I have this string:
My name is <b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.
I'd like to get the text between b tags to an array, that is:
['Bob', '20', 'programming']
I tried this /<b>(.*?)<\/b>/.exec(str) but it will only get the first text.
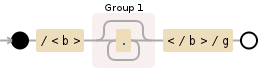
/<b>(.*?)<\/b>/g

Add g (global) flag after:
/<b>(.*?)<\/b>/g.exec(str)
//^-----here it is
However if you want to get all matched elements, then you need something like this:
var str = "<b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.";
var result = str.match(/<b>(.*?)<\/b>/g).map(function(val){
return val.replace(/<\/?b>/g,'');
});
//result -> ["Bob", "20", "programming"]
If an element has attributes, regexp will be:
/<b [^>]+>(.*?)<\/b>/g.exec(str)
var root = document.createElement("div");
root.innerHTML = "My name is <b>Bob</b>, I'm <b>20</b> years old, I like <b>programming</b>.";
var texts = [].map.call( root.querySelectorAll("b"), function(v){
return v.textContent || v.innerText || "";
});
//["Bob", "20", "programming"]
Use match instead, and the g flag.
str.match(/<b>(.*?)<\/b>/g);
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With