When working on a javascript/typescript project in VSCode, I want to write multi-line code in comment. Knowing that VSCode supports markdown syntax in comment, I go ahead and write:
/**
* ```ts
* { deliverQuestionClicked: { [pageNum]: false } }
* ```
*/
deliverQuestionClicked: {},
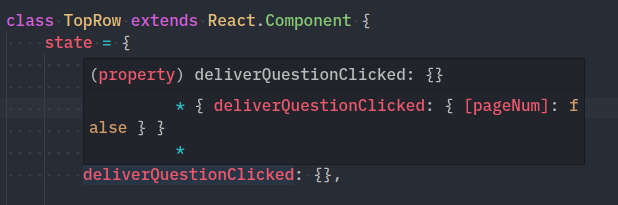
However when I hover on that variable, VSCode renders the comment in a ugly looking way:

As the screenshot shown above, there're extra * that I don't want.
So I wonder what is the correct way to write multi-line code in comment?
I can confirm this problem doesn't exist in VSCode 1.49.1
Code:
class TopRow extends React.Component {
state = {
/**
* ```ts
* { deliverQuestionClicked: { [pageNum]: false } }
* ```
*/
deliverQuestionClicked: {},
};
}
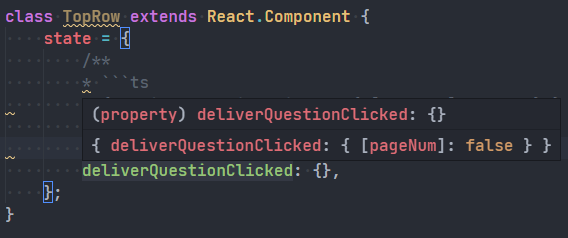
When I hover over that class property, it shows the JSDoc perfectly:

 asked Jan 17 '19 01:01
asked Jan 17 '19 01:01
Must have been fixed.
In VSC 1.48 with this code
class TopRow {
state = {
/**
* ```ts
* { deliverQuestionClicked: { [pageNum]: false } }
* ```
*/
deliverQuestionClicked: {}
}
}
I get

Basic format rules for JSDoc comments.
/** and end with */
/** in the first line (with option "check-multiline-start")You can optionally specify the option
"check-multiline-start"to enforce the first line of a multiline JSDoc comment to be empty.
TypeScript in Visual Studio CodeTo disable JSDoc comment suggestions in TypeScript,
set"typescript.suggest.completeJSDocs": false.
To add a comment
Ctrl+Alt+C twice'Comment code' from your context menu/** above the line of code.More info visit
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With