I recently discovered Jade and want to give it a try for a new static website. I like the terse syntax and the templating capabilities, so much better than raw HTML. I'm editing in Webstorm 6, which has support for file watchers, and can run e.g. Sass out of the box. I've been able to run Jade via the command line to watch my Jade files:
jade --watch --out public jade
I'm now trying to configure my project in Webstorm to handle this automatically, and I'm running into problems.
To keep the source files separate from the generated ones, I'm aiming for a layout like this:
With the Arguments field set as:
--out $ProjectFileDir$\public\$FileNameWithoutExtension$.html $FileDir$\$FileName$
To start with, I have the following within my jade folder:
The result in my public folder is:
This is the first time I've tried to use the file watcher feature, and the available macros are confusing me. Has anyone with experience in a similar situation any suggestions?
jade --out option specifies the directory, not the file:
-O, --out <dir> output the compiled html to <dir>
To retain the directories structure you will have to use $FileDirPathFromParent$ macro that takes a parameter.
For example, for the C:\project\public\jade\subdir\subdir.jade file we need it to return the path right to the jade directory, that would be the parameter for the macro: $FileDirPathFromParent(jade)$, and the result would be subdir.
Now if you set the Working directory to $FileDir$, the Arguments would be:
$FileName$ --out $ProjectFileDir$\public\$FileDirPathFromParent(jade)$
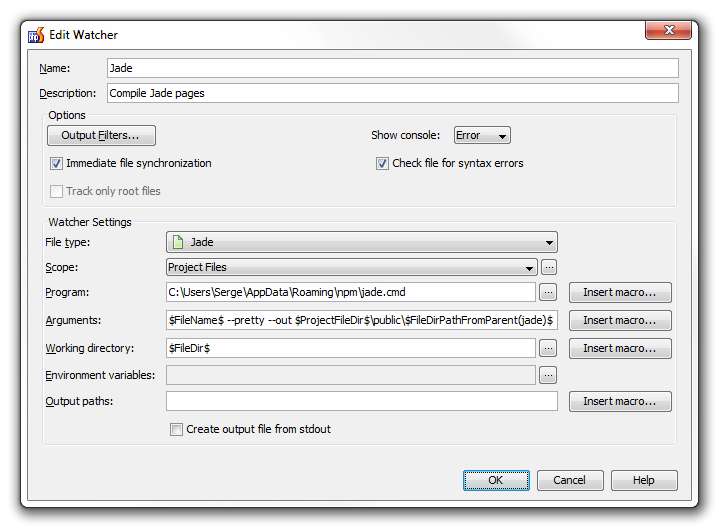
And the complete Jade File Watcher for this specific project layout would look like this:

If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With