I'm creating a form, that is following some WCAG guidelines. One of those is:
G165: Using the default focus indicator for the platform so that high visibility default focus indicators will carry over.
The summary of this rule is:
Operating systems have a native indication of focus, which is available in many user agents. The default rendering of the focus indicator isn't always highly visible and may even be difficult to see against certain backgrounds. However, many platforms allow the user to customize the rendering of this focus indicator. Assistive technology can also change the appearance of the native focus indicator. If you use the native focus indicator, any system-wide settings for its visibility will carry over to the Web page. If you draw your own focus indicator, for example by coloring sections of the page in response to user action, these settings will not carry over, and AT will not usually be able to find your focus indicator.
(emphasis mine)
In order to comply with this rule, I want to keep the OS' default focus indicator for form elements.
However, I'm facing different problems here.
In Firefox on macOS:
As soon as the I change the style of the element (e.g. by changing the border settings), the default focus gets lost1.
This is strange as border and outline are different style attributes.
In Firefox and Edge on Windows:
The browsers show a focus indicator that is only a differently colored border, when entering a form element – as long as it's unstyled. Chrome on the other hand does have an indicator as an outline – like on macOS2.
Here's a snippet to demonstrate the behaviour (alternatively try this fiddle):
.b {
border: 1px solid red;
}<form>
<input class="a" type="text">
<input class="b" type="text">
</form>As a sidenote: There is no difference in the behaviour if label-elements are present or not.
My questions are:
With these issues, I wonder whether this rule is even possible to achieve. In the end maybe I must manually set outline on focus to get the same behaviour in all browsers and skip this rule.
1 Here's a screenshot showing the problem on macOS:

2 Here's a screenshot showing the problem on Windows:

This is not a programmatic answer, but how to comply with the guidelines. The key here is that G165 is a "technique", not a guideline.
The relevant guideline is actually WCAG 2.4.7 (Focus Visible). There are several different techniques that you could use to meet this guideline. In this case G149, G165 and G195 are the most relevant techniques for a web page.
So where am I getting this information? Starting from the given link:
G165: Using the default focus indicator for the platform so that high visibility default focus indicators will carry over.
Under "Applicability" there's a link to "How to Meet 2.4.7" and you can see several "Sufficient techniques" that you can choose from that will meet the guideline. In this case since G165 and G149 don't work consistently across browsers, you probably want "G195: Using an author-supplied, highly visible focus indicator".
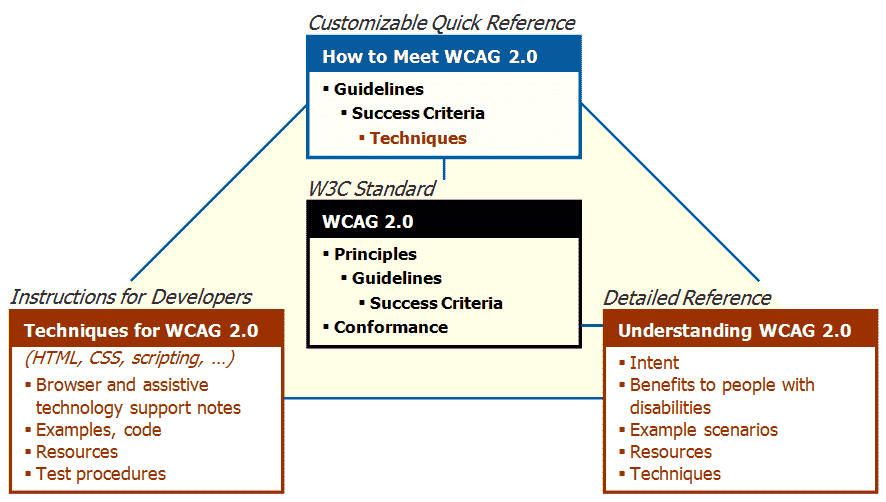
The WCAG documents are confusing at first, but it gets a lot easier when you step back and look how they're arranged. They set it up so there's a quick reference you start on, and it links to the other documents when you need to read more.

Diagram from WCAG 2 Documents
I spend all day looking at How to Meet WCAG 2.1 - it is intended as a customizable quick-reference, so you can filter which guidelines it shows (e.g. compliance level A+AA or whatever), which techniques to show based on technologies you're using, and a lot of other stuff. Open the sidebar and switch to the filter tab there and you'll see what I mean. Bookmark it once you've got it customized.
From that document, I can look at the available techniques and click to read up on them, and there's a link to the relevant section of the "Understanding" document that I can read to get a better understanding of what the guideline is all about.
Also for techniques, you'll probably notice they all start with a letter or a few letters. G is "general" (use on any technology), and the rest correspond to the "Technologies" in the Filter section. I turn off or ignore any SL (Silverlight), FLASH (Flash), SMIL (Smil) and PDF techniques since they're not relevant.
As you've notced already, appearance and behaviour of form elements are implementation-based and differs from browser to browser.
Every form element has its browser-default appearance -- a set of styles such as border, background etc.
When you're trying to change default styles, browser may override them rule-by-rule (as Chrome does) or discard the default appearance at all (as Firefox does).
So if you want to have the same appearance in "all" browsers you have to set it explicitly.
E.g.:
.b {
border: 1px solid red;
-moz-appearance: none;
-webkit-appearance: none;
}
.b:focus {
outline: none;
box-shadow: 0 0 2px 2px lime
}<input class="a" type="text">
<input class="b" type="text">Read more here.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With