On a "normal" size screen hdpi device, I understand that 72 x 72 pixels graphics should be used, and they should otherwise follow the Icon Design Guidelines (which some of the platform graphics interestingly do not do). When I try to do this by creating my own new graphics or by copying a graphics file from the Android SDK, however, the graphic in the menu is too big, and it forces the text label, i.e., the title, that should be below it to not appear. If I "force" the use of a 48 x 48 pixels graphic, then the size looks good and the text label has room to appear, but this doesn't seem like the right solution, since the graphic display quality is diminished, and the documentation clearly says a 72 x 72 graphic should be used.
I understand the 9-patch graphics should be used to help ensure proper-looking scaling, but none of the menu icon graphics in the platform drawable folders appear to actually be 9-patch, as they don't have any 9-patch markers. For these screenshots, I did add 9-patch markers to a copy of the Android SDK platform 10 72 x 72 hdpi ic_menu_share.png graphic. (The draw9patch.bat tool unexpectedly changed the colors of the graphic.)
In the following four screenshots, I'm showing nine menu icon displays, running on my G2, and running on an emulator with G2-like qualities: Android 2.2 API 8 WVGA800 240dpi. (Both of these devices have "normal" sized hdpi screens.) Since the menu icon graphics will only show six at a time, there are two screenshots for each device: v1 and v2. Following the screenshots are the code components used to generate this application, along with a link to the complete project with all of the graphics files I used.
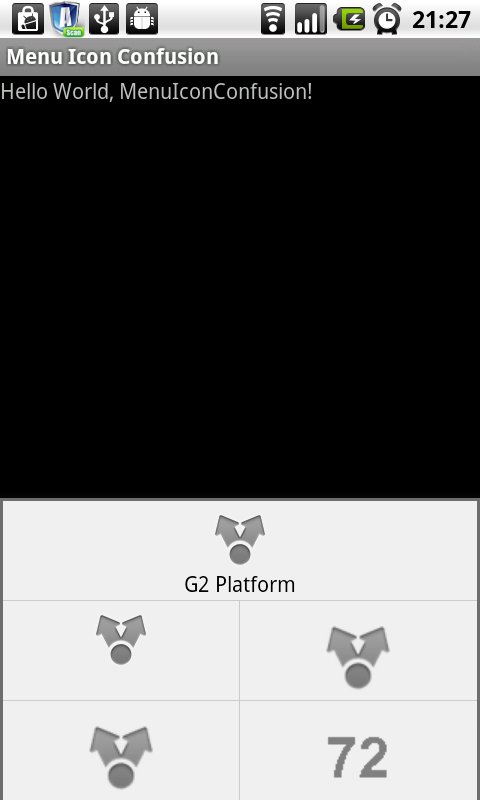
Emulator_2.2_API8_WVGA800-240_v1:
(Note: In the above screenshot of the emulator, the icon labeled "G2 Platform" should probably instead be labeled "Running Platform", since the displayed graphic is from the currently running Android platform - not from the G2 platform. I was just too lazy to correct this.)
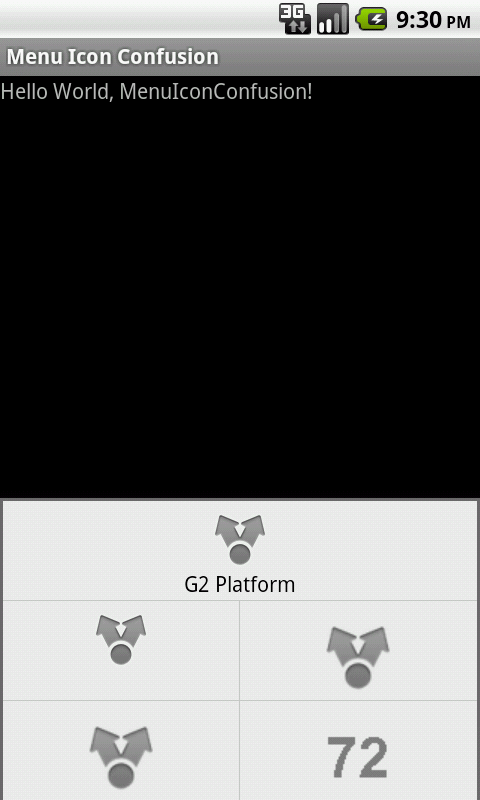
Emulator_2.2_API8_WVGA800-240_v2:
G2_v1:
G2_v2:
(Please note I carefully followed the Icon Design Guidelines when creating and copying these graphics.)
