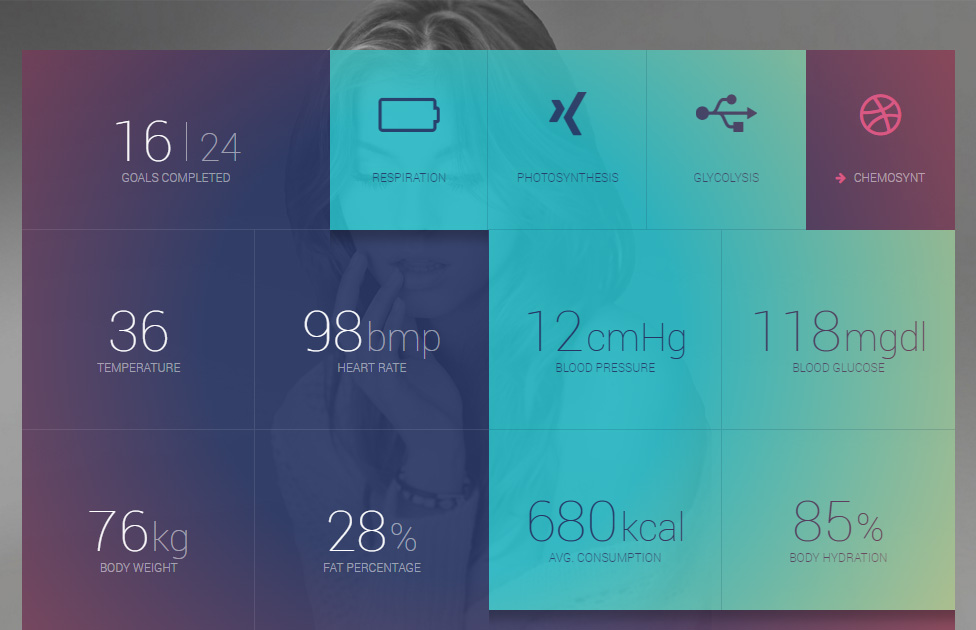
If applied it looks like this:

Demo: https://jsfiddle.net/andrewgu/gptbyejt/
One way to accomplish this is that you could always fake it with a solid background color. You display the gradient div in the background and whatever content divs you want, separated with an overlaying div whose color matches the background.
Pros: Flexible, compatible
Cons: Solid background colors only

The other way is to use something called CSS clipping. You can do this using the CSS declarations of clip-path and -webkit-clip-path. This basically makes part of an element transparent. However, you need to specify the size of each element beforehand, and tweak it around a bit to get the items to display correctly. This method works with non-solid backgrounds. Contrary to popular belief, CSS clipping is pretty good with cross-browser compatability.
Pros: Patterned backgrounds, compatible
Cons: Defined child-element sizes, tweaking

If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With