Styling with CSS The <br> element has a single, well-defined purpose — to create a line break in a block of text.
The <br /> tag is perfectly valid, it's in the current HTML5 spec too. At the risk of sounding like a code-nazi, ideally you should NEVER use html to control presentation.
There is a way by which you can increase line break between lines, is by putting multiple br tags. Method-1: Use various span classes with a different style applied to them, you can change the value of “margin-bottom” for these classes to change the height of line break.
BR generates a line-break and it is only a line-break. As this element has no content, there are only few styles that make sense to apply on it, like clear or position. You can set BR's border but you won't see it as it has no visual dimension.
If you like to visually separate two sentences, then you probably want to use the horizontal ruler which is intended for this goal. Since you cannot change the markup, I'm afraid using only CSS you cannot achieve this.
It seems, it has been already discussed on other forums. Extract from Re: Setting the height of a BR element using CSS:
[T]his leads to a somewhat odd status for BR in that on the one hand it is not being treated as a normal element, but instead as an instance of \A in generated content, but on the other hand it is being treated as a normal element in that (a limited subset of) CSS properties are being allowed on it.
I also found a clarification in the CSS 1 specification (no higher level spec mentions it):
The current CSS1 properties and values cannot describe the behavior of the ‘BR’ element. In HTML, the ‘BR’ element specifies a line break between words. In effect, the element is replaced by a line break. Future versions of CSS may handle added and replaced content, but CSS1-based formatters must treat ‘BR’ specially.
Grant Wagner's tests show that there is no way to style BR as you can do with other elements. There is also a site online where you can test the results in your browser.
Update
pelms made some further investigations, and pointed out that IE8 (on Win7) and Chrome 2/Safari 4b allows you to style BR somewhat. And indeed, I checked the IE demo page with IE Net Renderer's IE8 engine, and it worked.
Update 2
c69 made some further investigations, and it turns out you can style the marker for br quite heavily (though, not cross-browser), yet this will not affect the line-break itself, because it seem to belong to parent container.
Try the following, I put it together using Update 2 from another answer with high votes, and it worked perfectly for me:
br
{ content: "A" !important;
display: block !important;
margin-bottom: 1.5em !important;
}
There is one good reason you would need to style a <br> tag.
When it is part of code you don't want to (or can't) change and you want this particular <br> not to be displayed.
.xxx br {display:none}
Can save a lot of time and sometimes your day.
For the benefit of any future visitors who may have missed my comments:
br {
border-bottom:1px dashed black;
}
does not work.
It has been tested in IE 6, 7 & 8, Firefox 2, 3 & 3.5B4, Safari 3 & 4 for Windows, Opera 9.6 & 10 (alpha) and Google Chrome (version 2) and it didn't work in any of them. If at some point in the future someone finds a browser that does support a border on a <br> element, please feel free to update this list.
Also note that I tried a number of other things:
br {
border-bottom:1px dashed black;
display:block;
}
br:before { /* and :after */
border-bottom:1px dashed black;
/* content and display added as per porneL's comment */
content: "";
display: block;
}
br { /* and :before and :after */
content: url(a_dashed_line_image);
}
Of those, the following does works in Opera 9.6 and 10 (alpha) (thanks porneL!):
br:after {
border-bottom:1px dashed black;
content: "";
display: block;
}
Not very useful when it is only supported in one browser, but I always find it interesting to see how different browsers implement the specification.
br { padding: 1px 8px; border-bottom: 1px dashed #000 }
renders as below in IE8... not a lot of use in just one browser though.

(N.B. I'm using IE 8.0.7100 (on Win7 RC) if that makes any difference)
Also,
br:after { content: "..." }
br { content: "" }`
or,
br:after {
border: 1px none black;
border-bottom-style: dashed;
content: "";
padding: 0 6px 0;
}
br { content: "" }
gives a dashed line in Chrome 2 / Safari 4b but loses the line break which (unless anyone can come up with a way to reintroduce that) makes it less than useless.
e.g.
IE8 test, Chrome/Safari test and another
I know you can't edit the HTML, but if you can modify the CSS, can you add javascript?
if so, you can include jquery, then you could do
<script language="javascript">
$(document).ready(function() {
$('br').append('<span class="myclass"></span>');
});
</script>
UPDATED 9/13/2019:
The purpose of styling the <br> tag like this is to make a "bigger" line break (i.e., with a bit of extra space between the lines).
The "oldbig" class (below) was tested and worked properly in Chrome 66.0.3359.181, Firefox Quantum 60.0.2, Edge 42.17134.1.0 and IE 11.48.17134.0, to style <br>. Unfortunately, it broke in Chrome version 76 and its derivatives (circa August 2019). The symptom is that the extra space between lines is no longer displayed.
The "newbig" class is tested and working properly in current versions of Chrome (76.0.3809.132), Opera, Firefox, Edge, IE, Brave, and Palemoon:
br.oldbig {line-height:190%;vertical-align:top;}
br.newbig {display:block;content:"";margin-top:0.5em;line-height:190%;vertical-align:top;}
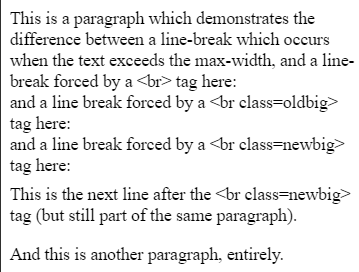
Here's a demo:
br.oldbig {line-height:175%;vertical-align:top;}
br.newbig {display:block;content:"";margin-top:0.5em;line-height:190%;vertical-align:top;}<p style="max-width:20em">This is a paragraph which demonstrates the difference
between a line-break which occurs when the text exceeds the max-width, and a
line-break forced by a <br> tag here:<br>
and a line break forced by a <br class=oldbig> tag here:<br class=oldbig>
and a line break forced by a <br class=newbig> tag here:<br class=newbig>
This is the next line after the <br class=newbig> tag (but still
part of the same paragraph).</p>
<p style="max-width:20em">And this is another paragraph, entirely.</p>This is the result, displayed in Chrome v.76:

If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With