I'm trying to build a CSS-based table that will be populated with information coming from a database.
What is the most appropriate tag to use for this structured data? I originally considered ul since each row is an unordered list of data... but then I uncovered some difficulties making it into a grid using CSS.
I'm now looking at DIV (inline?) and Span. There may be others. What tag would be considered the industry standard way of displaying a CSS based grid?
Although I'm interested in learning what's most appropriate one from a DOM-Theory perspective, ultimately I want clean code that is consistent among browsers... This may weed out the ul tag entirely.
What do the experts think?
Update
So it seems that everyone is recommending that I use a table for (duh) tabular data. The only reason I don't feel silly for asking this question is because my ASP.net grid vendor is having issues with a dynamically resizing grid... and allowing for the columns to be resized on the client.
The vendor claims that the reason columns are having issues with a resize is because of tables. They will be moving to a DIV based layout to fix the issue. I'll post a reference link shortly...
Search for the word "Based" and you will see the posting from a MVP who mentions the internal changes: http://stagev5.componentart.com/community/forums/t/60782.aspx
Update 2:
Perhaps a large non-table based grid will also render faster.
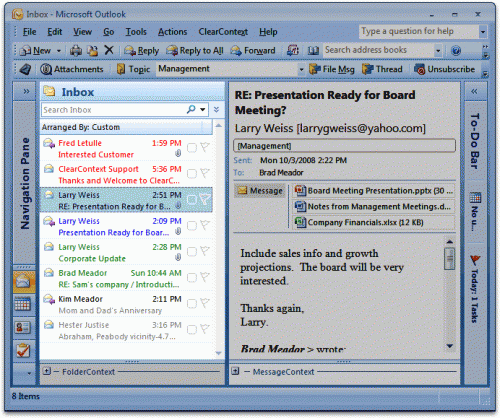
You might say I need a lot of scalibility (for a large rowset) and the ability to resize the panes. Very similar to how Outlook currently looks/operates:

Summary of needs: I'm looking for a Table approach that allows for:
The <table> tag defines an HTML table. An HTML table consists of one <table> element and one or more <tr>, <th>, and <td> elements. The <tr> element defines a table row, the <th> element defines a table header, and the <td> element defines a table cell.
The tags used to create a table in HTML are: table: In HTML “table” tag is used to define a table. tr: For defining table rows, the “tr” tag is used. th: “th” stands for a table header, for defining table header “th” tag is used.
There are four required tags in HTML. These are html, title, head and body. The table below shows you the opening and closing tag, a description and an example. These are the tags you put at the beginning and end of an HTML file.
The most important tags for an HTML document is doctype, <html>, <head> and <body>. doctype is the doctype declaration type.
If it's a grid of data, it should be a <table>. It's fair enough to avoid using tables for layout, but if you have tabular data then that's exactly what tables are for.
If you want a tabular or grid information display, then use the table element. It's there for a reason.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With