How do you use the Flutter Widget Inspector introduced in VSCode and now enabled? When I debug the app from the IDE or Terminal, nothing happens when I click on any widget in the iOS simulator. I could not find any info on VSCode from Google.
I am on MacOS Sierra.
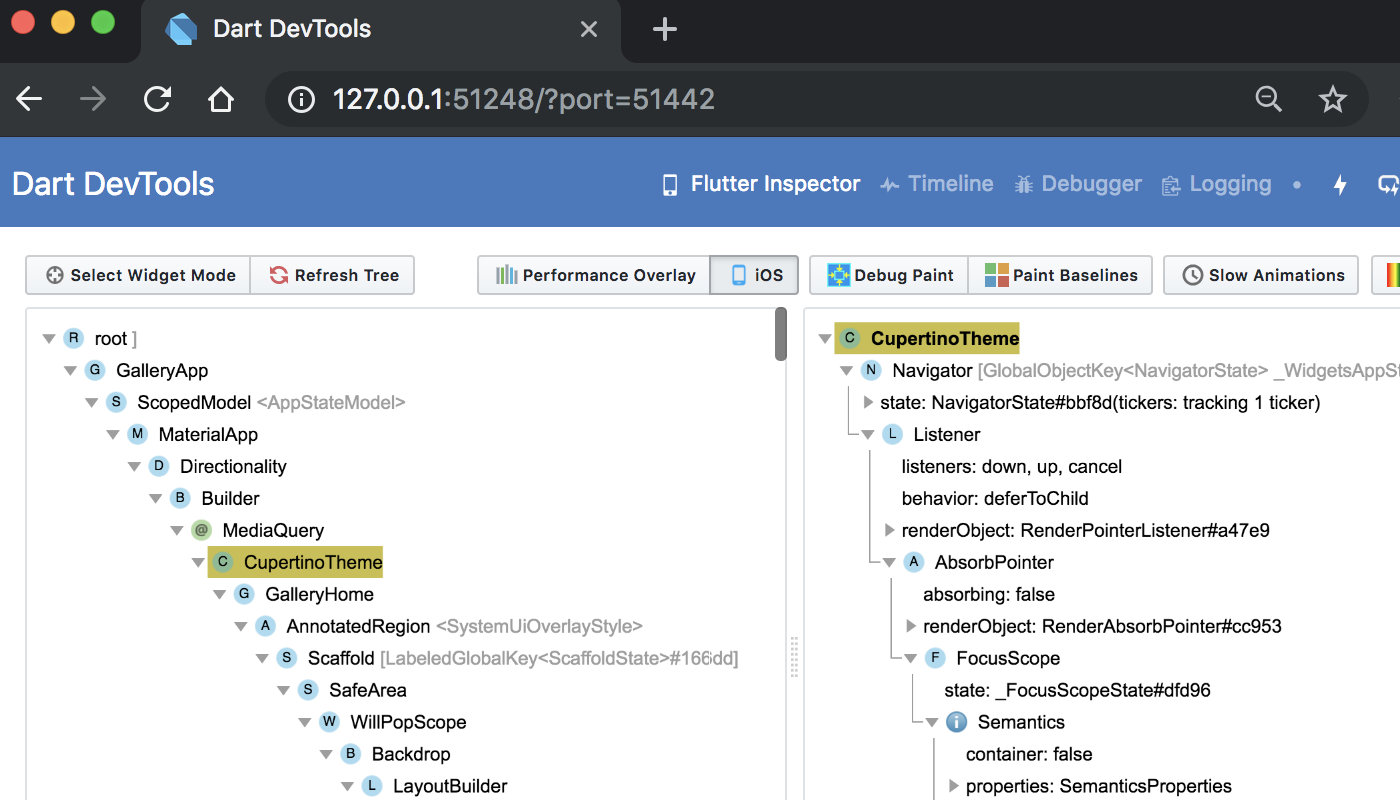
Get started. To debug a layout issue, run the app in debug mode and open the inspector by clicking the Flutter Inspector tab on the DevTools toolbar.
You can enable/disable select widget mode by clicking on the icon. If the select widget mode is enabled, you can click on a widget on the screen and the selected widget in the inspector will follow what is being selected on the screen.
To open the Widget Inspector, you can either click the Dart devtools icon or use the key combination Control-Shift-P in VS Code. The first column (red) displays the current state of the widget tree. Clicking any of its elements will allow you to explore two tabs in the second column (orange).
As of v2.24, the Dart extension for VS Code has integration with the Dart DevTools. This has much better inspector functionality than the original Inspect Widget command mentioned by stt106's.
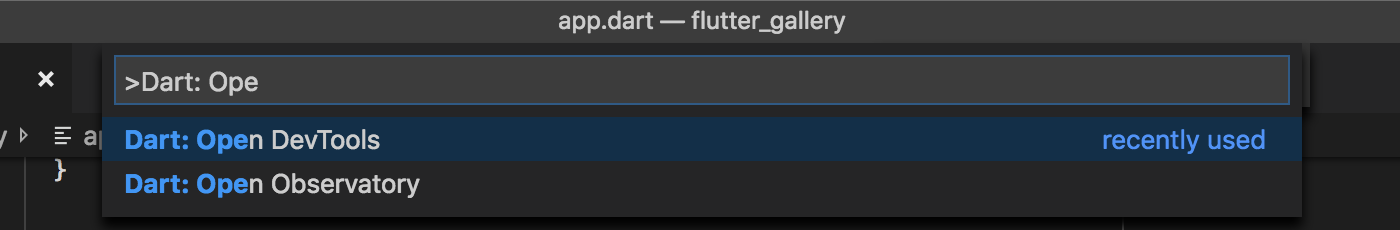
With a debugging session active, open the command palette and find the DevTools command.

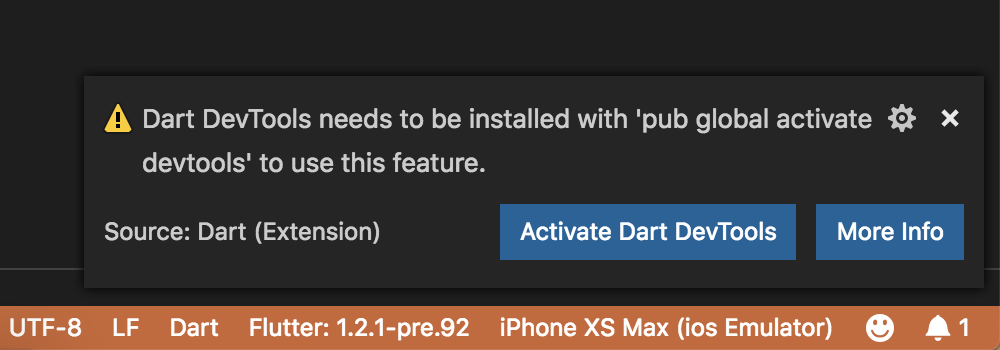
The first time you run this you'll may be prompted to activate or upgrade.

DevTools will then launch in your browser and connect to your debug session.

There's more info on the functionality of Dart's DevTools in the DevTools docs.
When debugging, run command Flutter: Inspect Widget, then click on the UI/Widget, it will auto lead you to the code which generates the widget. It only works in debugging mode and the command is not available until the app is loaded in debug.

If you love us? You can donate to us via Paypal or buy me a coffee so we can maintain and grow! Thank you!
Donate Us With