Which MVC diagram is correct? Each have different arrows...
Diagram 1
Diagram 2

(source: stannard.net.au)
Diagram 3

Diagram 4

(source: sun.com)
Diagram 5

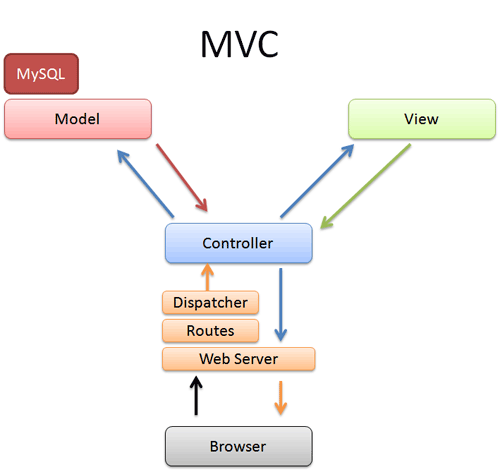
(source: shopno-dinga.com)
MVC (Model-View-Controller) is a pattern in software design commonly used to implement user interfaces, data, and controlling logic. It emphasizes a separation between the software's business logic and display. This "separation of concerns" provides for a better division of labor and improved maintenance.
The Model-View-Controller (MVC) is an architectural pattern that separates an application into three main logical components: the model, the view, and the controller. Each of these components are built to handle specific development aspects of an application.
In the MVC architecture, developing different view components for your model component is easily achievable. It empowers you to develop different view components, thus limiting code duplication as it separates data and business logic. The MVC platform hugely supports the development of SEO-friendly web applications.
They all are.
MVC is a vague pattern.
My view on MVC is that :
Controller
Object has a collection of models and has methods for viewing and editing the models. It talks to Models and returns instances of Views with models applied on them.
View
Has the definition of a model attached to it and is just a set of functionality to display a specific model.
Model
Encapsulates data. Has methods for returning state and changing state.
//Controller import Views class Controller private Models //View import Model class View //Model class Model A Model doesn't need to know anything about the View / Controller. A View needs to know the definition of a Model. A controller needs to own Models and needs to know definitions of Views.
You can couple them more tightly, that is optional.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With