Why does the padding of the outer div collapse to the margin of the inner div in the example below?
<!DOCTYPE html>
<html>
<head>
<title>Col Padding</title>
<link rel='stylesheet' type='text/css' media='all' href='http://meyerweb.com/eric/tools/css/reset/reset.css' />
<style type='text/css'>
.padding
{
padding: 50px;
background-color: green;
zoom: 1;
width: 500px;
}
.margin
{
margin: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class='padding'><div class='margin'>Content</div></div>
</body>
</html>
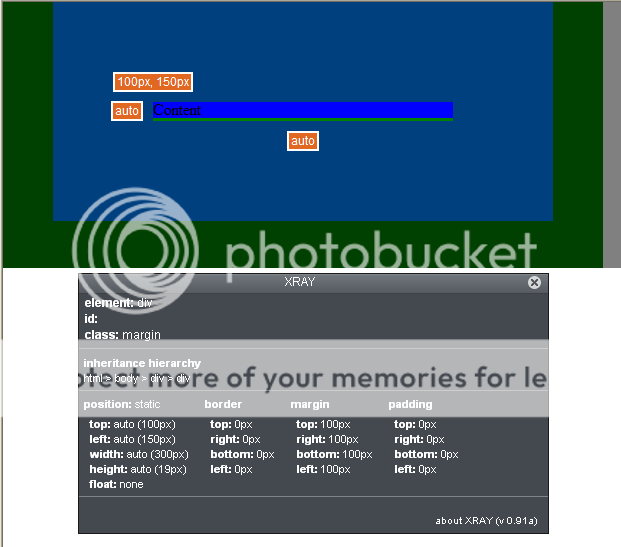
This is in IE 7.0.5730.13
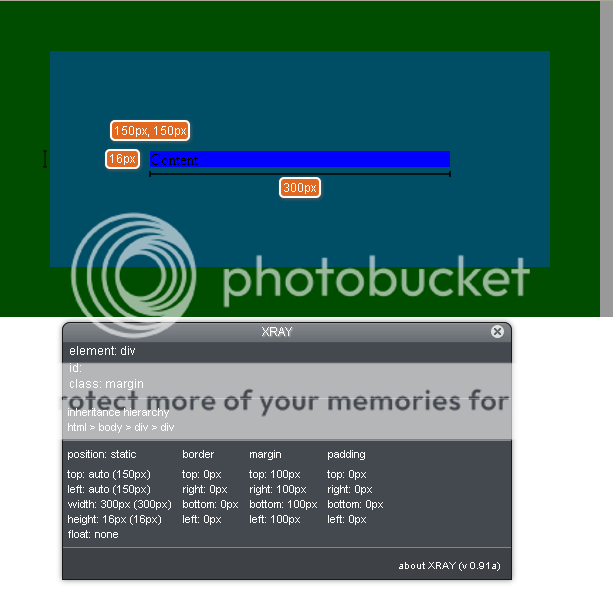
This is in FF 6.0.2
@David - idk I only have IE7
@Faust - I've attached screenshots now. I examined them with XRAY to see that they are different.
@veritas - Changing DOCTYPES didn't seem to change anything. I checked and IE7 is rendering in Standards mode.
Try adding float:left.
Not the best option, but sometimes works.
If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With