What is the way to make a div(or another element) with border, «stiched» to the outer borders of objects inside that div?
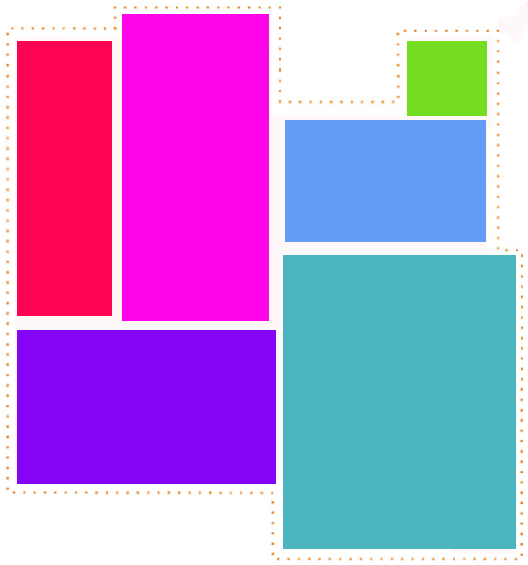
For example: 
If you want to do it only with css and without any javascript plugin, you could do it with a lot of work, like following for example : Demo
HTML
<div id="main">
<div class="red"><div class="content">Red</div></div>
<div class="green"><div class="content">Green</div></div>
<div class="blue"><div class="content">Blue</div></div>
<div class="black"><div class="content">Black</div></div>
</div>
CSS
#main {position:relative;}
.black, .red, .blue, .green {
position:absolute;
border:3px dotted #000;
background:#FFF;
z-index:10;
}
.content {position:relative;margin:10px;}
.black {top:300px;left:103px;z-index:9;}
.black .content {height:180px;width:280px;background:#000;}
.blue{ top:50px;left:200px;border-bottom:none;}
.blue .content {height:30px;width:30px;background:#009;}
.red{top:0px;left:0px;}
.red .content {height:280px;width:80px;background:#F00;}
.green{top:100px;left:103px;border-left:none;border-bottom:none;}
.green .content{height:180px;width:180px;background:#070;}
Here you need to set the position of each element and their sizes, then you have to adjust for each the display of each superimposed border.
It's a little bit ugly, but that's working...
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With