Anyone know of any open source implementation of a slide toggle for android. The default android toggle(ToggleButton) is not pretty. I am looking for anything similar to iOS. I should be able to implement one from scratch. But if anything similar is already available, then i can build on it.
Thanks in advance to the wonderful stackoverflow community.
Edit1: What I meant by iOS Slide Toggle is UISwitch

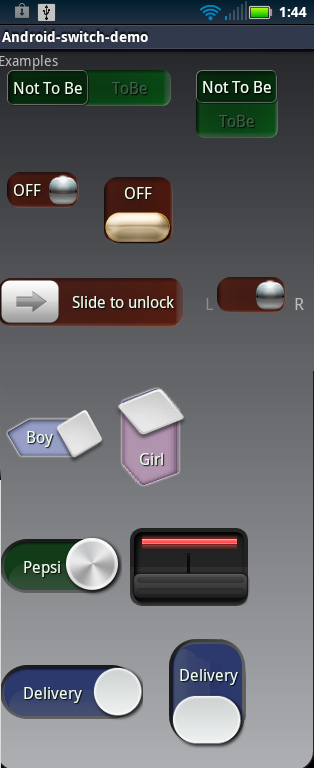
Edit2: Just want to summarize the answer. Commonsware provided the clue. I ended up back porting the Switch code from 4.0 to2.2.2. Thanks to the open-sourced code, back porting was not very difficult. The code is hosted on git hub. http://github.com/pellucide/Android-Switch-Demo-pre-4.0/tree/master/
A screenshot from that project 
The Switch is another type of toggle button that came into effect since Android 4.0 which provides a slider control. Starting with ToggleButton, we turned to switch, and now, from Android Support Library v21, we have a new style called SwitchCompat that we are going to use in our app.
You can use the following to set the text from the code: toggleButton. setText(textOff); // Sets the text for when the button is first created. toggleButton.
Android Toggle Button is used to display on and off state on a button. Switch is another type of toggle button that's predominantly used since Android 4.0. Android Switch provides a slider control. Both ToggleButton and Switch are subclasses of CompoundButton class.
you can use the sliding drawer widget in android to have a sliding toggle switch. you just have to "slice" the ios toggle images into3 parts, one for the handle, one for the sliding drawer background and one for the content part. then put an image on top of it like a frame to give you the "round edges"
here's what i've come up with: XML Layout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="100dp" > <SlidingDrawer android:id="@+id/slidingDrawer1" android:layout_width="154dp" android:layout_height="54dp" android:background="@drawable/ios_retina_toggle_on_full" android:content="@+id/content" android:handle="@+id/handle" android:orientation="horizontal" > <ImageButton android:id="@+id/handle" android:layout_width="54dp" android:layout_height="54dp" android:background="#00000000" android:src="@drawable/ios_retina_toggle_button" /> <ImageView android:id="@+id/content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ios_retina_toggle_off" /> </SlidingDrawer> <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ios_retina_toggle_frame" /> </FrameLayout> </LinearLayout> ios_retina_toggle_on_full
ios_retina_toggle_button
ios_retina_toggle_off
ios_retina_toggle_frame
and finally a screenshot of how it looked on the emulator on a 3.7 WVGA screen running gingerbread: 
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With