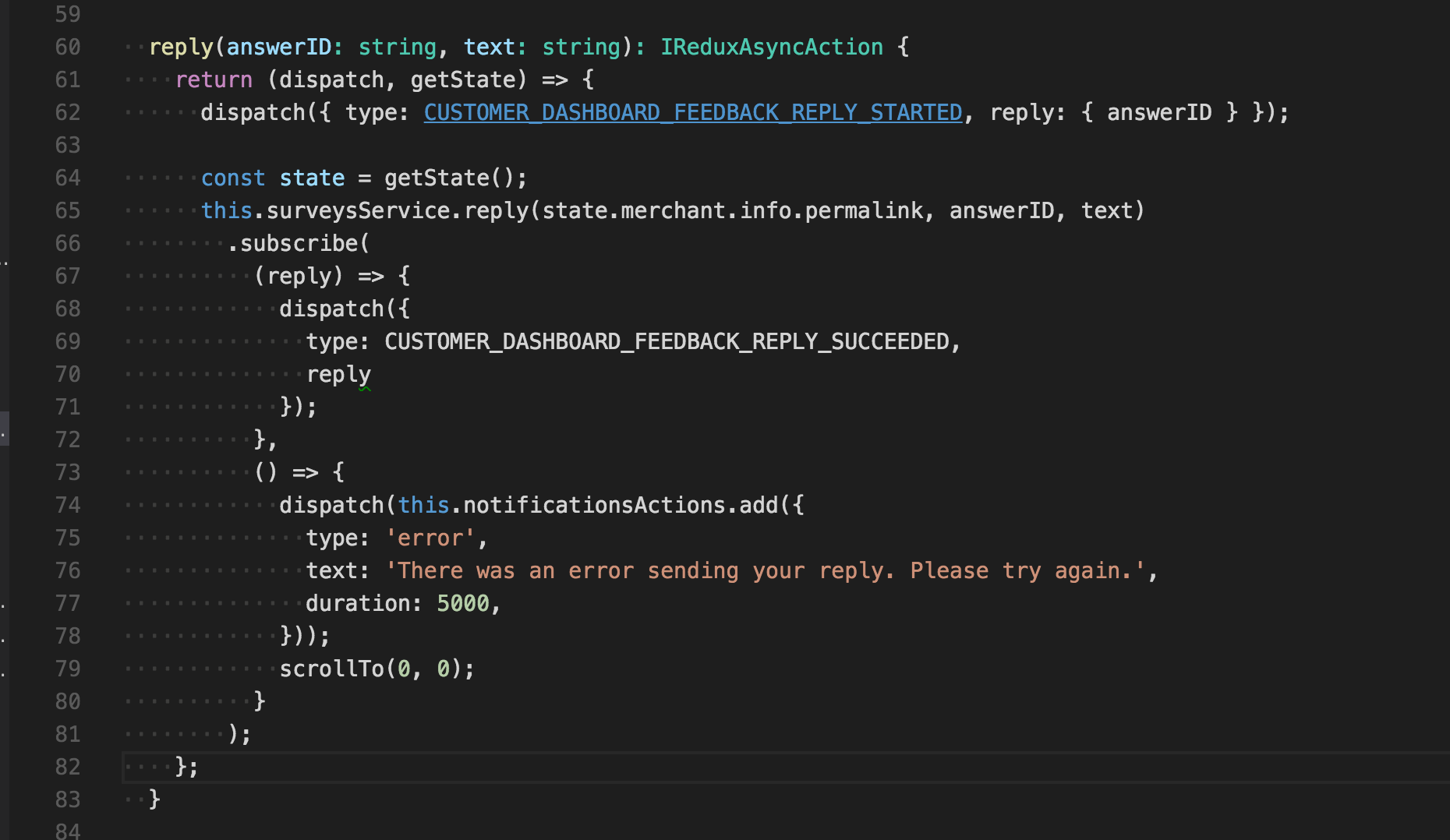
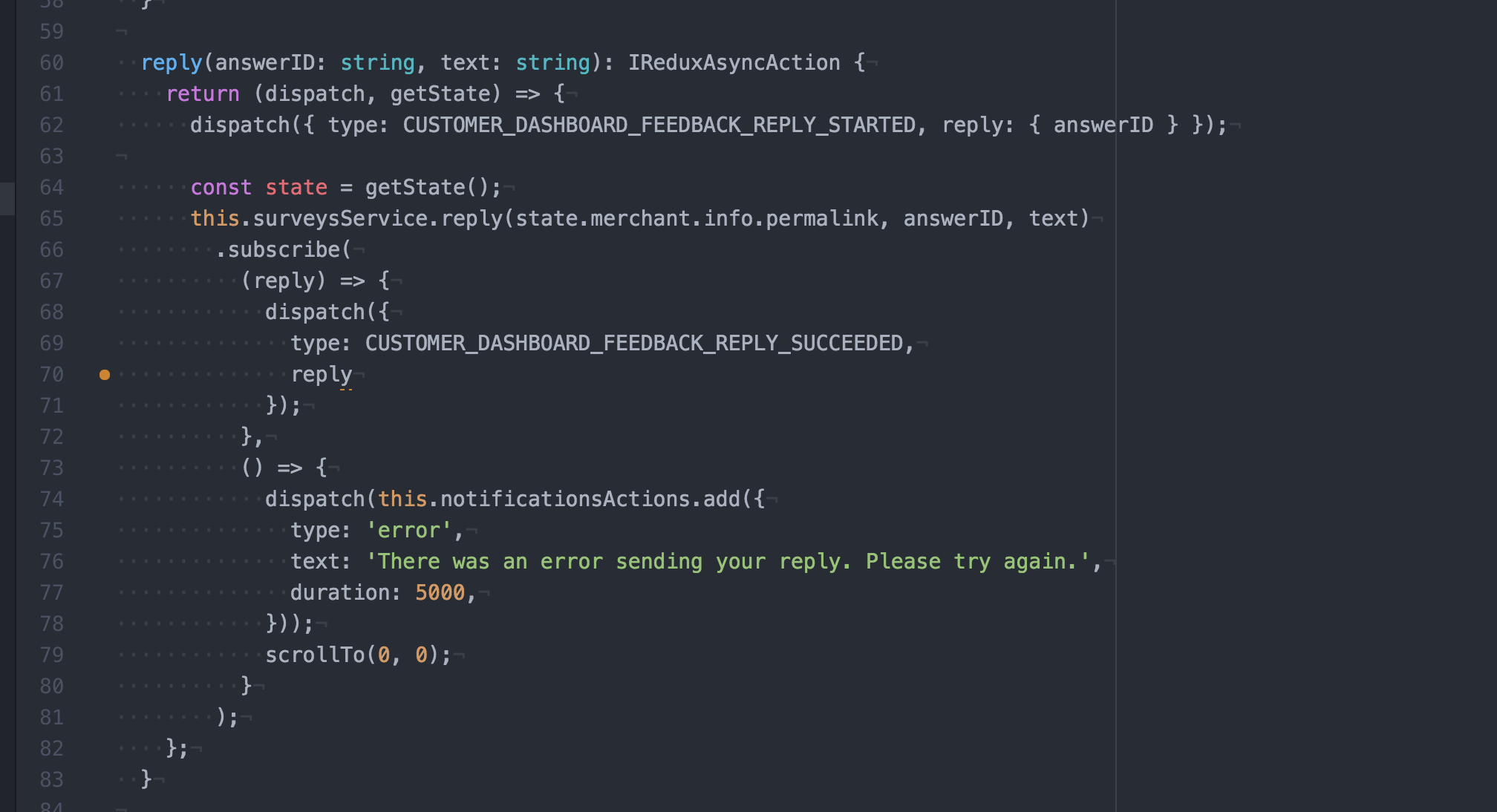
Currently eslint/tslint highlighting for issues/errors is super invisible (comparing, for example, to Atom). Its almost impossible to catch the issue - find the small green highlight zone (see screenshot)
VSCode:

Atom:

Question is not relevant since June 2018 (VSCode now has awesome highlights)
In your code editor, open the JavaScript file you created earlier. All the broken rules will be indicated. If you have the ESLint extension installed you can use CTRL+SHIFT+P to open the Command Palette. Then search for ESLint: Fix all auto-fixable Problems and press ENTER (or RETURN ).
Before that make sure that you're in a C++ file. Then, go to the command palette (Ctrl + Shift + P) and search for "error." Click on the "Enable Error Squiggles" option. That's it.
Simple. I use 2 extensions for that:
Error Lens (usernamehw.errorlens) for highlight the entire line and show on real time the error diagnostic
Error Gutters (igorsbitnev.error-gutters) for put error icons next of line number
Both look like this:

If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With