This is the code
<ul>
<li class="test">
<a href="#">
<h2>Blah</h2>
<p>Blah Blah Blah</p>
</a>
</li>
</ul>
Basically, my list already has some styling, for example, I set the background-color for it.
Now in the class "test", I also set a background-image.
My question is I want to make the background-image stays above the background-color and I dont know how to achieve this. I tried with z-index but I think it is not applicable for background-image.
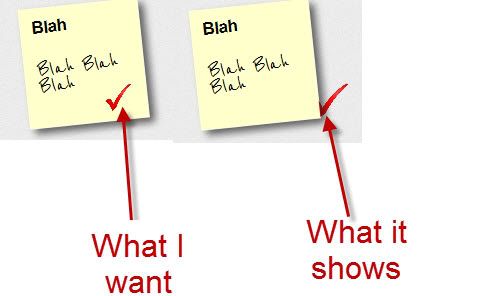
Please take a look at the image

Edit: This is the CSS Code
For example, this is the styling for my list
#sidebar ul li{
background:#ccf;
}
And this is the styling for the class test
.test{
background-image: url('img/big_tick.png');
background-repeat:no-repeat;
background-position: bottom right;
-moz-background-size: 30%;
-webkit-background-size: 30%;
background-size: 30%;
margin-right: 30px;
}
The most common implementation for these overlays is to introduce an extra div , stretched to cover the element with the background image. The new div has no content, but is given a background-color and set to a lower opacity , allowing the background image to partially show through.
It allows you combining background-color , background-image , background-position and background-repeat properties.
To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
CSS allows you to add multiple background images for an element, through the background-image property. The different background images are separated by commas, and the images are stacked on top of each other, where the first image is closest to the viewer.
Add the !important attribute to your background-image. Like this:
.test a{
background-image: url('img/big_tick.png') !important;
background-repeat:no-repeat;
background-position: bottom right;
-moz-background-size: 30%;
-webkit-background-size: 30%;
background-size: 30%;
margin-right: 30px;
}
I have an example fiddle here
EDIT: I changed the class to .test a to reflect the actual styling scheme
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With