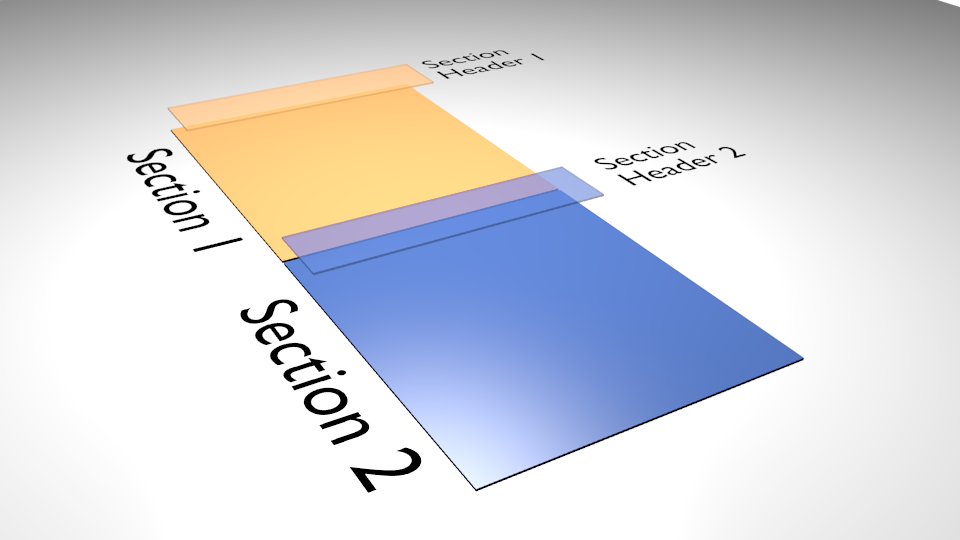
I'm trying to set up a UITableView with elements layered like this:

Specifically, the table has multiple sections and each section has a different background color. To do this I would normally just modify each cell. The tough part is that I'd like the section headers to be translucent. When I do this, the background under the header is the table view's background color when there's no cell under the header. I could of course set the table view's background color, but then the color under each header would be the same.
How would I create a table view like that depicted in the diagram?
UPDATE: To make it absolutely clear, I know how to make a custom header view, and know how to make it translucent using the alpha property. The problem is with what is UNDER the view. I need what is underneath to be the section's background color, not the table view's background color.
There is no exact framework provided solution for this but we can make use backgroundView property. Set it to a scroll view. This scroll view will contain background views for section. Define yourself as observer for the table view's contentSize and contentOffset and alter the scroll view's values parallel to table view's. Get the frame rects for your background views using rectForSection: method and create subviews to the scroll view with appropriate background colors set. This should work to an extent.
The problem with this approach is that that the scroll view will remain static when the table view bounces on the edges. Then there is the case of getting the cell to blend well with this background.
Use a UIImageView in the header and use a (custom) image.
- (UIView *) tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section {
UIView * junkView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"headerImageBackground.png"]];
junkView.alpha = .3;
[junkView autorelease];
return junkView;
}
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With