I'm new to iOS development and am trying to learn Swift. I'd like to apply a vertical alpha gradient to a UITableView, but am having some trouble.
Originally following this SO post, I did the following:
var gradientMaskLayer:CAGradientLayer = CAGradientLayer()
gradientMaskLayer.frame = myTableView.bounds
gradientMaskLayer.colors = [UIColor.clearColor().CGColor, UIColor.blackColor().CGColor]
gradientMaskLayer.locations = [0.0, 0.05]
myTableView.layer.mask = gradientMaskLayer
After getting the error Array element cannot be bridged to Objective-C and reading this SO post I modified the two arrays used:
var gradientMaskLayer:CAGradientLayer = CAGradientLayer()
var gradientMaskColors:NSArray = [UIColor.clearColor().CGColor, UIColor.blackColor().CGColor]
var gradientMaskLocations:NSArray = [0.0, 0.05]
gradientMaskLayer.frame = myTableView.bounds
gradientMaskLayer.colors = gradientMaskColors
gradientMaskLayer.locations = gradientMaskLocations
myTableView.layer.mask = gradientMaskLayer
And now get the error Value failed to bridge from Swift type to a Objective-C type
I'm struggling to find a solution. Can any lend some assistance?
You should mask the superview, not the view itself.
Here's an example:
let gradient = CAGradientLayer()
gradient.frame = tableView.superview?.bounds ?? .null
gradient.colors = [UIColor.clear.cgColor, UIColor.clear.cgColor, UIColor.black.cgColor, UIColor.black.cgColor, UIColor.clear.cgColor, UIColor.clear.cgColor]
gradient.locations = [0.0, 0.15, 0.25, 0.75, 0.85, 1.0]
tableView.superview?.layer.mask = gradient
tableView.backgroundColor = .clear
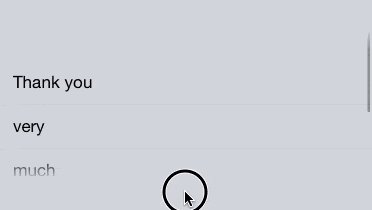
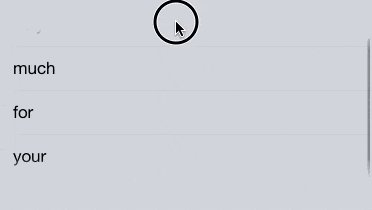
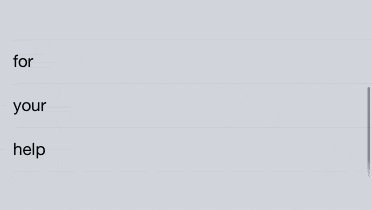
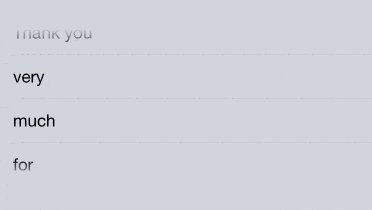
Result:

You can change the orientation by changing the startPoint and endpoint properties. The default values (vertically) are (0.5, 0.0) and (0.5, 1) respectively. Point (0,0) is the bottom-left corner of the layer and (1,1) is the top-right corner. For example, if you want to apply that mask horizontally instead of vertically, just do:
gradient.startPoint = .init(x: 0.0, y: 0.5)
gradient.endPoint = .init(x: 1.0, y: 0.5)
One more thing: if you're using AutoLayout, then you need to update the layer with the correct CGRect value. I usually override layoutSubviews() method to update it like gradient.frame = tableView.superview?.bounds ?? .null.
So I believe I have a solution to your problem, but I'm not sure that I fully understand it. The problem seems to arise when you try to create an implicitly unwrapped AnyObject array, containing only implicitly unwrapped Core Foundation types, i.e.:
let implicitlyUnwrappedCGColor:CGColor! = UIColor.clearColor().CGColor
let implicitlyUnwrappedAnyObjectArray:[AnyObject]! = [implicitlyUnwrappedCGColor]
gives the array element cannot be bridged to Objective-C error.
It feels like this must be a Swift compiler issue, particularly as the following, where the implicitly unwrapped CGColor is declared as an implicitly unwrapped AnyObject, seems to make the compiler happy again:
let implicitlyUnwrappedCGColor:AnyObject! = UIColor.clearColor().CGColor
let implicitlyUnwrappedAnyObjectArray:[AnyObject]! = [implicitlyUnwrappedCGColor]
as does sticking a standard Objective-C object into the array:
let implicitlyUnwrappedCGColor:CGColor! = UIColor.clearColor().CGColor
let uiColor = UIColor.clearColor()
let implicitlyUnwrappedAnyObjectArray:[AnyObject]! = [implicitlyUnwrappedCGColor, uiColor]
In any case, try the following as a solution to your issue:
var gradientMaskLayer:CAGradientLayer = CAGradientLayer()
gradientMaskLayer.frame = myTableView.bounds
gradientMaskLayer.colors = [UIColor.clearColor().CGColor!, UIColor.blackColor().CGColor!]
gradientMaskLayer.locations = [0.0, 0.05]
myTableView.layer.mask = gradientMaskLayer
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With