Ok, I researched this for several hours and I'm still stumped.
Internet explorer ten will submit ajax requests using jquery, but it will not include the post data.
Here is the code:
var ajaxData = "FirstName="+encodeURIComponent($('#FirstName').val()); //get the data from the account form
ajaxData += "&LastName="+encodeURIComponent($('#LastName').val());
ajaxData += "&EmailAddress="+encodeURIComponent($('#EmailAddress').val());
ajaxData += "&CAT_Custom_246311="+encodeURIComponent(listData);
var config = {
async: false,
type: "POST",
url: "/FormProcessv2.aspx?WebFormID=44714&OID={module_oid}&OTYPE={module_otype}&EID={module_eid}&CID={module_cid}&JSON=1",
dataType: "json", // text"json",
processData: false,
data: ajaxData,
timeout: 70000,
cache: false,
};
$.ajax(config)
.done(function(data, event) {
if(data.FormProcessV2Response.success == true){ //success field is in BC response
alert("The list was submitted sucessfully.");
console.log(XHR);
} else{
alert("An error occurred and the list was not submitted.");
}
})
.fail(function(msg,event) {
alert("An error occurred and the list was not submitted.");
});
Every other browser (safari, opera, chrome, firefox, IE9) will allow this to work, but the code fails in IE 10. Looking at it using fiddler shows that the headers are almost the same between the other browsers and IE 10, but IE 10's request headers have a Content length value of 0, and there is no body text.
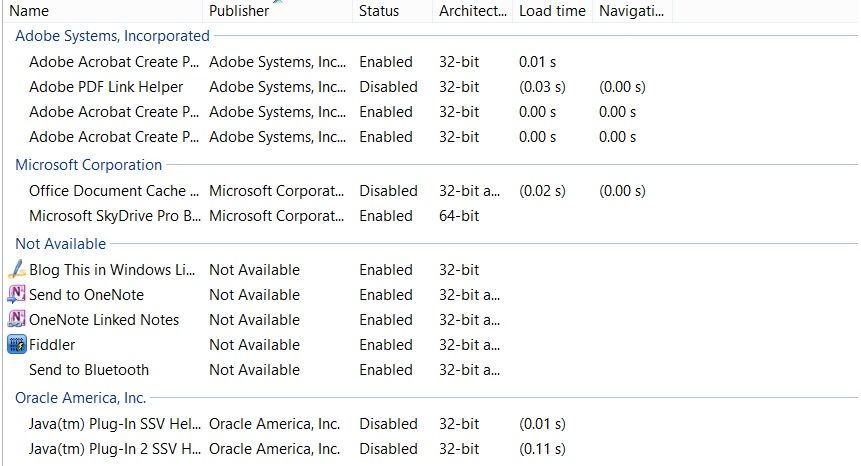
In reference to some of the other problems that people have been having, no, I do not have any download manager style plugins. All plugins are default. Here is a photo of the plugins I have for the record.

var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST",config.url,true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send(config.data);
}
This is the dummy text from w3schools for a raw request, with my own data.
Here is an example of the value for the data that is given by internet Explorer itself (using dev tools)
FirstName=Joe&LastName=Spacely&EmailAddress=tester%40test.com&CAT_Custom_246311=test%3Dtest
I am using Internet Explorer 10.0.9200.16519 on Windows 8 x64 w/Media Pack.
Does Internet Explorer just not support it at all?
Any help would be appreciated. Oh, and please refrain from telling me about how bad IE is. We all know it, but we web developers still have to deal with it.
Posting as requested:
Does it have something to do with your URL already having $_POST data on there? Perhaps if you include that information in your variable and just have static URL ull have more success.
BTW, you might consider using {key:value} pairs, since building a query string is far more difficult to maintain.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With