In Volley library, the NetworkImageView class requires an ImageLoader that handles all the image requests by searching for them inside an ImageCache implementation, the user is free to choose how the cache should work, the location and the name of the images.
I'm switching from Volley to Retrofit, and for the images I decided to try Picasso.
With the former library, I had a String parameter in each of my items containing the image URL, then I used myNetworkImageView.setImageUrl(item.getURL()) and it was able to determine if image was cached on disk. If the image existed in cache folder, the image was loaded, otherwise it was downloaded and loaded.
I would like to be able to do the same with Picasso, is it possible with Picasso APIs or should I code such feature by myself?
I was thinking to download the image to a folder (the cache folder), and use Picasso.with(mContext).load(File downloadedimage) on completion. Is this the proper way or are there any best practices?
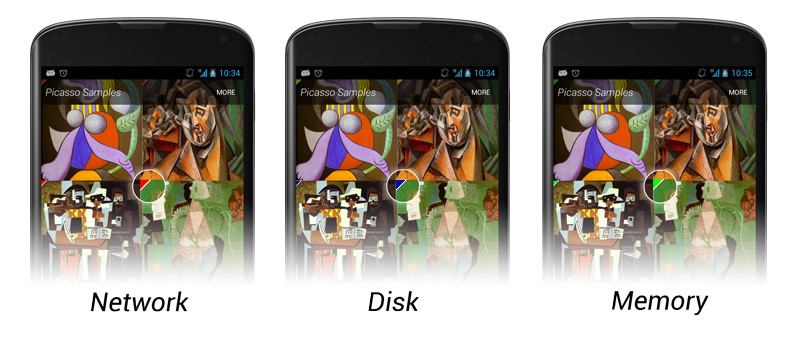
By default, they will store into a local disk first for the extended keeping cache. Then the memory, for the instance usage of the cache. You can use the built-in indicator in Picasso to see where images form by enabling this.
Glide's loading times are faster and it uses a small amount of memory for cache, but the library size is quite large. It, too, is easy to implement. Glide might be a better alternative to Picasso when memory footprint is less of a concern or more and larger images need to be processed.
Picasso doesn't have a disk cache. It delegates to whatever HTTP client you are using for that functionality (relying on HTTP cache semantics for cache control). Because of this, the behavior you seek comes for free.
The underlying HTTP client will only download an image over the network if one does not exist in its local cache (and that image isn't expired).
That said, you can create custom cache implementation for java.net.HttpUrlConnection (via ResponseCache or OkHttp (via ResponseCache or OkResponseCache) which stores files in the format you desire. I would strongly advise against this, however.
Let Picasso and the HTTP client do the work for you!
You can call setIndicatorsEnabled(true) on the Picasso instance to see an indicator from where images are being loaded. It looks like this:

If you never see a blue indicator, it's likely that your remote images do not include proper cache headers to enable caching to disk.
If your project is using the okhttp library then picasso will automatically use it as the default downloader and the disk caché will work automagically.
Assuming that you use Android Studio, just add these two lines under dependencies in the build.gradle file and you will be set. (No extra configurations with picasso needed)
dependencies { [...] compile 'com.squareup.okhttp:okhttp:2.+' compile 'com.squareup.okhttp:okhttp-urlconnection:2.+' } If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With