I'm using Kendo UI to replace an existing chart. I need to minimize the changes between the charts. Does anyone know how to make the dots on the Line Chart solid? Is it possible to make the line thinner?
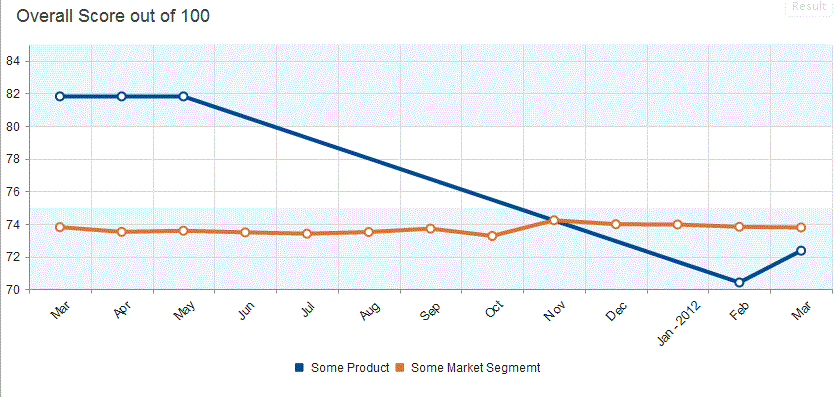
This is my image of my chart:

Here is my jsFiddle project if you want to play with it: http://jsfiddle.net/rodneyhickman/uMTnh/2/
My html looks like:
<div id='chart' ></div>
My jQuery Script Looks Like:
jQuery('#chart').kendoChart({
title: {
text: "Overall Score out of 100",
align: "left",
font: "18px Arial, Verdana, sans-serif",
color: "#444"
},
seriesDefaults: {
type: "line",
missingValues: "interpolate",
},
legend: {
position: "bottom"
},
tooltip: {
visible: true,
format: "{0}%"
},
valueAxis: {
min: 70,
max: 85,
plotBands: [{
from: 70,
to: 75,
color: "#EDF5FF"},
{
from: 80,
to: 85,
color: "#EDF5FF"}]
},
series: [{
name: "Some Product",
color: "004990",
tooltip: {
visible: true,
template: "<b>Some Product</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [81.82, 81.82, 81.82, null, null, null, null, null, null, null, null, 70.42, 72.37]},
{
name: "Some Market Segmemt",
color: "da7633",
tooltip: {
visible: true,
template: "<b>Some Market Segmemt</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [73.81, 73.52, 73.59, 73.49, 73.41, 73.51, 73.72, 73.27, 74.23, 73.99, 73.97, 73.83, 73.79]}],
categoryAxis: {
labels: {
rotation: -45,
step: 1,
skip: 0
},
categories: ["Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", "Jan - 2012", "Feb", "Mar"]
}
});
Any Help would be appreciated.
In the Series Object Use markers: { background: "#004990" }, // Use the your back ground color.
To set the witd of the bar also use the width: 1 property.
Here is the jsfiddle solution you can play with: http://jsfiddle.net/rodneyhickman/uMTnh/3/
Here is the resulting image:

The new jQuery script looks like:
jQuery('#chart').kendoChart({
title: {
text: "Overall Score out of 100",
align: "left",
font: "18px Arial, Verdana, sans-serif",
color: "#444"
},
seriesDefaults: {
type: "line",
missingValues: "interpolate"
},
legend: {
position: "bottom"
},
tooltip: {
visible: true,
format: "{0}%"
},
valueAxis: {
min: 70,
max: 85,
plotBands: [{
from: 70,
to: 75,
color: "#EDF5FF"},
{
from: 80,
to: 85,
color: "#EDF5FF"}]
},
series: [{
name: "Some Product",
color: "004990",
width: 1,
markers: { background: "#004990" },
size: 2,
tooltip: {
visible: true,
template: "<b>Some Product</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [81.82, 81.82, 81.82, null, null, null, null, null, null, null, null, 70.42, 72.37]},
{
name: "Some Market Segmemt",
color: "da7633",
width: 1,
markers: { background: "#da7633" },
tooltip: {
visible: true,
template: "<b>Some Market Segmemt</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [73.81, 73.52, 73.59, 73.49, 73.41, 73.51, 73.72, 73.27, 74.23, 73.99, 73.97, 73.83, 73.79]}],
categoryAxis: {
labels: {
rotation: -45,
step: 1,
skip: 0
},
categories: ["Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", "Jan - 2012", "Feb", "Mar"]
}
});
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With