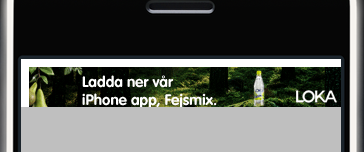
I am creating an app that is having a UIWebView which contains an advert. The size of the view is the same as the advert (image) itself. Still, there is a white margin/padding of some kind above and to the left of the image, inside the UIWebView. Check out the linked image:

Actually, the image is pushed down and to the right due to this padding also.
Any idea how I should remove the white padding?
Thanks in advance!
Basically, all browsers add in that whitespace around the edges of the page to be backwards-compatible with like Netscape 1. In the HTML you're loading into the web view, you can use CSS to remove that:
body { margin: 0; padding: 0; } If you're not loading HTML into your web view, but just the direct URL for an image file, I suggest either a) wrapping that in some basic HTML (head, body, an img tag), or b) downloading the image yourself (say with NSURLConnection), and displaying it directly in a UIImageView.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With