In Windows 7, if you change the font size via the Control Panel->Appearance and Personalization -> Display "Make text and other items larger or smaller", it adjusts not only the menu sizes, but also the text content size of apps like Notepad, Wordpad, Firefox.
Is there a way to get Java to automatically scale the font without having to manually scale it?
To change your display in Windows, select Start > Settings > Ease of Access > Display. To make only the text on your screen larger, adjust the slider under Make text bigger. To make everything larger, including images and apps, choose an option from the drop-down menu under Make everything bigger.
You can't actually change the size of an existing Font object. The best way to achieve a similar effect is to use the deriveFont(size) method to create a new almost identical Font that is a different size. Note: you need to specify that bigNumber is a float, otherwise you'll trigger the deriveFont(int style) overload.
There are two parts to this:
For Swing, the first part is easy - it all starts with one call.
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
On Windows, this will cause it to respect your Small/Large fonts (DPI) setting.
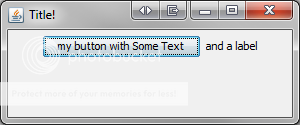
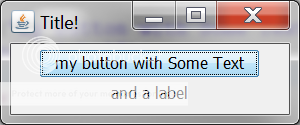
Here are two screenshots from a quick test app I threw together, demonstrating how it looks on my machine in Windows 7 @ 96dpi (normal font size) and @ 144dpi (150%)
First the default font size sample:

Now with Larger (150%) font size set:

There is no code change between runs, only logging out & back in with new DPI settings. I set a fixed frame size on purpose to demonstrate that my container is not scaling in size, which caused my label to get pushed down in order to fit.
Here is my source code - cut & paste and run it yourself:
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
public class SwingFontTest
{
private static void createGUI()
{
JButton button = new JButton("my button with Some Text");
JLabel label = new JLabel("and a label");
JPanel panel = new JPanel(new FlowLayout());
panel.add(button);
panel.add(label);
JFrame frame = new JFrame("Title!");
frame.setContentPane(panel);
frame.setSize(300,125);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
public static void main(String[] args)
{
try
{
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
}
catch (Exception e)
{
e.printStackTrace();
}
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run()
{
createGUI();
}
});
}
}
The Look & Feel supplies the default sizing, but it is up to the GUI author to use scalable units in their layouts. It does take effort (scalable layouts are a pain on webpages too!), but it's definitely attainable.
I recommend using a layout like FormLayout that will let you define your layouts in Dialog Units (DLU), as these scale with DPI. That will enable you to make your containers scale in size and should help limit behaviors like the label moving to the next line due to sizing. If the size of the frame was determined using dialog units then it could be made to look the same, only larger.
It is late - so that's it for now.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With