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="fubar.guiexamples"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="8" />
<supports-screens
android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:anyDensity="true" />
<application
android:icon="@drawable/icon"
android:label="@string/app_name">
<activity
android:name=".MenuIconConfusion"
android:label="@string/app_name">
<intent-filter>
<action
android:name="android.intent.action.MAIN" />
<category
android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>MenuIconConfusion.java:
public class MenuIconConfusion extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_options_menu, menu);
return true;
}
}main_options_menu.xml v1:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/g2_platform_with_title"
android:icon="@android:drawable/ic_menu_share"
android:title="G2 Platform" />
<item
android:id="@+id/g2_platform_no_title"
android:icon="@android:drawable/ic_menu_share" />
<item
android:id="@+id/platform_10_auto_selection_with_title"
android:icon="@drawable/ic_menu_share"
android:title="Platform 10 Auto" />
<item
android:id="@+id/platform_10_auto_selection_no_title"
android:icon="@drawable/ic_menu_share" />
<item
android:id="@+id/pixels_auto_selection"
android:icon="@drawable/ic_menu_pixels"
android:title="Pixels" />
</menu>main_options_menu.xml v2:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/platform_10_hdpi_72_with_title"
android:icon="@drawable/ic_menu_share_p10_hdpi_72"
android:title="Platform 10 72 Copy" />
<item
android:id="@+id/platform_10_hdpi_72_no_title"
android:icon="@drawable/ic_menu_share_p10_hdpi_72" />
<item
android:id="@+id/platform_10_mdpi_48_with_title"
android:icon="@drawable/ic_menu_share_p10_mdpi_48"
android:title="Platform 10 48 Copy" />
<item
android:id="@+id/platform_10_hdpi_72_9_patch_with_title"
android:icon="@drawable/ic_menu_share_p10_hdpi_72_nine_patch"
android:title="Platform 10 72 9p Copy" />
<item
android:id="@+id/platform_10_hdpi_72_9_patch_no_title"
android:icon="@drawable/ic_menu_share_p10_hdpi_72_nine_patch" />
<item
android:id="@+id/pixels_auto_selection"
android:icon="@drawable/ic_menu_pixels"
android:title="Pixels" />
</menu>Some Clarifications Regarding the Screenshots and Code:
As I did for this demo, I understand that we're not supposed to use graphics from android:drawable, for the reasons described in the menu icon design guidelines.
For some of the icons, I dislayed them each twice - once each with a title, and once each without a title - to see whether having a title influenced which graphic was selected and whether the selected graphic was scaled.
The icon labeled "Platform 10 48 Copy" is a 48 x 48 pixel graphic, copied from the Android SDK platform 10 drawable-mdpi folder.
The two lighter colored icons are from the nine patch image. Note they exhibit no scaling characteristics.
The "72" icon was included to show that drawable-hdpi resources are indeed being auto-selected by the running platform, as expected. Were the drawable-hdmi resources instead used, then the displayed number would be "48".
POSSIBLE QUESTIONS:
In a nutshell, I didn't expect much of the results displayed in these screenshots. While I did expect the drawable-hdpi 72 x 72 graphics to be used, I also expected them to display with enough room for the associated titles. So...
I might be asking, "How do I get the menu icon graphics to scale, in order to leave room to dislay the associated title?"
I might be asking, "What size graphics are we really supposed to use for menu icons, nevermind what the official documentation says?"
I might be asking, "What the hell is going on here? What don't I understand?"
The Android project files with the graphics I used can be downloaded from https://sites.google.com/site/androidguiexamples/home/downloads/MenuIconConfusion.zip
All your icons are in the res/drawable directory. So I think the OS is auto-scaling your icons so that they appear as incorrect sizes. They should be split into different directories based on the dpi level the icon is targeted for. 72x72 icons go in res/drawable-hdpi, 48x48 go in res/drawable-mdpi and 36x36 go in res/drawable-ldpi. Note that they should all have the same name.
res/drawable-hdpi/ic_menu.png
res/drawable-mdpi/ic_menu.png
res/drawable-ldpi/ic_menu.png
Then in your menu layout just reference the image using @drawable/ic_menu.png. The OS will then figure out which one to use based on the dpi of the device it is running on.
And as Joseph Earl says, they shouldn't be 9-patch images.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With