On Firefox and Safari, I can use an image for the border with the following CSS:
-moz-border-image: url(shadow_left.png) 0 7 0 7 round round;
-webkit-border-image: url(shadow_left.png) 0 7 0 7 round round;
However, I can't figure out a way to use a different image for left and right. Is there any way of doing so which is supported by modern browsers?
Previous drafts said it's possible, by using:
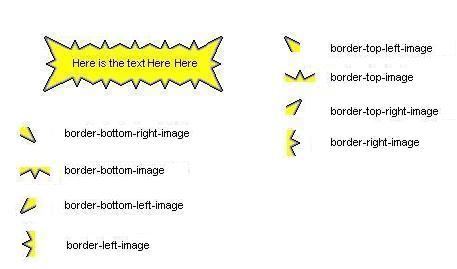
border-top-image
border-right-image
border-bottom-image
border-left-image
border-top-left-image
border-top-right-image
border-bottom-left-image
border-bottom-right-image

However, the current candidate recommendation for CSS Backgrounds and Borders(25 November 2009) these properties disappeared. It looks like you cannot use different images for each border side anymore.
As a personal note, I wouldn't have used different images anyway to avoid flickering for the same reason one would pack button states (unpressed, pressed, hover) in a single image file and then use css to offset in the source image.
EDIT: border-top-image, border-left-image, etc were present in WD 2002-11-07 but disappeared in WD 2005-02-16.
EDIT2: You might be interested in the jquery.borderimage.js plugin.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With