I'm trying to build an HTML component that will provide a pivottable-like view on my data, but with custom html elements inside the pivotarea rather than a sum or count; in the example below I'll just use a string of text, but I'd like it to be any HTML element (img, div, text etc.).
I'm finding it difficult to choose a direction, writing my own code to generate it (with jQuery) or using a library like Pivottable. I've tried the latter, but couldn't even find the proper direction w.r.t. customizing the aggregator function.
I could see myself re-using the html generated by js pivottable (with a simple count) and appending items afterwards in jQuery, but this seems like a rather hacky solution, along with a lack of customization options. Pros of this approach include the fact that at some point I'd like to include filtering/customization of the colums in the web-ui.
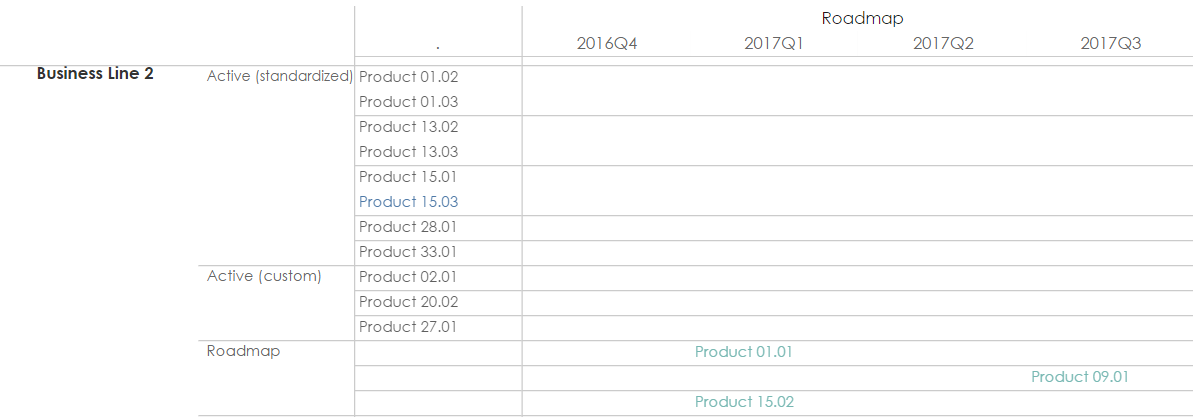
What am I looking for? Given a JSON array with multiple rows having attributes [Columngroup1, Columngroup2], and [Rowgroup 1, rowgroup2, rowgroup3], I'd like to layout it according as following (built in Tableau):

In the example above, [Businessline, Type, Product] are the Row-groups and [Active_or_roadmap, Roadmap Quarter] are the column groups. The granularity of the dataset is one level deeper, each 'Product' can consist of multiple subproducts, which should be placed either in the 'active' column (period header) or one of the roadmap quarter columns. This can be seen by subproducts 15.03 and 15.01 being grouped in the same 'row' visually.
What difficulties am I facing?
Note that I'm not necessarily looking for an answer that fully does what I'm saying above, I'm primarily looking for a direction w.r.t. the code to go from the JSON to the above table in a structurally decent and flexible manner.
Any help is greatly appreciated, I have a codepen that contains some sample data and a rather poor attempt.
function load_data(callback){
$.getJSON('https://s3-us-west-2.amazonaws.com/s.cdpn.io/997352/data_portfolioroadmap.json', function(data){
callback(data)
});
}
To do it with the GUI: select the table -> power query -> excel data -> from table -> select the column 'region' -> transform -> pivot column -> values column: mytext -> advanced options: don't aggregate.
Ungroup grouped data Right-click any item that is in the group. Select Ungroup.
I'm thinking something like this
{[
{productTitle:"Product 01.01",state:"Active","quarter":"2017Q1"},
{productTitle:"Product 01.02",state:"Roadmap","quarter":"none"}
]}
With this you should be able to loop over the array and place each element. I would use custom divs. First loop over the quarters and build those out. The loop over the state and filter grabbing the ones you need. Put the filtered results in a new var and sort it. The place each item in the proper column position as you are building out your rows. Then repeat with the next state.
Hope this make sense.
I think that managing that complex structure could force you to think of this table as a embeded components. Thinking of that maybe React (https://facebook.github.io/react/) could be appropriate solution for that.
Thinking about extending existing library is crucial for making this cost-effective, so please see https://react.rocks/example/orb (http://github.com/nnajm/orb) that maybe could be easier to extend using component matter of React that was used there.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With