Is there any way to list the files of a directory in a static webpage with the link to view the file?
I would like to upload some PDF files to a certain directory of my static website (it uses HTML and JS), and want to show the list of the files in a page with the link to view the pdf files. That way, if I upload new files, I don't have to modify the HTML page every time. Is there any way to do that?
How Do I Get All Files From A Website? The easiest way to search web directory is to connect to the webserver via SSH or RDP and run the command to output the list of local directories.
Use the dir tag in HTML to display directory list.
Usually you go to http://example.com and it shows you the file "index. html". But for example, oftentimes if there is a file at http://example.com/images/picture.jpg then you could go to http://example.com/images/ and the site would show you the directory /images/ and all the files inside.
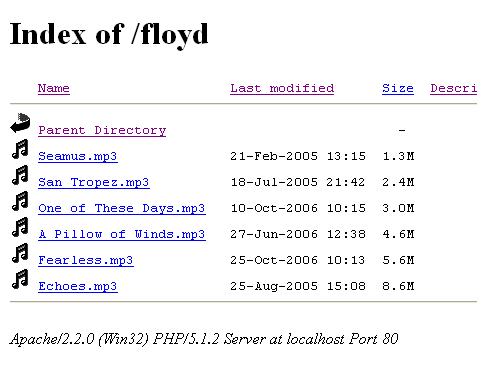
If you are using Apache as a web-server and have configured mod-autoindex for the directory you upload pdf files then you should probalby see somethink like this when navigation to that url:

This auto-generated page can be easily parsed by js using jquery:
var pdfFilesDirectory = '/uploads/pdf/';
// get auto-generated page
$.ajax({url: pdfFilesDirectory}).then(function(html) {
// create temporary DOM element
var document = $(html);
// find all links ending with .pdf
document.find('a[href$=.pdf]').each(function() {
var pdfName = $(this).text();
var pdfUrl = $(this).attr('href');
// do what you want here
})
});
response will be the html of the listing pageExample:
// This is in angular, but you can use whatever
$http.get('folder_to_list/').success(function(response) {
console.log(response);
});
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With