I'm trying to skew a div, similar to this: Slant the top of a div using css without skewing text or this: http://tympanus.net/codrops/2011/12/21/slopy-elements-with-css3/
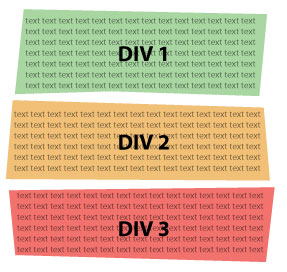
Here's an image of what I'm trying to do:

Basically, I need to slant the borders in weird ways on all 4 sides. I can do this with background images, but I'd prefer some way to do this in CSS so the divs can be responsive in width and height. I'd like to find a solution that works on older browsers, but I understand I can't have everything!
What would be the best way to have slanted borders on all 4 sides? (Note: the border on the bottom of the green box slants up in the middle, and down on the outside, and I do NOT need the borders to do this. just a slant in one direction is good.)
Give your <img> the opposite skew of your div by adding transform : skewY(2deg); . This will only skew the bottom of your image. @Chris The padding is needed in order to hide part of the skew. If you want your image to closer to the top, you can remove the margin, or even give it a negative value like here.
To skew in both the direction we must use skewX \() and skewY() function in the transform property. 1. Transform: skewY(-20deg); Tilt the value in the negative Y-direction.
Skew an element means to pick a point and push or pull it in different directions. Parameters: ax: This parameter holds the angle representing the horizontal axis to distort an element. ay: This parameter holds the angle representing the vertical axis to distort an element.
Try this: To unskew the image use a nested div for the image and give it the opposite skew value. So if you had 20deg on the parent then you can give the nested (image) div a skew value of -20deg. @darthmaim's answer (below) to use a psuedo (before or after) to skew the inner border's should be the accepted answer.
I was able to make something very similar.. it works in all modern browsers.

HTML - Pretty simple
div:nth-child(1) { background: rgb(122, 206, 122); height: 140px; transform: skew(-10deg) rotate(2deg); -webkit-transform: skew(-10deg) rotate(2deg); -moz-transform: skew(-10deg) rotate(2deg); } div:nth-child(1) p { transform: skew(10deg) rotate(-2deg); -webkit-transform: skew(10deg) rotate(-2deg); -moz-transform: skew(10deg) rotate(-2deg); padding: 3% 2%; } div:nth-child(2) { border-bottom: 180px solid rgb(233, 233, 65); border-left: 8px solid transparent; border-right: 14px solid transparent; height: 0; margin-top: 60px; transform: rotate(3deg); -webkit-transform: rotate(3deg); -moz-transform: rotate(3deg); } div:nth-child(2) p { transform: rotate(-3deg); -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); padding: 3.5% 3%; } div:nth-child(3) { border-top: 140px solid rgb(253, 74, 74); border-left: 23px solid transparent; border-right: 14px solid transparent; height: 0; margin-top: 20px; transform: rotate(2deg); -webkit-transform: rotate(2deg); -moz-transform: rotate(2deg); } div:nth-child(3) p { transform: rotate(-2deg); -webkit-transform: rotate(-2deg); -moz-transform: rotate(-2deg); position: absolute; top: -140px; padding: 3% 3%; } div:nth-child(3):before { content: ''; width: 124%; height: 80px; background: white; position: absolute; left: -20%; bottom: 120px; transform: rotate(-2deg); -webkit-transform: rotate(-2deg); -moz-transform: rotate(-2deg); }<div> <p>text..</p> </div> <div> <p>text..</p> </div> <div> <p>text..</p> </div>Full Screen Demo ---- jsFiddle demo
Also you can use "clip-path" and set any shape you needed. P.S. JS is only for transforming every 2 seconds.
var wrapper = document.querySelector(".wrapper"); var textBlock = document.querySelector(".text-block"); function gRI(max) { // getRandomInt return Math.floor(Math.random() * Math.floor(max)); } setInterval(function(){ // new color let newColor = "rgb(" + gRI(255) + "," + gRI(255) + "," + gRI(255) +")"; wrapper.style["background-color"] = newColor; // new shape let newShape = "polygon(" + gRI(40) + "px " + gRI(40) + "px, " + // top left gRI(40) + "px " + "calc(100% - " + gRI(40) + "px), " + // top right "calc(100% - " + gRI(40) + "px) " + "calc(100% - " + gRI(40) + "px), " + "calc(100% - " + gRI(40) + "px) " + gRI(40) + "px " + ")"; textBlock.innerHTML = "clip-path: " + newShape + " <br><br> background-color: " + newColor; wrapper.style["clip-path"] = newShape; }, 2000).wrapper{ box-sizing: border-box; width: 90%; min-width: 200px; margin: 25px auto; padding: 50px; background-color: lightgray; transition: 0.5s; clip-path: polygon( 25px 25px, 25px calc(100% - 25px), calc(100% - 25px) calc(100% - 25px), calc(100% - 25px) 25px ); } .text-block{ width: 100%; }<div class="wrapper"> <div class="text-block">Changes every 2 seconds...</div> </div>If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With