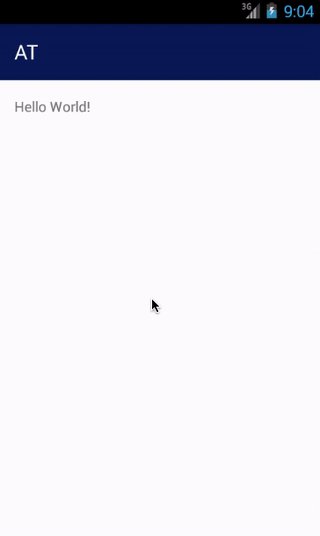
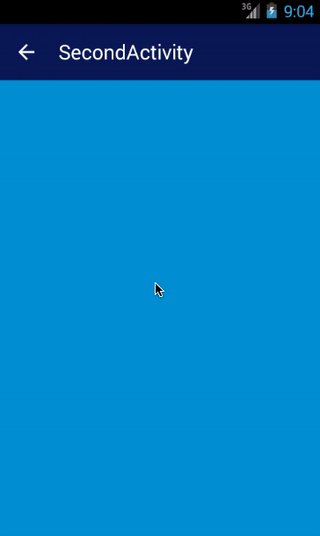
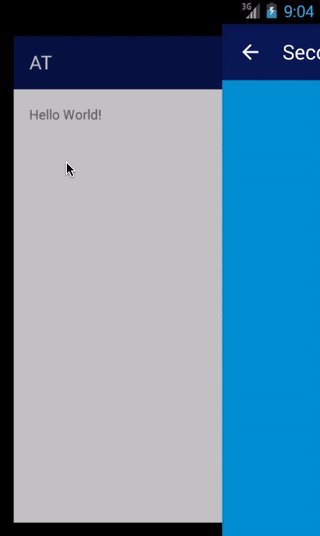
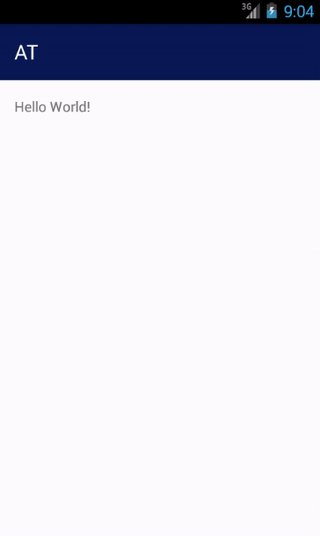
I want to achieve the effect displayed below. The effect is from Facebook.

I have tried this in Activity A:
overridePendingTransition(R.anim.anim_left_to_right, R.anim.scale_out);
And in Activity B:
overridePendingTransition(R.anim.anim_right_to_left, R.anim.scale_in);
Where the xml are displayed below:
R.anim.anim_left_to_right
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate android:fromXDelta="100%"
android:toXDelta="0%"
android:fromYDelta="0%"
android:toYDelta="0%"
android:duration="300"/>
</set>
R.anim.anim_right_to_left
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false">
<translate
android:fromXDelta="0%" android:toXDelta="100%"
android:fromYDelta="0%" android:toYDelta="0%"
android:duration="300" />
</set>
R.anim.scale_out
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="1.0"
android:toYScale="1.0"
android:duration="500"
android:fillBefore="false" />
</set>
R.anim.scale_in
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="0.8"
android:toYScale="0.8"
android:duration="500"
android:fillBefore="false" />
</set>
However, it does not achieve the desired effect - for some reason, I can just not get this right. Can anyone help me with this please?


Styles:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
....
<item name="android:windowAnimationStyle">@style/ActivityAnimation</item>
</style>
<style name="ActivityAnimation" parent="@android:style/Animation">
<item name="android:activityOpenEnterAnimation">@anim/activity_in</item>
<item name="android:activityOpenExitAnimation">@anim/activity_out</item>
<item name="android:activityCloseEnterAnimation">@anim/activity_back_in</item>
<item name="android:activityCloseExitAnimation">@anim/activity_back_out</item>
</style>
activity_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="100%p"
android:toXDelta="0%p"
android:duration="@integer/activityAnimationTime">
</translate>
</set>
activity_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:fromXScale="1.0"
android:toXScale="0.84"
android:fromYScale="1.0"
android:toYScale="0.84"
android:duration="@integer/activityAnimationTime"/>
<translate
android:fromYDelta="0%"
android:fromXDelta="0%"
android:toYDelta="8%"
android:toXDelta="16%"
android:duration="@integer/activityAnimationTime"/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.25"
android:duration="@integer/activityAnimationTime"/>
</set>
activity_back_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:fromXScale="0.84"
android:toXScale="1.0"
android:fromYScale="0.84"
android:toYScale="1.0"
android:duration="@integer/activityAnimationTime"/>
<translate
android:fromYDelta="8%"
android:fromXDelta="16%"
android:toYDelta="0%"
android:toXDelta="0%"
android:duration="@integer/activityAnimationTime"/>
<alpha
android:fromAlpha="0.25"
android:toAlpha="1.0"
android:duration="@integer/activityAnimationTime"/>
</set>
activity_back_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0%p"
android:toXDelta="100%p"
android:duration="@integer/activityAnimationTime">
</translate>
</set>
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With