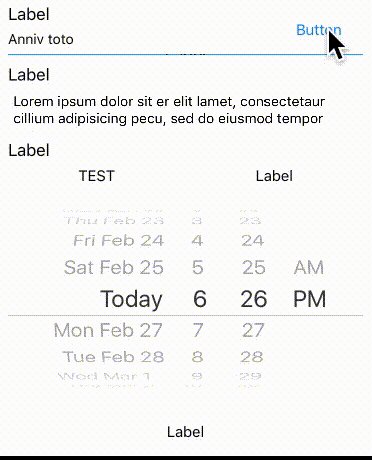
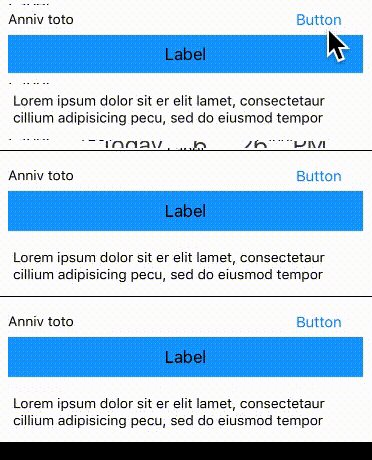
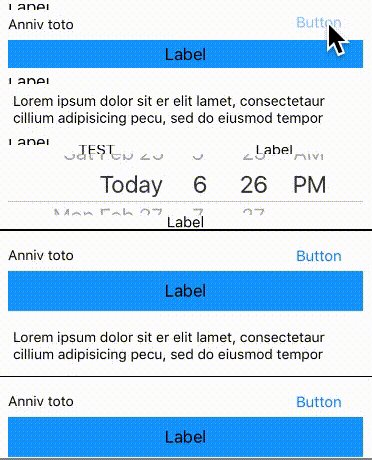
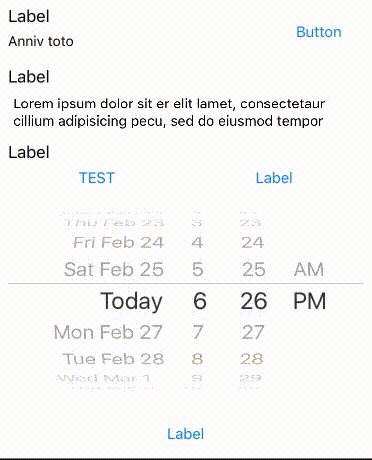
How to properly animate datePicker appearance/disappearance in stackView? Currently I tried like this:
UIView.animateWithDuration(0.3, animations: {
self.datePickerView.hidden = !self.datePickerView.hidden
})
This causes problems with hiding animation - it starts nicely and then in the end datePickerView flashes a little bit at the top of where datePicker was. Any suggestions?
I had the same issue and solved it this way:
Swift 2
UIView.animateWithDuration(0.3, animations: {
self.pickerContainerView.hidden = !self.pickerContainerView.hidden
})
Swift 3, 4, 5
UIView.animate(withDuration: 0.3, animations: {
self.pickerContainerView.isHidden = !self.pickerContainerView.isHidden
})


 answered Sep 24 '22 00:09
answered Sep 24 '22 00:09
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With